Hi friends aapne apne blog par bahut se alag alag design ke facebook popup like box, facebook like widget box and facebook follow box use kiye honge. But aaj is post me mai aapko facebook like and follow service ke liye facebook smart slider ke bare me bta chuka hu. Jiske bare me mujhse bahut sare visitor puch chuke hai.

Maine apni pichli post Blogger Me Facebook Popup Like Box Widget Kaise Add Kare me facebook pop up like box ke bare me btaya tha. But is article me left side me slider hone wale facebook like and follow facebook slider ke bare me bta raha hu. I sure ye facebook follow box aapko bahut pasand aayega.
- Facebook Photo Par Sirf 10 Second Me 100000 Likes Kaise Paye
- Hamari Facebook Profile Ko Kis Kisne Dekha Hai Kaise Jane
Jab bhi koi aapki website ko open karega to scroll karne par left side me ye facebook like box show hoga. Iski sabse achi bat ye hai ki ye visitor ke “Don’t show again” par click karte hi fir se show nahi hoga.
Agar user apne browser ki history cookies and chaching delete karke fir se aapki site ko open karega to hi ye facebook like box open hoga.
Blog Me Facebook Smart Slider Like & Follow Box Kaise Add Karte Hai?
Yaha mai aapko jo code bta raha hu aapko bas wo code copy karke apne blog par kahi bhi kisi bhi widget me add karna hai. Ye slider facebook like box WordPress, Blogger and other sabhi websites par work karega. Aap bhi ise apne blog par use kar sakte ho.
Step 1:
Sabse pahle aap ye code copy kare.
<style>
#ej-plugin-socialslideout {
overflow: hidden;
font-family: Roboto, sans-serif;
font-weight: normal;
width: 320px;
display: none;
height: 200px;
padding: 0px;
background-color: #fff;
position: fixed;
bottom: 30px;
left: 60px;
-moz-box-shadow: 1px 0px 6px #555;
-webkit-box-shadow: 1px 0px 6px #555;
box-shadow: 1px 0px 6px #555;
color: #ffffff;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-moz-border-bottom-right-radius: 5px;
z-index: 9999;
}
#ej-plugin-socialslideout p a#ej-plugin-socialslideout-close {
color: #fff !important;
position: absolute;
top: 5px;
right: 10px;
text-decoration: none;
font-size: 12px;
}
#ej-plugin-socialslideout h3 {
color: #ffffff !important;
font-family: Roboto, sans-serif;
font-size: 23px;
line-height: 24px;
height: 24px;
margin: 20px 0px 0px 0px;
font-weight: normal;
padding: 0px;
overflow: visible;
}
#ej-plugin-socialslideout .ejp-ss-top-box {
box-sizing: border-box;
padding: 10px;
width: 100%;
border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-top-right-radius: 5px;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-facebook {
background-color: #1365a1;
}
#ej-plugin-socialslideout .ejp-ss-btn-container {
overflow: visible;
position: absolute;
left: 80px;
width: 225px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-facebook {
margin: 27px 0 0 5px;
}
#ej-plugin-socialslideout .ej-ss-slider-photo {
float: left;
width: 80px;
}
#ej-plugin-socialslideout .ej-ss-slider-photo img {
margin: 10px auto 0 auto;
padding: 1px;
display: block;
border: 1px solid #ddd;
width: 70px;
height: 70px;
border-radius: 35px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by {
