Dear all bloggers aaj hum blog me Google Web Fonts install karne ke bare me bat karenge. Website me google font kaise install kare or apni site ke text format ka look behtar kaise banaye. Isse aapki site ka look better hoga or readers aapki site ko pahle se jyada pasand karenge. Google bahut sare web fonts offer karta hai or sabse achhi bat ye sab free bhi hai. Aap apni pasand ka font choose kar sakte ho. So aayiye jante hai site me google web font kaise install kare.

Kisi bhi site ka look behtar hona uski success ka ahem part hota hai agar aapki site ka look beautiful nahi hai to site par quality content hone par bhi audience site ko kam like karnege. So website or blog ka good looking hona bahut hi jaruri hai. Google web fonts se aap site ke text version ka look change kar sakte ho or apni site ke design ko or jyada behtar bana sakte ho.
- Website Ya Blog Design Me Hone Wali 10 Common Mistakes
Isse pahle bhi main Computer Me Google Font Download Kar Install Kaise Kare ke bare me bta chuka hu. So agar aap apne PC me google fonts install karna chahate hai to ye post read kar sakte ho. Isse aap photo editor software like photoshop me usi style me words likh sakte ho. Agar aapke desktop me hindi language nahi hai to aap google hindi font bhi install kar sakte hai.
Website Me Google Web Fonts Kaise Install Kare – Step By Step Guide in Hindi
Agar aap WordPress user hai to aap plugins istemal karke easily google fonts ko WordPress blog me install kar sakte ho. Iske liye aap Easy Google Fonts plugins use kare. But agar aap blogspot user hai ya direct CSS coding ke throw blog me google web font add karna chahate hai to niche btaye steps follow kare.
Step 1:
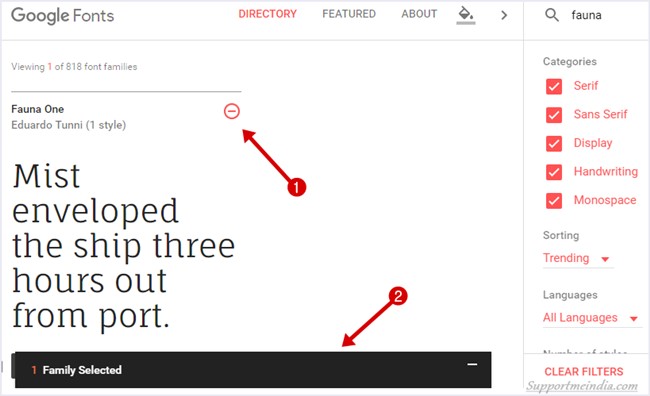
First aap Google Fonts website par jaye. yaha aapko bahut sare fonts milenge. Aap categories, Trending and Language ke anusar font search kar sakte hai. Top categories ye hai.
- Serif
- Sans Serif
- Display
- Handwriting
- Monospace
Sath hi aap search box ke through bhi font search kar sakte hai. Aap inme se apni pasand ka font search kare or usme “+” ke icon par click kare. Uske bad bottom me ek black pop up board show hoga us par click kare.
- Click on Plus Icon in fonts.
- Click the Black Board in bottom.

Step 2:
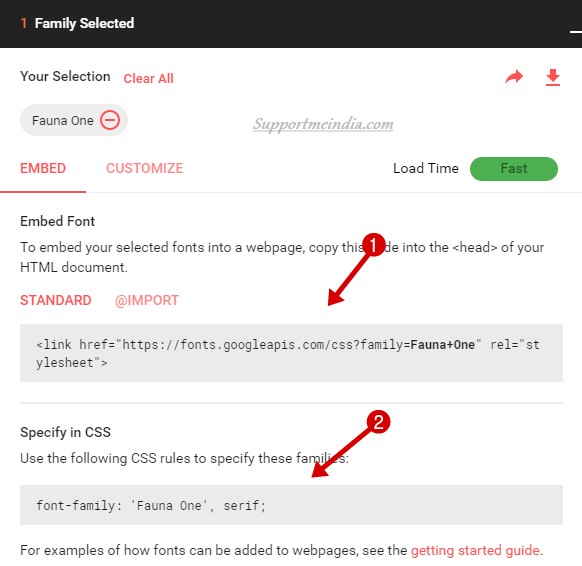
Ab yaha par aapko Embed, Customize, Standard and @Import ke 3-4 options milenge. In options se aap fonts ko customize kar sakte ho. Jaise aapko font-weight change karna ho ya font ki language change karni hai to aap customize option par click kar sakte ho. Font-weight me aap font ko small, smaller, bold, bolder and boldest bana sakte ho. Mere hisab se aap regular 400 select kare.

