Hello Friends मेरी हमेशा कोशिश रहती है की में आपके लिए कुछ बेहतर कर सकू so आज हम blogger के एक new feature के बारे में जानेगे हम जो blog में label (tag) use करते है वो labels अगर रंगीन हो तो visitors की नज़र उसे ignore नहीं कर सकती इसलिए आज में इस tutorial में आपको blog में रंगीन label use करना सिखा रहा हूँ मेने अपनी website में पहले use किया हुआ है आप चाहे मेरी website के right side Demo भी देख सकते है।

मैंने इससे पहले एक post लिख रखी है color generator के नाम से उसी generator की मदद से मैंने ये widget बनायीं है
अगर आपको लगता है की आपके visitors रंगीन label को पसंद करेंगे तो आप अपने blog में colorful label use कर सकते हो। blogger के लिए widget template बनाना कोई कठिन काम नहीं है बस एक बार आप blogger की coding सिख जाओ तो आपके लिए ये काम बहुत आसान है तो friends एक बार इस trick को try जरुर करें blog की traffic बढ़ाने में ये trick बहुत काम की है।
Blogger में Colorful Label कैसे use करें?
Step 1
- अपने blog के Dashboard >> Layout पर click करें।
- अब जहाँ आप colorful label use करना चाहे वहाँ Add a Widget पर click कीजिये।
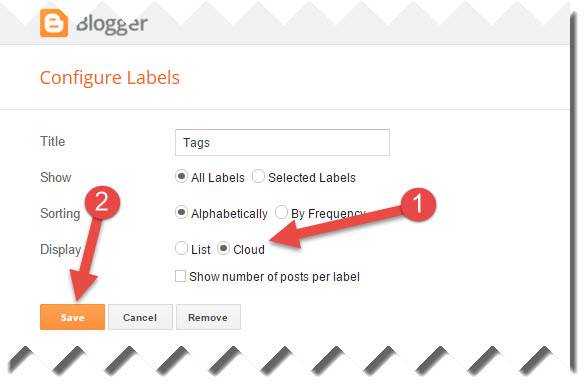
- अब एक popup window open होगी उसमे “Labels” पर click कीजिये।

- अब Cloud पर tick करें।
- अब Save button पर click करें।
Step 2
- अब blog के Template >> Edit HTML पर जाये।
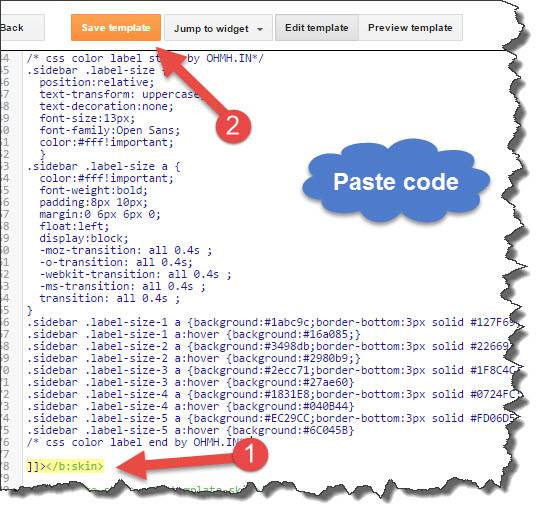
- html box में कहीं भी click कर के Ctrl+F dabaye or ]]></b:skin> code search करें।
- अब ये code paste करें और ]></b:skin> के ऊपर (above) paste करें।
/* css color label start by OHMH.IN*/
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#1831E8;border-bottom:3px solid #0724FC;}
.sidebar .label-size-4 a:hover {background:#040B44}
.sidebar .label-size-5 a {background:#EC29CC;border-bottom:3px solid #FD06D5;}
.sidebar .label-size-5 a:hover {background:#6C045B}
/* css color label end by OHMH.IN*/
अब आप Code copy कर के ]]></b:skin> के ऊपर (above) paste करें।
friends अगर आपको यहाँ coding समझ नहीं आये तो आप निचे इस emage को follow कीजिये।

4. finally Save Template पर click करें अब आपकी पुरी settings हो चुकी है अब आप अपने blog को open कर के labels का look check कर सकते हो।
- blogger से related और post पढ़ने के लिए यहाँ click करें
- Blog के Sitemap को Google Search Console में Submit कैसे करें
For You
दोस्तों अगर आपको इस post में किसी भी तरह की problem आये तो आप मुझे comment कर बता सकते है मुझे आपकी help करने में बहुत खुशी होगी और अगर आपको Blogger या Internet से related कोई भी जानकारी चाहिये तो comment में बता सकते है।
अब आप अपने browser में https://www.supportmeindia.com type कर के हमारी website पर आ सकते है।
friends अगर आपको ये post अच्छी लगे तो इसे अपने दोस्तों के साथ social media पर share जरुर करें ताकी आपकी help से आपके friends और दुसरे people भी इस post को पढ़ सके।



dheeraj
hello naya blog mai page numbers kaise aayega
Jumedeen Khan
Jab aapke blog par 10 se jyada post ho jayegi.
