Google sitemap website ke liye bahut important hota hai kyuki sitemap google search engine ko humare blog ya website ke bare me btata hai. Isme aap aapki site ki all posts ke URL add hote hai. Jisse google aapki site ki sabhi pages or posts ko ek list me dekh sakta hai or aasani se unhe crawl index kar sakta hai. Yaha main aapko bta raha hu ki website blog ke liye sitemap kaise banaye.

Google sitemap ke bina bhi aapki site ko crawl and index kar sakta hai but agar aapki site par sitemap ho to google ko aapki site ke pages ko search karne me problem nahi hoti. Agar aapne abhi tak apni site ke liye sitemap nahi banaya hai to ab bana le.
Google Sitemap Khai or Ye Kyu Jaruri Hai
Google sitemap ek file ki tarah hai jisme aap apne blog ya website ke 100, 500 pages and sabhi pages ko add kar sakte hai. Iska kaam website ke pages ko google sahit sabhi search engines ko aapki site ke pages ki list show karna hota hai. Ye site ko search engine me show karne ka sabse best tarika hai.
Blog Ke Liye Sitemap Kaise Banaye
Website ke liye sitemap kaise banaye? Blog ke liye sitemap kaise banaye? Agar aap aese sawal google me search kar rahe hai to ye post aapke liye hi hai. In simple steps ko follow karke aap apni site ke liye aasan ise sitemap generate kar sakte ho.
Step 1:
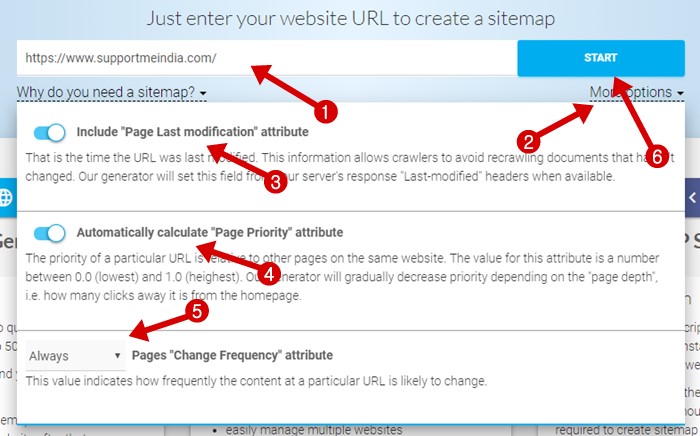
First aap Create your Google Sitemap ki website XML-Sitemaps.com par jaye. Ab yaha aap type box me apni site ka URL add kar sitemap generate kar sakte ho.
Yaad rahe is tool se aap only 500 pages ka sitemap bana sakte ho. Agar aapke blog par 500 pages se jyada page hai to aap koi or tool use kare ya fir iska pro version use kare.
- Apne blog ka url dale jaise supportmeindia.com, supportmeindia.com etc. (Agar aap https:// security use karte hai to URL me https:// jarur lagaye like https://example.com)
- More options par click kare.
- Include “Page Last modification” attribute ko enable kare.
- Automatically calculate “Page Priority” attribute ko enable kare.
- Pages “Change Frequency” attribute par Always select kare.
- Finally, Sab setting check karne ke bad Start button par click kare.

Step 2:
Ab jo windows page kuhlega usme “Please wait, Sitemap generation in progress.” likha hoga. Ab aap thodi der wait kare kuch hi second ya minutes me aapki site ka sitemal completely generate ho jayega.
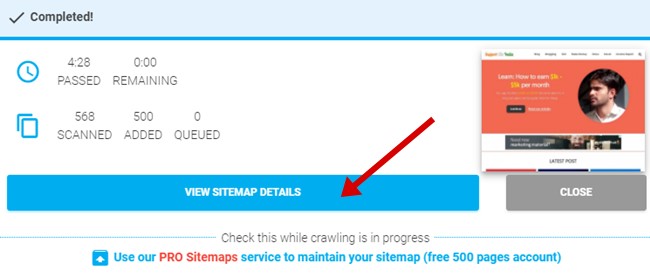
Sitemap generate hone ke bad is type ki windows open hogi usme view sitemap details par click karna hai.

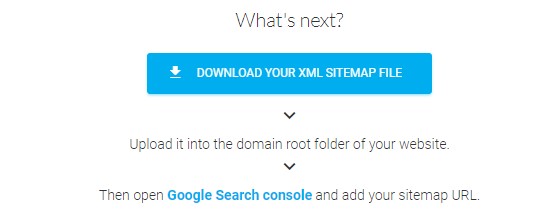
Ab aapki site ka sitemap ban gaya hai. Ab aapko 3 steps follow karne hai.
- Download sitemap.
- Upload sitemap in your blog.
- Submit sitemap to google search console.