Ab aapke pas 2 option hai ek aap direct google fonts ko blog me add kar sakte hai or dusra aap CSS code ke through google fonts ko site me add kar sakte hai. Main yaha aapko dono tariko ke bare me bta raha hu.
Method 1: Add Google Fonts on Site Directly
Is option me aapko jyada steps follow nahi karne hai. Aap only 2 steps follow kar site me google font use kar sakte ho.
1. Add Stylesheet URL On Site Header:
Isme fonts ka stylesheet link diya hota hai. jise aapko direct apni site ke </head> section ya </body> section me add karna hota hai. Is code ko aap apne blog ke </head> section ya </body> section me paste kare.
<link href="https://fonts.googleapis.com/css?family=Fauna+One" rel="stylesheet">
2. Change font-family on CSS:
Ab apne blog ki CSS file open kare or ye code paste kare. Agar CSS coding me koi or bhi font-family add hai to use replace kar le warna fonts work nahi karega.
body {
font-family: 'Fauna One', serif;
}
Agar aap blogger user hai to Blog dashboard >> Template >> Edit HTML section me ja kar CSS coding me ye code add kare or agar aap WordPress user hai to aap WordPress dashboard >> Appearance >> Editor option par ja kar style.css folder me ye code add kare.
Method 2: Install Google Fonts on Your Site Using Only CSS
Sirf CSS code ka istemal kar google fonts blog me kaise add kare. Agar aap blog par extra script and stylesheet file use nahi karna chahate ho to aap unly CSS coding ki help se bhi google fonts ko blog me use kar sakte ho.
1. Add style URL in CSS file using @import:
Iske liye aap stylesheet code me diye gaye URL ko apne blog ki CSS file me is type se add kare.
@import url('https://fonts.googleapis.com/css?family=Fauna+One');
Isme se aap Fauna+One ki jagah wo font-family add kar le jo aap use karna chahate hai. Agar aap is tarah se font-family CSS code me add nahi karna chahate to aap ye dusri method follow kare.
2. Add Fonts Only CSS Code:
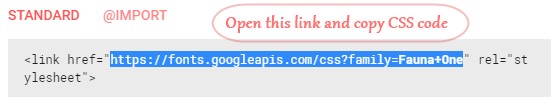
Second method me aap google fonts stylesheet code me diye gaye link ko open kare usme jo CSS code mile wo aapko blog ki CSS coding me add karna hai.

Like yaha “Fauna One” code ka URL diya hai use open karne par ye CSS code milta hai. Is code ko copy kar apne blog ki CSS file me add kare.
@font-face {
font-family: 'Fauna One';
font-style: normal;
font-weight: 400;
src: local('Fauna One'),local('FaunaOne-Regular'),url(https://fonts.gstatic.com/s/faunaone/v4/ev-FaPpZYwwjm7lSlYKlFRJtnKITppOI_IvcXXDNrsc.woff2) format('woff2');
unicode-range: U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF
}
@font-face {
font-family:'Fauna One';font-style:normal;font-weight:400;src:local('Fauna One'),local('FaunaOne-Regular'),url(https://fonts.gstatic.com/s/faunaone/v4/cSd7NBXNFQWK4oX1706dY1tXRa8TVwTICgirnJhmVJw.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215
}
3. Replace Other Font-family to your Font-family:
Ab CSS file me or kahi bhi font family add hai to use change kar le. Finally, all process complete ho gayi hai. Ab aap apni site ko open kare or Ctrl+F5 key button daba kar page refresh karke dekhe aapki site ki font style chage ho gayi hai.
