Google sitemap website ke liye bahut important hota hai kyuki sitemap google search engine ko humare blog ya website ke bare me btata hai. Isme aap aapki site ki all posts ke URL add hote hai. Jisse google aapki site ki sabhi pages or posts ko ek list me dekh sakta hai or aasani se unhe crawl index kar sakta hai. Yaha main aapko bta raha hu ki website blog ke liye sitemap kaise banaye.

Google sitemap ke bina bhi aapki site ko crawl and index kar sakta hai but agar aapki site par sitemap ho to google ko aapki site ke pages ko search karne me problem nahi hoti. Agar aapne abhi tak apni site ke liye sitemap nahi banaya hai to ab bana le.
Google Sitemap Khai or Ye Kyu Jaruri Hai
Google sitemap ek file ki tarah hai jisme aap apne blog ya website ke 100, 500 pages and sabhi pages ko add kar sakte hai. Iska kaam website ke pages ko google sahit sabhi search engines ko aapki site ke pages ki list show karna hota hai. Ye site ko search engine me show karne ka sabse best tarika hai.
Blog Ke Liye Sitemap Kaise Banaye
Website ke liye sitemap kaise banaye? Blog ke liye sitemap kaise banaye? Agar aap aese sawal google me search kar rahe hai to ye post aapke liye hi hai. In simple steps ko follow karke aap apni site ke liye aasan ise sitemap generate kar sakte ho.
Step 1:
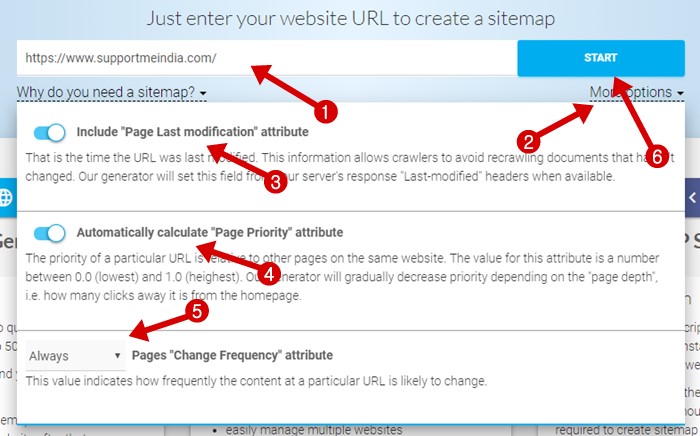
First aap Create your Google Sitemap ki website XML-Sitemaps.com par jaye. Ab yaha aap type box me apni site ka URL add kar sitemap generate kar sakte ho.
Yaad rahe is tool se aap only 500 pages ka sitemap bana sakte ho. Agar aapke blog par 500 pages se jyada page hai to aap koi or tool use kare ya fir iska pro version use kare.
- Apne blog ka url dale jaise supportmeindia.com, supportmeindia.com etc. (Agar aap https:// security use karte hai to URL me https:// jarur lagaye like https://example.com)
- More options par click kare.
- Include “Page Last modification” attribute ko enable kare.
- Automatically calculate “Page Priority” attribute ko enable kare.
- Pages “Change Frequency” attribute par Always select kare.
- Finally, Sab setting check karne ke bad Start button par click kare.

Step 2:
Ab jo windows page kuhlega usme “Please wait, Sitemap generation in progress.” likha hoga. Ab aap thodi der wait kare kuch hi second ya minutes me aapki site ka sitemal completely generate ho jayega.
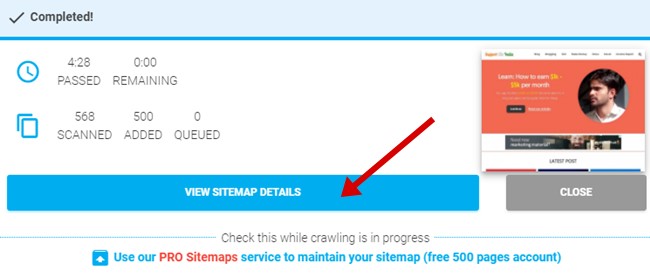
Sitemap generate hone ke bad is type ki windows open hogi usme view sitemap details par click karna hai.

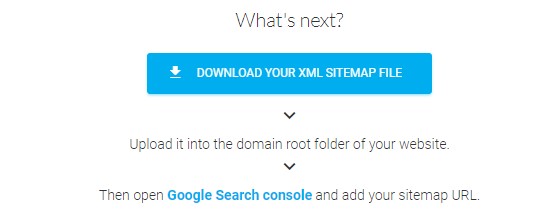
Ab aapki site ka sitemap ban gaya hai. Ab aapko 3 steps follow karne hai.
- Download sitemap.
- Upload sitemap in your blog.
- Submit sitemap to google search console.

