Hello bloggers आज में आपको बता रहा हूँ blogger में comment box को comments से पहले show कैसे करे आम तोर पर सभी blogger के blog पर comment box comments के निचे show होता है इस post में आज में आपको comment box को comments से पहले show होने का आसान तरीका सिखाऊंगा अगर आप अपने blog के लिए सवाल जवाब forum बनाना चाहते हो तो आप ये trick use कर सकते हो।

Blogger में Comment Box Comments से पहले show कैसे करें
- ये भी पढ़े :- Blog के Sitemap को Google Search Console में Submit कैसे करें
Step: 1
- सबसे पहले आप अपने blog की template का backup बना ले blog Dashboard >> Template >> Edit HTML >> Backup/Restore >> Download full template पर आप blog का backup बना सकते है।
- अब blog के template section में जा कर Edit HTML पर click करें।
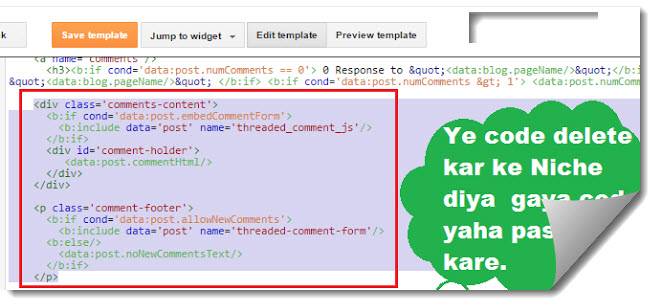
अब कहीं भी click कर के Ctrl+F दबाये और ये code search कर के delete कर दे।
<div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if>
friends अगर आपको यहाँ कुछ समझने में किसी तरह की कोई भी problem आ रही है तो आप निचे वाली इस image को follow करें। 
Step: 2
अब आप ये code copy कर के delete किये गए code की जगह paste कर दीजिए।
<p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div>
Step 3:
अब आप ये </body> code search करें।
ये code copy कर के </body> के ऊपर paste करें।
<!– comment form before comment content starts by OHMH.IN –>
<script src='https://code.jquery.com/jquery-latest.js'/> <script> var yob = $(".comment-replybox-thread").closest(".comment-thread").parent("div").children(".comment-thread").children(".comment-replybox-thread"); jQuery('.comment-thread ol').before(jQuery(yob)); </script>
<!-- comment form before comment content ends by OHMH.IN -->
अगर आपको यहाँ भी किसी तरह की कोई problem आती है तो आप इस emage को follow कीजिये।

Finally Save Template पर click करें और result check करें अगर कोई problem हो तो आप comment के throw मुझे बता सकते हो।
- ये भी पढ़े :- Godaddy से Rs99 में Domain Register कैसे करें
दोस्तों अगर आपको blogger या internet से सम्बंधित कोई भी जानकारी चाहिये तो आप मुझे comment में बता सकते हो और अगर आपको किसी तरह की कोई problem आती है तो आप comment में अपनी problem बता सकते हो अब आप अपने blog में https://www.supportmeindia.com type कर के हमारी website पर आ सकते हो।
साथ ही अगर आपको ये post अच्छी लगी हो तो इसे social media पर अपने सभी friends के साथ share जरुर करना।



