क्या आप जानते है आपके blog में contact form होना बहुत जरुरी है जिससे आपके visitors, company owners आपसे direct contact कर सके अगर आप visitors को बार बार अपना email address नहीं बताना चाहते हो तो आप अपने blog में contact form add कीजिये ये बहुत ही अच्छा तरीका है visitors बढाने का blog में contact form add करने के लिए आपको बस थोड़ी सी coding setting करनी है इस article में आज मै आपको इसी का तरीका बता रहा हूँ अगर आप अपने blog में contact form बनाना चाहते है तो आप इस post को follow कीजिये।

Blogger में Contact Form Page कैसे Add करते है?
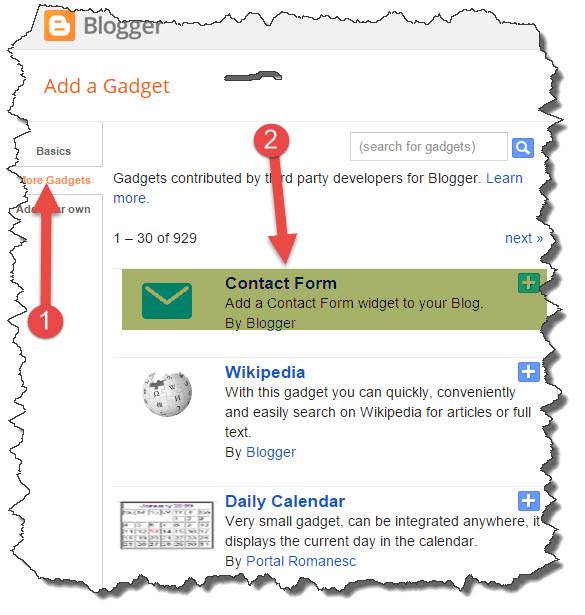
Step 1:

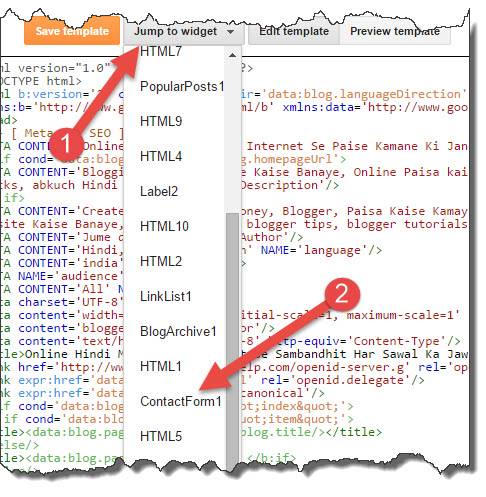
Step 2:

Step 3:

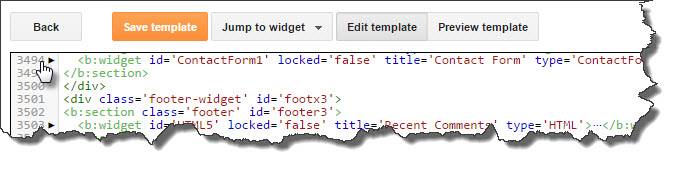
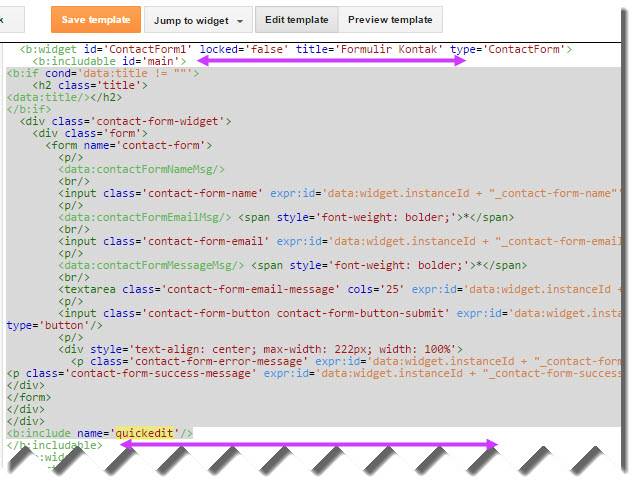
2. अब <b:includable id=’main’> और </b:includable> के बीच में जो code है उसे delete कर दीजिए।
<b:if cond='data:title != ""'>
<h2 class='title'>
<data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>