height: 220px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by .ej-ss-slider-photo img {
margin-bottom: 10px;
}
#ej-plugin-socialslideout .ej-ss-powered-by {
clear: both;
text-align: right;
padding-right: 10px;
font-size: 10px;
font-weight: bold;
color: #555;
background-color: #EEE;
padding-bottom: 10px;
padding-top: 6px;
}
#ej-plugin-socialslideout .ej-ss-powered-by a {
color: #555;
text-decoration: none;
}
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type="text/javascript">
var EjSocialSlideoutJsApi_Settings =
{
SocialProfiles: {"Facebook":{"Name":"Facebook","NetworkId":"Facebook","IsActive":true,"Id":"Jumedeen",}},
Preview: false,
slideOutAfterTime: 0,
slideOutAfterTimeNoScroll: 50,
showPoweredBy: false,
dontShowAgainText: "Don't show again",
poweredByLink: "http:\/\/https://www.supportmeindia.com\/",
};
if (typeof (EjSocialSlideoutJsApi) !== "undefined")
EjSocialSlideoutJsApi.SettingsLoaded(EjSocialSlideoutJsApi_Settings);
</script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout.js'></script>
<script>
if ( 'undefined' !== typeof window.navigator.serviceWorker ) {
window.navigator.serviceWorker.getRegistration("/wp-content/plugins/roost-for-bloggers/includes/chrome/").then( function( registration ) { if ( 'undefined' !== typeof registration && registration.scope === '/wp-content/plugins/roost-for-bloggers/includes/chrome/' ) { registration.unregister(); navigator.serviceWorker.register("/?roost=true&roost_action=worker", {scope: "/"}) } } );
}
</script>
<div id="ej-plugin-socialslideout" class="" style="display: block; left: -340px; opacity: 1;"><div class="ejp-ss-top-box ejp-ss-facebook"> <p><a href="JavaScript:void(0)" id="ej-plugin-socialslideout-close">Don't show again | <strong>X</strong></a></p><h3>Follow Me on Facebook</h3><p class="ej-ss-description">Join me on social media.</p></div><div class="ej-ss-slider-photo"><img width="75" height="76" src="https://www.supportmeindia.com/wp-content/uploads/2016/04/Jk.jpg" alt="Jumedeen-Facebook" /></div><div class="ejp-ss-btn-container ejp-ss-facebook"><div class="fb-like" data-href="https://www.facebook.com/Jumedeenkhan" data-layout="standard" data-action="like" data-show-faces="false" data-share="true"></div></div></div>
Step 2:
Ab aapko ye code apne blog par widget me add karna hai.
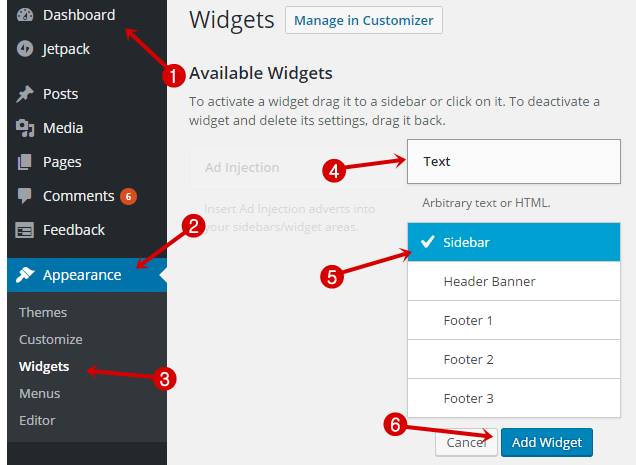
WordPress:-
Apne blog ke Dashboard >> Appearance >> Widgets >>Text >> Choose location >> Add widget par click karke code paste kare.
- WordPress blog ke dashboard par jaye.
- Appearance par click kare.
- Widget par click kare.
- Text par click kare.
- Ab kahi bhi location choose kare.
- Add widget par click kare.

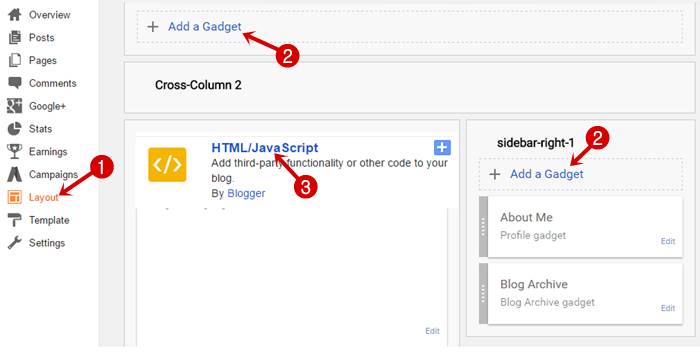
Blogger:-
Apne blog ke Dashboard >> Layout >> Add a widget >> HTML/Javasript par click karke code paste kare.
- Sabse pahle aap blogger dasboard par jaye or drop down menu me layout par click kare.
- Ab kahi bhi add a gadget par click kare.
- HTNL/Javascript par click kare code paste kare.

Bas ab aapke blog me facebook popup like box add ho chuka hai. Chaho to aap ek bar browser ki history delete karke check kar sakte ho.