Is tarah se aap apni site me google fonts ko easily install kar sakte hai or apni site ka look behtar bana sakte hai. Agar aapko ye post pasand aayi hai or aap isi tarah ki blog design wali post read karna chahate hai to aap humari Blog Ko Acha Design Karne Ki 20 Important Tips Janiye Hindi Me post read kar sakte hai. Isme aapko blog me jaruri design karne ki jankari milegi.
Agar aapko is process me koi problem ho to aap comment me apni problem bta sakte hai sath hi is post ko share jarur kare.



Ahbab Zameer
Hi Brother
mera issue abhi tk solve nahi hua hai.
mujhe font change krna hai lekn CSS ke throuch jab mene change kiya to sirf BLOG ka font change hora hai
Ex;-
Lables name, Blog name style,
lekn me title or post ke font ko chnage krna chahta hu aapse guzarish hau ke meri help zroor kare.
or mene aapke GIVEAWAY option ko bhi follow kiya ir step by step compplete kiya usme 5 option hai lekn sirf 3 per hi tick aara hai ,twitter follow oe retweet ka tick nhi aaraha hai to es issue ko bhi aap dekhlo ek baar bhai
जुमेदीन खान
पोस्ट को एडिट करके उसमे से font-family code को remove करो, प्रॉब्लम solve हो जाएगी, Twitter वाली एंट्री कम्पलीट करने के लिए आपको हमारी ट्विटर प्रोफाइल को फॉलो करना होगा
KAUSHAL JHA
bhaiya , mera naam kaushal Jha hain or me aapka blog continously daily padhta hu or mene ye blog bhi padha but mene csss code add karke dekha but fir bhi font change nhi ho rhi hain kya aap meri kuch help kar sakte ho please reply jarur dijiyega
जुमेदीन खान
Code add karne ke baad page refresh karke check karo.
Uttamgupta
Bhai, Header, Footer, Body, ka Font Size kitna rakhna h ,pls reply meri post dashboard me to ek dam perfect show Hoti h aur jb Published krta Hun to sahi se show nhi Hoti posts , example mene post point m likhi,
1- first paragraph
2- second paragraph
3- third paragraph
4- fourth paragraph
Es type m likhi h aur bich m Gap diya h but jab post preview krta Hun to Usme Gap show nhi hota.
Usi m sb mix ho rha h kise fix hoga?
Jumedeen khan
Aap css coding se paragraph margin change karo. like
p {margin-bottom:20px;}Sandeep kumar
Hello sir aap jo fonts use karte hai uska kya name hai..
Jumedeen Khan
Fauna one
Sadhan Dan
Hello Thanks Jankari.
Aap Jo Font Use kar rahe Hei Use Ham As Aapne Blogger Me Kaise Add Kare
Jumedeen Khan
Same process hai. CSS ke through use karo.
Bheru singh
Helo sir badiya post dala jaruart ke anusar me bahut din se dund rha tha mili nhi apka pura blog khangal dala mene thnx ab mil gyi
Sir mera blog ka font or styl kharb hai so iski jarurat thi
Sir mere kuch question hai.
1.. structure data kaise fix kre
2. Page speed problem hai. Usme j quaris ,css ye sab kaise thik karu
Apke blog me inke bara me koi post mili nhi hai.
2
3. 3month se blog use kar rha hu Traffic bahut kam aa rha hai me pura yost SEO ko follow kar rha hu all point green kark
Please blog me kya kami hai dekh kar btaye jarur
Jumedeen Khan
In sabki jankari aapko coding blog par milegi. Aap koi dusri theme use karo jo fast laoding ho. Ye theme wese bhi slow hai.
rahul
sir maine apke batay hue dono tarike use kiye lekin mere blog me ek bhi font change nhi hua. aap mera blog check karke bata sakte hai sir ke mujhe ab kya karna hoga tab font change hoga. mujhe apne blog ke post title ka font me fauna one font add karna hai. to maine pehle style sheet add kiya uske baad CSS me- font-family:’fauna one’,serif; kark3 bhi dekh liya but sir change nhi ho rha hai. aap hi kuch bataiye.