sajan
bro mobile main colourfull lables show nhi ho rahy pc main to ho rahay hai
Jumedeen Khan
Jab pc me ho rahi hai to simle hai mobile me bhi hogi. aap mobile borwser ki history delete kar ke blog open karo.
sajan kumar
bro meray labels pc main colourfull show ho rahay hai but mobile view main nahi what should i do
Jumedeen Khan
Mobile me chromerowser me blog open karo.
INDER
HELLO JUME DEEM SIR MERE SE BLOG MAIN COLURR LABEL NAHI HO RAHA MEANS WAHA OPTION NAHI AATA KYU BATAna.
Jumedeen Khan
maine post me jo tarika btaya hai. use ache se follow karo.
surendra
Help my bro, Mere paas 4 -8 code hai
1) Meta tag
2) Bing verify
3) yandex verify
4) alexa
Lekin sabhi code ke niche paste karne hai. Lekin tamplate me sirf ek Hi jagha par ka option hai. Ab agar mai ke niche meta tag add karu toh baki ke code kha aor kaise add karu??????
Jumedeen Khan
aa sare verify code head> ke niche add karo.
ashutosh singh
Mera blog jub serarch me aata hai tab uska title nahi
aata hai sirf blog ka title aata hai aur post kis title par hai wo title nahi aata hai aur kabhi kabhi sirf uska date hi aata hai title ke rup me me mai kya kare
Jumedeen Khan
Apne blog ka complete SEO set karo. problem solve ho jayegi. iske liye aap humari SEO se related post pado.
Vanessa Taylor
Well I truly liked reading it. This subject provided by you is very useful for correct planning.
Faisal Khan
Janab Android Mein Blogspot Karo To Layout Nhai Milta…Kha Milega
Jumedeen khan
Blogger.com par ja kar log in karo or dashboard me jao
Romeo
label ko deleate kaise karte h…..
Jumedeen Khan
blogger dashboard>>posts>>edit post par jao o right sidebar me sabse upar labels ka option hai. waha se jo label delete karni hai kar do.
Deepak Shrivastav
Bro…social sharing Buttons ka CSS code yahi par bta doplz.