Ab aap apni site ke domain ke bad /sitemap.xml karke open karke dek hsakte hai sitemap work kar raha hoga. Aap chahe to ise apne blog me add kar sakte hai. Iske liye aap apne blog ki robots.txt file ko open kare or usme is tarah se apne blog ka sitemap add kare.
Allow: / Sitemap: https://www.supportmeindia.com/sitemap.xml
For example. aap ye screenshot dekh sakte hai.

Ab bas apako ye sitemap google search console, bing webmaster tool and other web master tools me submit karna hai. Isme ye articles aapki help kar sakte hai.
- Blog के Sitemap को Google Search Console में Submit कैसे करें
- Blog Sitemap Ko Yandex Webmaster Me Kaise Submit Kare
- Blog को Google, Bing, Yaahoo जैसे Search Engines से कैसे Submit करे Seo के लिए
Agar aapka blog blogger yani blogspot.com par hai to aapko sitemap banane ki jarurat nahi hai. Google automatically apne bloggers blog ke liye sitemap generate kar deta hai. Blogger blog par sitemap kuch is tarah se hota hai.
- Blogger Dfault URL: https://www.example.blogspot.com/sitemap.xml
- Blogger Custom URL: https://www.example.com/sitemap.xml
Blogger users ko sitemap sirf google webmaster tool and other webmaster tools me submit karna hota hai. Iski jankari ke liye aap ye post padhe Blogger Sitemap Ko Google Webmaster Tool Me Submit Kaise Kare.
I hope aapko ye jankari pasand aayegi. Agar haa to ise social media par dusre bloggers ke sath share jarur kare.



alysa
My brother suggested I might like this blog. He was totally right.
This post actually made my day. You cann’t imagine simply how
much time I had spent for this info! Thanks!
Cameron Wilson
My brother recommended I might like this web site. He was totally right. This post truly made my day. You cann’t imagine simply how much time I had spent for this info! Thanks!
waynes
Hello! I’m at work browsing your blog from my new apple iphone!
Just wanted to say I love reading through your blog and look forward to all your posts!
Keep up the great work!
Karina
I always useed to study post in news paperss but now as I
am a user of internet so from now I am using net for
posts, thanks to web.
natefried
Hey there! I understand this is ssort of off-topic but I had to ask.
Does building a well-established website such as ours require a large amount of work?
I’m completely new to operating a blog bbut I do
write in my diary daily. I’d like to start a blog so I will be able to share my experience aand feelings online.
Please let me know if you have any kind of ideas or tips for brand new
aspiring bloggers. Appreciate it!
seleneo
I truly lovee your blog.. Excllent colors & theme. Did you make this web site yourself?
Please reply bafk as I’m trying to create my own personal blog and would like to know where you got this from or exactly wat the theme is named.
Cheers!
Jumedeen khan
i have used WordPress blogging platform and mythemeshop ribbon theme.
luzpal umbo
Hello would you mind sharing which blog platform you’re using?
I’m looking to start mmy own blog soon but I’m having a touugh time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask iss because your design andd style seems different then most blogss and I’m looking for something unique.
P.S Apologies for being off-topic but I had to ask!
Jumedeen khan
i have used WordPress platform. i will suggest you to choose WordPress becoz WordPress is more better blogging platform other.
wallys
It’s awesome in favor of me to have a website, which is beneficial in favor
of my knowledge. thanks admin
Hwa
I visited various blogs except the audio feature for audio songs current at this web site is in fact marvelous.
alinekin
Thanks for a marvelous posting! I really enjoyed reading it, you are a great author.
I will be sure to bookmark your blog and may come
back down the road. I want to encourage continue
your great work, have a nice afternoon!
Rosalie
Goood replies in return of thiks question with solid arguments
and telling the whole thing about that.
brenna
I am extremely impressed with your writing skills as well as with the layout on your
weblog. Is this a aid theme or did you customize it yourself?
Either way keep up the nice quality writing, it is rare to see a great blog like this one nowadays.
elizbeth
Hi there, I enjoy reading all of your article post. I wanted
to write a little comment to support you.
leiftrout
Hi everyone, it’s my first payy a visit at this website, and article is in fact
fruitful in support of me, keep up posting these types oof content.
reggie
Quality articles or reviews is the secret to attract the viewers to visit the web page, that’s what this web page is providing.
connies
Appreciation to mmy father who told me about this weblog,
this web site is genuinely remarkable.
karoly
I love reading a post that will make peope think.
Also, many thanks for allowing me tto comment!
Jumedeen Khan
You can subscribe my blog.
Tehseen
Bhai inke comments ka kiu jawab de rahy Computer ke hain… Koi bnda nhi kar raha yeh comment
rosea
Learn how a web site is developed and what should be included in your web
site design and growth from knowledgeable web designer’s perspective to your internet page
design.
Marjorie
When I originally commented I clickrd the “Notify me when new comments are added” checkbox and now each time a comment is added
I get four e-mails with the same comment. Is there anny way youu can remnove me from that service?
Thank you!
Jumedeen Khan
when you get any message. open it and click unsubscribe option then you unsubscribe it.