Hello bloggers आज हम जानेगे की blog की post के निचे या ऊपर social share button कैसे लगाते है। Social share button blog की traffic बढ़ाने में help करते है और visitors आसानी से आपकी post को social media पर अपने दोस्तों के साथ share कर सकते है। Social media traffic बढ़ाने का सबसे बड़ा साधन है आप चाहे तो blog post में share button लगाकर अपने blog पर traffic बढ़ा सकते हो। आइए जानते है की blog post के ऊपर नीचें social share button कैसे लगाते हैं।

Blog Post के निचे या ऊपर Social Share Button कैसे Add करें?

- सबसे पहले blogger.com website पर जा कर log in करे और अपने blog के dashboard में जाये।
- Template>>HTML पर click करें।
- अब कहीं पर भी click कर के Ctrl+F की button दबा कर <data:post.body> search करें।
- अब ये code copy कीजिये।
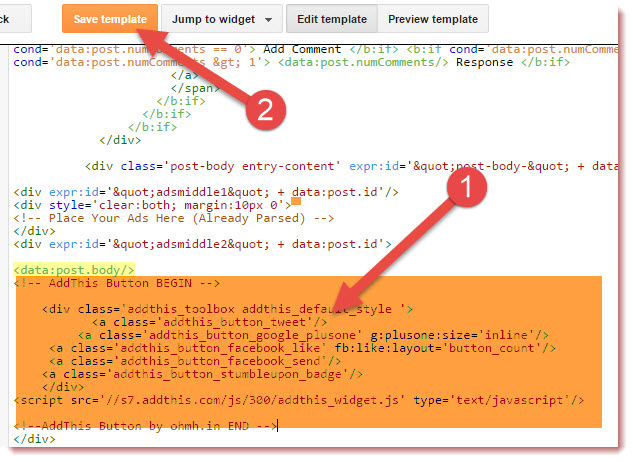
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_button_tweet'/> <a class='addthis_button_google_plusone' g:plusone:size='inline'/> <a class='addthis_button_facebook_like' fb:like:layout='button_count'/> <a class='addthis_button_facebook_send'/> <a class='addthis_button_stumbleupon_badge'/> </div> <script src='//s7.addthis.com/js/300/addthis_widget.js' type='text/javascript'/>
5. code copy कर के <data:post.body> के निचे paste कीजिये।

अगर आपको post के ऊपर social share button लगाना है तो <data:post.body> के ऊपर code लगाए और अगर निचे लगाने है तो निचे paste कीजिये।
Code paste करने के बाद Save template पर click कीजिये।
अब अपने blog की किसी post को open कर के check कीजिये अगर ट्रिक काम ना करे तो दुसरे <data:post.body> के निचे code लगा के देखे।
Note:- Blog html code box में <data:post.body> codes 4-5 जगह होते है अगर एक के निचे code लगाने से blog post के निचे social share button show ना हो तो आप दुसरे <data:post.body> के निचे code लगा कर check कीजिये।
अगर फिर भी आपको किसी तरह की problem आती है तो आप मुझे comment में बता सकते है मुझे आपकी help करने में बहुत खुशी होगी आप मुझे social media पर भी follow कर सकते है।
अब आपने blog में Social Share button add करना तो सिख ही लिया होगा मुझे उम्मीद है साथ ही अगर आपको ये post अच्छी लगी हो तो इसे social media पर share जरुर करना।