Agar aapko blog me facebook smart slider like and follow box add karne me koi problem aaye to aap comment me apni problem hume bta sakte ho. adhik jankari ke liye aap facebook slider box ki site 101helper.blogspot.com par visit kare.
- Facebook Par Apna Profile Name Hide Kaise Kare &; Invisible Name
- Facebook Page Par Auto Reply Message Kaise Shuru Kare
Really me ye ek aysa facebook popup like box hai jis se aapke facebook page par per day 20% jyada likes aayenge. Or agar aap chaho to aap isse apne facebook account par followers bhi badha sakte ho.
Agar aapko ye article pasand aaye to ise social media par apne friends ke sath share jarur kare.



zishan ali gulzar
sir aap focus keyword use karte hai,,, aur kya ye jaruri hai use karna….
Jumedeen Khan
Ha SEO ke liye jaruri hai.
farid khan
Hello sir,
apki blog enghindi me hai kya is type ki blog approve hone me koi problem v aati hai or noline income ka best tarika kya hai
Jumedeen Khan
Nahi koi problem nahi aati aap aysa kar sakte ho.
Amjad
Google Adwords Keyword Planner Tool YouTube video ke liye bhi use kar sakte hai kya
please help
Jumedeen Khan
Ha kar sakte ho.
Shrawan Swami
Hi mere blog ko google ne bahar kar diya hai or block v kar diya hai plz check karke batayen mujhe kya karna hoga mere blog ka url hai populartips4u.com
Jumedeen Khan
Aapki site ko google AdSense ne baned kar diya hai. Iska AdSense ne aapko mail beja hoga. Usme iska solution hoga.
vakil shaikh
jumedeen bhai domain karid te vakt otp n.maag raha hai kaise pata karu Please jaldi bayaye help
Jumedeen Khan
Jab aap online debit card se payment karte ho to aapke mobile number par OTP yani one time password aata hai. Ye message sui number par aata hai jo bank account me add hota hai.
Md Barkat
Jume.sir ji,, Muje ap se ek Baat puchna hai.
Main Ek Ladke se Adsense Account Kharid Raha hn.. Kya? Ye sahi hoga Ke main Adsense Account ko kharid kar Apne Blog par Add karun Aur Pin Verify karun…
Iska Sahi Solutions batana.. Kyu. Kyu main Abhi 17 Saal ka hn…aur Jab Adsense ko Approved kya huaa.. Blog par Add karunga Toh Wo kya mere Bank account main. Paise aaayengi
Jumedeen Khan
Md barkat aapko blogging me kafi waqt ho gaya hai but abhi tak aapko AdSense ke bare me basic information nahi hona wakai sochne ki bat hai. Are bhai jab aapko blogging karni hai or AdSense use karna hi hai to AdSense ke bare me puri jankari sikho. Adsense aapko apni email id se hi banana hoga. agar aap kisi or ka AdSense account lete ho or wo aapki id par transfer karte hi disable ho gaya to aap kya karoge. So pahle aap apne blog me domain add karo uske bad blog ki sabhi kamiya dur karo fir AdSense banana apni id se hi ban jayega. aapke pas gmail account hai to aapse koi 17 year ke ho ya nahi puchega.
kamal jyani
hello brother help me plzz
mere blog ki koi post ko search karte h toh google mere blog ka name dikhata h bro meri post ka name nhi dikhata
esa kyu ho rha h aur kaha se ye thik hoga plz help me bro
Jumedeen Khan
ye post padho or isme btaye sabhi step follow karo Blogspot User Google Webmasters Tools Kaise Use Kare – SEO Guide
Atul
Mujhe bhee facebook like box add karna thaa iskeliye mai kaafi dino se search kar rha thaa, aapne mera kamm aasan kar diya. THANKS FOR SHARING.
rashid ali
hello sir mere blog par aapke blog ka backlink nahin hai kaise add karun suppoprtmedunia.blogspot.com
Jumedeen Khan
ap jab meri site par comment karte ho or koi aapki site ke link par click karke aapki site par visit karega to aapko meri site ka backlinks mil jayega.
jitender singh
Your comment is awaiting moderation.
jab hum comment karte hai toh yeh ata hai isko sir kaise apne blog mein add karte hai
taki jab bhi koi comment kare toh yeh show ho .