Jumedeen Khan
Aap blog template change karo or new tenmplate me sabhi font-family ko change karo.
Ravi kumar
Bhaiya hum blogger me bhi Ye fonts install kar sakte hai kya Or ap Blog Me konse fonts use krte hai!
And apke blog Ki Sabhi Jankari Bahut Acchi Hai Mai Apke Blog Ki Fan Ho Gayi Hu
Jumedeen Khan
Yes kar sakte ho main fauna one font use karta hu. Second name se comment karo girl banne ki koshish mat karo backlink milne hai wo wese hi mil jayenge.
sankar
Nice article Jume deen kan. Google web fonts are useful for different text appears in our content. it makes easy to text in our choice.
nareshdetruja
Bhot hi accha jankari share kiya hai aapne nice post bro
Niraj
Nice post
Thanks for sharing
Raj Chouhan
Bhaiyya…maine News se related blog bnaaya hai…kuch hi din hue hai… mere blog par 2000 se 3000 tak visitor aa rhe hai…i know mai abhi adsense apply nhi kr sakta…maine aaj adnow advrtise site join ki hai…kya maine thik kiya..??? Ye advrtise company trustd toh hai na….or ek baar pls mere blog ko visit krke dekh lijiye or jo jo kami lge usme mujhe bta dijiye pls mera blog hai “dailyeenews.blogspot.com
Jumedeen Khan
Adnow best hai but itna traffic haio to adsense try karna tha.
Raj Chouhan
Ohh…lekin bhaiyya mera blog Abhi naya hai or adsense 6 month puraana blog approvl krta hai….fir mai adsense apply kaise kr sakta hu..??? Waise bhaiyya Maine Aapke Sab useful topics padhe or follow kiye hai…maine kabhi aapse kuch nhi pucha kyuki aapne itni mehnat se or Ekdam Simply samjhaaya hai har ek topic par k kuch bhi problem nhi hui…aaj mai aapki wajh se bLog se related boht si chije sikh chuka hu….!!! Lekin sab kuch aate hue bhi aaj mai Ek problem face kar rha hu….or wo hai “Meta Tags Description ko templete me add krna”…..just bcoz mere pas abhi Laptop ni hai….mobile se templete edit nhi hoti……!!! Isi wajh se search ingine me mere post acche nhi dikhte..!!!
Jumedeen Khan
Raj ab aap 6 month se pahle bhi adsense use kar sakte ho apne blog me custom domain add karo or adsense ke lyie apply karo. Aapko meta tag blog ki coding me head ke bad add karna hai. Agar aap nahi kar sakte ho to mujhe mail kar do main karwa dunga.
Raj Chouhan
Aapke blog se mere comment kyu delete ho rhe hai bhaiyya…??? Mujhe kuch puchna tha aapse
Jumedeen Khan
Comment me sawal likho. Apa is comment ki jagah sawal bhi likh sakte the.
Saif Ali
asslamwalekum sir me ek blog hai jiska address
blogspot.com me hai kya main PayPal
account bana sakta hun or earning bhi kar sakta hun
Jumedeen Khan
W/a yes kar sakte ho.
Saif
sir toh please aap ek post kijye PayPal account kaise banate hai or sir main aapka YouTube channel jumedeen bhi dekhta hun esliye sir aapka video bhi banaye PayPal account kaise banate hai
Jumedeen Khan
Ok jarur banaunga.
kalam
sir mene site to bana li magar meri site jab me google pe search karta hon to ati hi nahin
Jumedeen Khan
Apni site par kuch post likho or site ko google webmaster tool me submit karo.