अंकित कुमार यादव
Hello sir mere blog par comment reply wala icon bahut bada show hota hai . Please eske bare me kuch bataiye kaise small ya hide kare yahA mai blog ka link nahi de pa raha hu esliye aapko messenger pe message kiya hu reply digye
जुमेदीन खान
CSS se size small kar lo.
Pawan Mishra
सर जी मैंने एक custom टेंप्लेट अपने ब्लॉग में इंपोर्ट किया है इसके बाद से ही कमेंट बॉक्स शो नहीं कर रहा है प्लीज सर हेल्प मी मैंने सारी सेटिंग्स भी किया हुआ है।
जुमेदीन खान
उस code को remove कर दो
दिनेश धीवर
मैं अपने ब्लॉग पर किसी का कमेंट नही देख पा रहा हूँ, मेरे मित्र कह रहे हैं, उन्हें कमेंट करते ही नही बन रहा है, कृपया मदद करें,
Jumedeen khan
Aap settings me ja kar comment option enable karo.
Nitish Sharma
Sir isse blog ke comment box ko stylish bana sakte
Very nice information
Raj
aapke jaisa kaha se banayon?
aapne apni site ka logo kaha se banaya hai.
Jumedeen khan
Main wordpress use karta hu uska comment section aesa hi hota hai.
Rakesh Kumar
Hello Jumedeen bhai apne blog me aapke jaisa comment box lagana chahta hu.
Wo kaise lagega.
Mai ye isliye karna chahta hu taki koi bina login rahe bhi comment kar sake aur mujhe pata bhi chalega kaun comment kar raha hai so please help mujhe step bataiye.…………
Jumedeen khan
Iske liye aap wordpress par blog banao ya apne blog ko wordpress par transfer karo.
Rakesh Kumar
Leave a reply box ko blogger me kaise lagaye.
Mai apna blog wordpress par transfer nahi karna chahta hu aur koi tarika hai to bataiye jisase mai leave a reply box ko add kar saku………
Jumedeen khan
Nahi, blogger par aap wordpress comment box nahi laga sakte.
Laxmi
sir aapne to blogger banne ke sare tarike batay lakin muje kuch bhi samaj ni aaya mebi ek blogger banna chahti hu plz meri madad kare, muje to ab tak y bi samaj ni aaya ki me net se kese judu mene net se paise kamane ka tarika pahli bar pada h aur me bi net se paise kamana chahti hu likhne ke liy mere pass bahut sare topick h.
Jumedeen khan
Aap supportmeindia ki blogging se related aur post padho sab samajh aa jayega.
Nisha saini
Sir, Apne comment ko approv Karwane Ka koi or bi tarika h Kya
Akash Yadav
Sir mere post me comment karne ka option hi nhi aa rha h kya karu jabki saare option hai
Buniyad khan
सर, मेरे ब्लॉग में कोई पाठक कमैंट्स करता है तो ब्लॉग में कमैंट्स नही आते। पाठक से ई-मेल या फ़ोन नंबर मांगता है। कृपा आप मेरे ब्लॉग पर कमैंट्स करके देखे। पाठक के कमैंट्स सीधे ब्लॉग में आना चाहिए। कृपा मेरे ई-मेल पर जवाब दे सकते है। शुक्रिया
Jumedeen Khan
Aap comment setting me ja kar comment type change karo.
Buniyad khan
सर, कमेंट टाइप चेंज किया। कुछ नही हुआ। दरअसल मेरे ब्लॉग के सारे टूल हिंदी में है। जल्दी कुछ समझ में नही आता, उसे इंग्लिश में कैसे करे। कृपा बताये जैसे सेटिंग,कमेंट,लेआउट, आदि। सारे टूल्स को हिंदी से इंग्लिश कैसे करे।
Jumedeen Khan
Blogger ki language change karo.
Buniyad khan
सर, ब्लॉग के टूल की भाषा हिंदी से इंग्लिश में कैसे बदले। ये नहीं बताया आपने। कौनसा बटन है ?जिससे बटनों की भाषा बदल जाये। कृपा बताये। कमेंट, शेयर आदि। सब एक साथ हिंदी में दिखाता है। कुछ उलझन है। कृपा बताये।
Jumedeen Khan
Blog ki settings >> language and formatting par jao aur apni bhasha select karo.
Meghraj Jarwal
Mera Adsense Approved Ho Gya Sir Thanks And Acchi Post Likhte ho aap
sunil giri
sir jee mare blog men post ke neche comment ka option show nhi ho raha
Jumedeen Khan
Settings me ja kar comment option enable karo.
Nitish Kumar Yadav
Hamare blog me comments aye hai but blog me comments ko show karne ka option nhi de RHA hai aur Google analytic dashboard bhi nhi show kr RHA hai
Jumedeen Khan
Blog dashboard >> comment option par jao or comments ke samne approve par click karo.
shahzaib
Sir mere blog me pahle default comment box add tha but ab wo show nahi ho raha please blog check kar ke bataye ke esa kyo hai aur sir blog ke design ke bare me bhi batana ke kya remove/add karo aur sir ads bhi show nahi ho rahe plz zara detail se batana thanks in advance
Jumedeen Khan
Blogger settings >> posts, comments and sharing setting par jao or comment setting me comment location ke samen embedded select karo.
Monu
Hello Sir
Sir Jo blogger Saal me 2.50 lakh se 5 lakh ke under ki earning karte he to use 10%income Tex Dena hota he par ab GST laagu hone ke baad kitni earning per kitna Tex Dena hoga Kya aap mughe detail me Bata sakte he
Jumedeen Khan
Ab aapko 18% tax dena hoga.
Amaan Alam
bhai me apne blogs ki post se comments section hatana chta hu kaise hatega
Jumedeen Khan
Wpbeginner blog par iska php code copy kar apne blog ke functions.php folder me add karo.
Ravi parwani
hello bhai, mere blog me comment box show nahi ho raha hai . who can comment me anyone bhi select kiya hua hai.this problem is face only mobile view.how to solve this bhai?
Jumedeen Khan
Ye aapki theme problem hai. Template me CSS coding se comment box ko mobile version me hide kiya hua hai. Aapko CSS coding aati hai to CSS coding me comment box ki class ya ID ke samne display:none code ko remove karo or nahi ti template koi or use karo.
Ravi parwani
sorry bhai, abhi just maine check kya to laptop me bhi comment box show nahin ho raha hai.
Jumedeen Khan
Ok aap blog ki template change karo fir bhi na ho to mujhe btao.