Ab aap apni site ke domain ke bad /sitemap.xml karke open karke dek hsakte hai sitemap work kar raha hoga. Aap chahe to ise apne blog me add kar sakte hai. Iske liye aap apne blog ki robots.txt file ko open kare or usme is tarah se apne blog ka sitemap add kare.
Allow: / Sitemap: https://www.supportmeindia.com/sitemap.xml
For example. aap ye screenshot dekh sakte hai.

Ab bas apako ye sitemap google search console, bing webmaster tool and other web master tools me submit karna hai. Isme ye articles aapki help kar sakte hai.
- Blog के Sitemap को Google Search Console में Submit कैसे करें
- Blog Sitemap Ko Yandex Webmaster Me Kaise Submit Kare
- Blog को Google, Bing, Yaahoo जैसे Search Engines से कैसे Submit करे Seo के लिए
Agar aapka blog blogger yani blogspot.com par hai to aapko sitemap banane ki jarurat nahi hai. Google automatically apne bloggers blog ke liye sitemap generate kar deta hai. Blogger blog par sitemap kuch is tarah se hota hai.
- Blogger Dfault URL: https://www.example.blogspot.com/sitemap.xml
- Blogger Custom URL: https://www.example.com/sitemap.xml
Blogger users ko sitemap sirf google webmaster tool and other webmaster tools me submit karna hota hai. Iski jankari ke liye aap ye post padhe Blogger Sitemap Ko Google Webmaster Tool Me Submit Kaise Kare.
I hope aapko ye jankari pasand aayegi. Agar haa to ise social media par dusre bloggers ke sath share jarur kare.



Judson
Hey very cool web site!! Man .. Excellent .. Superb .. I’ll bookmark
your blog and take the feeds also? I am happy to search out numerous helpful information here in the post, we’d like work out more techniques in this
regard, thanks for sharing. . . . . .
Chauncey
Just wanna remark that you have a good website, I like the
layout it in fact stands out.
Kina
Greetings! Very useful advice in this particular post!
It is the little changes that produce tthe greatest changes.
Many thanks for sharing!
julian
Hello i am kavin, its my first occasion to commenting anyplace, when i read
this post i thought i could also make comment due to this good piece of writing.
taylor
What’s up, I log on to your new stuff like every week.
Your writying style is awesome, keep it up!
valentina
Hello There. I discovered your blog using msn. That is a very smartly written article.
I’ll be sure to bookmark it and return to read extra of your helpful
info. Thanks for the post. I’ll definitely return.
lorna
I do not even know how I ended up here, but I thought
this post was great. I do not know who you are but definitely
you’re going to a famous blogger if you aren’t already 😉 Cheers!
hacker
Your style is unique compqred to other folks I’ve read stuff from.
Thank youu for posting when you have the opportunity, Guess I will just bookmark this page.
meenakshi
Sir sitemapxml blog se jod liya hai par page se kaise judega har bar plz give me ans
Jumedeen Khan
ek bar sitemap google console me add karne ke bad aapki new post automatically sitemap index kar lega. aapko bar bar new post ka sitemap add karne ki jarurat nahi hai.
Reina
Wow, awesome blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your site is
magnificent, let alone the content!
arlina
Great article! We will be linking to this great post on our site.
Keep up the good writing.
Roseanna
My brother recommended I might like this blog.
He was once totally right. This submit actuallly
made my day. You cann’t believe just how a lot time I
had spent for this information! Thank you!
harley
Greetings! Very useful advice in this particular article!
It is the little changes which will make the most important changes.
Thanks for sharing!
Denis
I’m gone tto say too my little brother, that he should also pay a quick visit this weeb site on regular basis to obtain updated from most up-to-date
news update.
abdul
Heya i am for the first time here. I found this board and I
find It truly useful & it helped me out much. I hope tto give something back and aidd others like you helped me.
Eva
Nice post. I learn something new and challenging on websites I stumbleupon on a daily basis.
It will always be useful to read through content from other authors and
practice a little something from their web sites.
Pauline
Great post. I used tto be checking continuously this weblog
and I’m inspired! Extremely helpful info particularly the final part
🙂 I take care of ssuch information much. I used to be seeking this certain info ffor a very lengthy time.
Thanks and best off luck.
Dallmann
I got what you mean , thanks for posting .Woh I am lucky to find this website through google. “Don’t be afraid of opposition. Remember, a kite rises against not with the wind.” by Hamilton Mabie.
jacquettaprior
Hey! Quick question that’s entirely off topic. Do you know how
to make your site mobile friendly? My weblog looks weird
when browsing from my iphone 4. I’m trying to find a theme or plugin that might be able to resolve
this issue. If you have any recommendations, please share.
Appreciate it!
Jumedeen Khan
you can use mythemeshop themes
furtdso linopv
It is best to participate in a contest for among the best blogs on the web. I’ll advocate this website!