Reena
Kya mobile k jariye hum social media button add Kar Skte hai?pls btana ho skta hai to tarika btaaye add Karne ka
जुमेदीन खान
हां कर सकते हो
Sabir
Ji Bhai q nhi. Main v mobile se hi kaam krta hoon,
jitendra
thanks
apki post se achchi jankariya mil jati hai
mene whatsapp bhi add kar liya hai
but facebook like button to aa rahi he or facebooke share button nahi aa rahii hae
naeem
your right sir mujhe mil gaya post.body search kiya to aur post ke niche share button bhi show ho rahe hai thanx sir
Afreen
Ohh!! Thank you so much for sharing this
RAJ
सर मेने कई बार कोशिश की है पर आपकी ऊपर बताई गयी ट्रिक काम नही कर रही है |
Jumedeen khan
Try to another share buttons.
Naved ahmad
Sir main share button add kiya tha ek website se YouTube pe video dekh ke to usme ek problem h sir
Jb main chrome se website open karta hn to icon show hota h but jb uc browser se open karta hn to show n hota h Aisa q sir.
Jumedeen khan
UC browser cache clear kar check karo.
rahul sharma
sir mere dashboard me template kahi he nhi raha he
Jumedeen Khan
Feature change ho gaye hai. Ab template ki jagah theme ka option hoga.
Indrajeet raj
si maine blogger se wordpress per post import kiya per image nahi show ho raha hai kya kare
Jumedeen Khan
Fir se backup import karo fir bhi na ho to images ko manually upload karo.
शिवदत्त व्यासः
मैं अपने ब्लोगर में संस्कृत भाषा शिक्षण की और संस्कृत सीखने की कला के संबंध में जानकारी लिख रहा हूँ, 2017के बाद में ब्लोगपोस्ट की शुरुआत की है।
parvej
mene ye try keya or kuch nhe huaa please btao.
mene new blog bnaya h. or 1 post be send kare h lekin vo blog par show nhe ho rhe. jesa blog aap ka h mughe be vesa he blog banana h .
ex- aap ne sabhe post ko alag alag daala huaa h . ye kese karte h?
Jumedeen Khan
Iske bare me aap humari blogging wali post padha karo.
Rohit Sharma
Iss post ke name me apne “Button” ki spelling galat likhi hai. Apne “Button” Ko “Buttan” likha hai. Use theek kro.
Jumedeen Khan
thnaks for feadback. i change it now.
ajay gupta
sir mene apne blog me new template lagaya
aur ham ye social buton lagana chahte hain lekin
template ko edit karke datapostbody ko search krta hu to nahi mil raha kya template ke karan to nahi aisa ho raha hai
Jumedeen Khan
sabhi template me ye code work nahi karta.
bhawani
Sir me Social Warfare plugin use kar raha hu, par usme facebook ,G+ par share karne par bhi social share counting number nahi batata hai.
Please reply
Jumedeen Khan
browser ko refresh karo.
Pramod Kumar
Sir aap koun sa share plugin upyog kar rahe hain. main bhi apni site par share aise hi share buttons lagana chahta hoon.
Jumedeen Khan
Social warfare.
Pramod Kumar
Jankari ke liye bahut bahut dhanyawad.
Hasrat
Sir blog me fb like button ke leye blog me jo photo hai waisa photo kaha se laye jaise hindimehelp blog ka jo photo hai wahi unkai page me hai to kaise wo photo apne page me lagawo
Jumedeen Khan
Ye post padho Apne Facebook Page Ko Blog Me Kaise Add Kare
farhan
sir code me problem he app check kero ek baar
Jumedeen khan
Code me problem nahi hai but har temlalte me ye code work nahi karta.
shayarihub.com
Sir me apne blog shayarihub.com me shering button laga raha hu per jab ek pe click kerta hu tab sab pe click ho jaata he
Jumedeen Khan
Aap share button coding sahi se add kare.
lalprajapat
sar jab bhi mai code past karke save karta hu to ye name likha aata hai mai kya karu -Edit templatePreview template Revert widget templates to default Revert changes Format template
Error parsing XML, line 629, column 21: Open quote is expected for attribute “class” associated with an element type “div”.
Jumedeen Khan
aapse div code me galti ho rah ihai. Ache se code pate karo.
yash
Bro apne blogspot ka btaya..
WordPress p kese krte h vo btao plz?
Jumedeen Khan
WordPress par aap iske liye plugin use karo.
Rusheek
Bro मैंने अपने कंप्यूटर और मोबाइल में मेरे ब्लॉग के टेंपलेट में यह कोड सर्च किया लेकिन नो टेक्स्ट बता रहा है प्लीज मुझे कोई हिंट दीजिए जिससे ऊपर दिए गए कोड को ढूंढ पाउ
Jumedeen Khan
अगर आपको पूरा टेक्स्ट नहीं मिल रहा है तो आप इसमें से कुछ शब्द सर्च कर सकते हों
afjal
blog par share button m ye dikkat aa ra rahi h
Error parsing XML, line 1680, column 41: Open quote is expected for attribute “class” associated with an element type “div”. Hide notification
Jumedeen Khan
Aap post me btaya code sahi jagah par add karo.