Jumedeen Khan
<style> */http://www.softechnogeek.com*/ .rr-mod.module-rightrail-social-widget{margin:0 0 10px 0 !important;}#rr-social-widget-chiclets div{width:40px;height:32px;display:inline-block;margin:0 4px 0 0;}#rr-social-widget-chiclets a{width:32px;height:32px;display:block;background:url(http://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png) no-repeat;}@media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (-o-min-device-pixel-ratio:4/3), only screen and (min--moz-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5){#rr-social-widget-chiclets a{background-image:url(http://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png);background-size:248px 32px;}}#rr-social-widget-chiclets-facebook a{background-position:0 0;}#rr-social-widget-chiclets-twitter a{background-position:-36px 0;}#rr-social-widget-chiclets-googleplus a{background-position:-72px 0;}#rr-social-widget-chiclets-linkedin a{background-position:-108px 0;}#rr-social-widget-chiclets-youtube a{background-position:-180px 0;}#rr-social-widget-chiclets-rss a{background-position:-216px 0;} </style> <div class="rr-mod module-rightrail-social-widget" id="module-rightrail-social-widget"> <div class="configuration-neighbor"> <div id="rr-social-widget-chiclets"> <div id="rr-social-widget-chiclets-facebook"><a href="http://www.facebook.com/supportmeindia" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_facebook';"></a></div> <div id="rr-social-widget-chiclets-twitter"><a href="http://www.twitter.com/supportmeindia" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_twitter';"></a></div> <div id="rr-social-widget-chiclets-googleplus"><a href="http://plus.google.com/+supportmeindia1" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_googleplus';"></a></div> <div id="rr-social-widget-chiclets-linkedin"><a href="http://www.linkedin.com/jumedeenkhan" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_linkedin';"></a></div> <div id="rr-social-widget-chiclets-youtube"><a href="http://www.YouTube.com/supportmeindia" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_YouTube';"></a></div> <div id="rr-social-widget-chiclets-rss"><a href="http://feedburner.google.com/fb/a/mailverify?uri=supportmeindia" onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_rss';"></a></div> </div> </div> </div>Jumedeen Khan
maine in sabke bare me post ki huyi hai. waha se code copy karo.
Deepak Shrivastav
Ek baat or puchhni hai aapse….aapne jo sawal-jawab ka forum Add kiya hai jo page hai use kaise kiya hai..plz btao. or Aapke social sharing button bhi bahot achhe hai or Read more ka jo Tag aata hai last ke pages me wo bhi bahot achha hai
Jumedeen Khan
aap new page banao bas uska naam sawal jawab rakh do.
Jumedeen Khan
aap is category ke code copy karke isi ke niche paste karo or uske topic change kar do, ha bro bahut siple hai, bas thoda sa dimag lagane ki jarurat hai.
Deepak Shrivastav
Thanx…bro.. ab kuch thoda thoda samajh aane laga hai…HTML ke baare me. HTML ki maine 2,3 commands likh li hai ab pta chal gaya k Alag se page kaise add karna hai…or us wali command ko bta do. jisme aapki category ke menu me sub menu ke aage ek or menu aata hai. or ab check karke dekhna maine jo pehle category add ki thi waha kuch or add kar diya hai.
Deepak Shrivastav
thanx bro, mujhe ek cheez or btana k jaise aapne category ko upar set kiya hai usme pehle website ka link aata hai or uspe aage phir , create website ka link aata hai …use kaise set kiya hai…uske liye kya command dalni hogi. waise aap mera blog check karna maine usme category theek jagah daali hai lekin jo pehle category daali thi uski command ko delete karne se koi problem to nhi hogi na…
Jumedeen Khan
Home, About, Sitemap ,Contact , Forum sabko delete kar do. aapne jaha category ka topic set kiya hai waha sirf ek hi topic set kar sakte hai, aapke blog me sub menu ka jo topic hai waha menu a, menu b, menu c ki jagah apne topic set karo.
Deepak Shrivastav
thanx…Jume deen bro.
mujhe 2 cheezo me problem ho rahi hai abhi b, 1 to jo sabse upar ki taraf aa raha hai Home, About, Sitemap ,Contact , Forum wo change nhi ho rahe or maine abhi apne abhi thode changes kare hai wo gaye hai lekin jo Category ka upar option dekh raha hai horizontally, usme maine 3 topics set kiye hai , Internet , Android Apps or Make money online lekin sirf Make money ka Sub menu hi show krta hai uske neeche. jbki maine 3no set kiye hai link daal kar. or upar wali cheeze kaise hatengi wo b bta do plz.
Jumedeen Khan
blog ke dashboard ke>>Edit HTML par jao. ab aapke blog ke menu ka koi bhi tpoic search karo. ab us topic ki jagah apni pasand ka topic likho or topic ke samne jaha href=”#’ likha ho usme # ki jagah apni post ya label jo bhi chaho uska url set kar do. isi tarah aap menu ke sare topic set kar sakte ho.
Deepak Shrivastav
To aap mujhe iske liye kuchh btao….or mai aapke template ko set karna chahta hu apne menu ke hissab se wo b bta skte ho plz… kai mai kaise set karu