Jumedeen Khan
Agar aap blogger user ho to blog ke dashboard > settings > post and comments section me ja kar comments ke samne moderation par tick karo. or agar aap WordPress user ho to blog dashboard >> settings >> discusstion >> Comment must be manually approved ke samne tick karo.
jitender singh
sir apki post mein muje fb ka code nhi dikh raha hai
code ko kasie copy kru
Jumedeen Khan
Step 1 me se code copy karo.
dev
Awesome bro thanks iske liye me kafi din puchna chhhta h par apne ye post daldi ..
AchhiGyan
sir apka post me code kaha hai kise copy kare,,,code show nahi ho rha hai,,ap ek bar check kar le,
Jumedeen Khan
aine problem solve kar di hai aap step 1 me se code copy kar sakte ho.
zishan ali gulzar
WordPress me focus keyword kya hai, aur isme kya dale,,
Jumedeen Khan
Focus keywords yani aap kis topic par post likh rahe ho jaise meri ye post facebook like box focus keyword ke bare me hai.
Naveen Poonia
bro ye RSS feed kaise edit kare jaisa ki supportmeindia me krrkha h aapne…
please tell me
Jumedeen Khan
Naveen Poonia aapke sawal ka ek most answer hai. Agar aapko blog ki coding aati hai to aap blog me kahi bhi kuch bhi design kar sakte ho.
Jayanta
Very usefull article thanksss, Sir hum jab comment krte hai apki site mai toh humara gmail account k through krte h, toh yaha par id ka profile pic q nhi show krte h,dusra kisi cartoon ka show krte h q?
Jumedeen Khan
Iske liye aapko gravatar par profile photo upload karna hoga. ye post padho Gravatar Par Account Kaise Banate Hai
Danish khan
Sir ek website hai paise earn karne ki inboxdollar.com yeh real hai ya fake plzzzzz tell me
Jumedeen Khan
Mai iske bare me nahi bta sakta. i am sorry
Deep
sir maine bloggger me custom domain set kiya tha godaddy se magar 2 din baad bhi woh meri site par redirect nahi ho raha tha toh maine godaddy me jo record add kiye the woh remove kar diye jab maine unko dowaara add karne ke liye blogger mein set third parties domain par click karke domain enter karke save par click kiya waha par cname jo code aate hai error ke saath jinko ham godaddy me enter karte hai woh nahi show huye sidhe custom domain set ho gya par maine godaddy me jo record add kiye the woh toh remove kar diye the toh custom domain Kaise set ho gya ab jo maine godaddy me record add karne hai woh kaise pata chalege kyuke woh toh show hi nahi ho rahe hai
Jumedeen Khan
Iski jankari ke liye yaha click karo.
Umesh Chavan
Nice Post hai Jumdeen Bro.Thanks for sharing…
hindi tech buzz
sir bahut acchi jankari share ki h aapne …
surendra rsdp
Brother mai WordPress par sift toh ho raha hu lekin mere paas kuch confusion hai .
1. Mai blogger ka backup lekar WordPress par IMPORT karunga toh url [ domian.com/date/text ] kuch iss traha hogi .
Ab sawaal yeh hai ki Agar mai WordPress me permalink ko [ domain.com/date/text] select karu toh mujhe traffic loss nahi hoga lekin Post url me Date hogi jo ki Search engine friendly nahi hoti .
2. Ab agar mai permalink ko kuch ese set karu [ domain.com/sample post ] toh yeh seo friendly hogi lekin isse traffic loss ho jayga .
Ab aap mujhe sahi raah dijiye kyuki aap bhi phele issi problem se Rub Ru huye honge .
Agar traffic loss hoga toh kitne din me normal ho jayga .
Jumedeen Khan
1. Aap WordPress par chaho jaise post url ko set kar sakte ho. Means aapka permalink par full control hoga. Aapki bat galat hai date search egnine friendly hoti hai.
2. aap jab WordPress par move karoge to google ko aapki site index karne me time lagega is beech traffic log hoga hi. isme 10-15 day lag sakte hai. Iska sabse acha solution hai aap apne blogger blog ko WordPress par redirect kar do.
akash ubale
sir mene domain kharid liya hai….or mene netkingakash.blogspot.com pe apna blog b banaya hai
but problem is ki me mere blog me domain nahi laga para mere pass blog email and password or godaddy ka password hai kya aap help karonge meri
Jumedeen Khan
Aapko problem kya ho rahi hai.