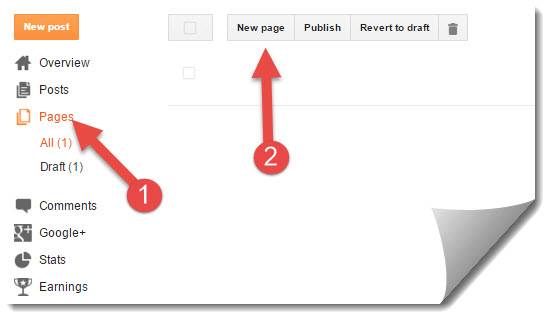
Step 4:
- अब आप ]]></b:skin> ये code search कीजिये।
- ये code copy कर के ]]></b:skin> के ऊपर paste करें।
/* Contact smi*/
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 400px;
max-width: 50%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 50%;
max-width: 50%;
margin-bottom: 10px;
height:30px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 80%;
height:200px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #f9f9f9;
background: #1aeb00;
color: #222;
width: 100%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #f56c7e;
color: #444;
border: 2px solid #222;
}
Step 5:

2. अब ये code copy करें।
<script>
var blogId = '9068543364951090862';//replace it the text with your blogID
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>
Your Name : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>
Your Email: <em>(required)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>
Your Message: <em>(required)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
इस post को समझने में अगर आपको किसी तरह की problem आती है तो आप मुझे comment में बता सकते है मुझे आपकी help करने में बड़ी खुशी होगी।
अगर आपको blogger या internet से related कोई भी जानकारी चाहिए तो मुझे comment में post कर सकते है साथी ही आप अपने browser में https://www.supportmeindia.com type कर के भी हमारी website पर आ सकते है।
I hope आपको ये post आपको अच्छी लगी होगी अगर हाँ तो इसे अपने सभी friends के साथ social media पर share जरुर करना ताकि आपकी वजह से कोई और भी अपने blogger blog में Contact Form Page add कर सके।



prem mehera
sir mene to copy karke pest kiya tha usme to sayad koi galti nai ho sakti but age me http hai to kya usko htana hoga
Jumedeen Khan
Code me jo blog ki id hai uski jagah apne blog ki id add karo.
prem mehera
sir mene contact us page bnake link list me aad kiya par uspe clik krne se not avalebel likh rha tha aisa kyu ho rha hai aap chahe to mere blog par jaye or ek bar dekhe ki kya problm hai.
Jumedeen Khan
aapne jo link add kiya hai, use check karo link kuch is tarah hoga. https://www.supportmeindia.com/p/contact-us.html
vakil shaikh
sir Maine pahle ek blog banaya tha usme Maine 11 post likhe the ab Maine dusri id se dusara blog banaya hai to mai ye Jana chahta hoo ki Paul blog ki post ko dusre blog me kaise transfer kare ya vo copy hoga.please help bhai.
Jumedeen Khan
aap pahle wale blog me se khud ki likhi huyi post copy kar ke new blog me add kar lo. or old blog ko delete kar do. ache se ceck kar lena ki kisi post me block AdSense ke ads code to nahi hai. warna new AdSense bhi block ho jayega.
vakil shaikh
kya best website banai hai JUMEDEEN bhai aapne ye sab aapne kaha se sikha
Jumedeen Khan
sabkuch internet se hi sikha hai.
prem mehera
blog me hum jab domin aad karte hai to woh website nai website ki tarh banjati h apne aisa bola tha…to hum apna website bnane ke liye kya kar sakte hai website kese bnaye….plz rply sir
Jumedeen Khan
aap first blogger ko achi tarah samajh lo, or 2-3 month blogger hi use karo, uske bad hsting e kar apni site bana lena, fir apne blogger blog ki sabhi posts us par trasfer kar lena.
prem mehera
bhai apne jo bola ki ISKE UPAR code dale mujhe woh thk tarh se smjh nai aya upar kese code dale aap hi btao mouse se ucke upar clik krenge to kisi na kisi word ke bich me clik hoga or sara code dono ke bich me ajyega to kya ye work krega…ya fir uske upar wale numbar pe clik krna hai woh mujhe thk se smjh nai aya kya ap smjha sakte hai plx meri hlp kar dijiye na
Jumedeen Khan
blogger ki template>edit html section par jao or [code]</b:skin>[/code] code search karke uske pahle code paste karo.
Jumedeen Khan
Maine post me 3 code diye hai. First wala template me se delete karna hai, dusra ''skin>'' code ke upar paste karna hai or tisra code new page bana kar usme add karna hai
Prince Dey
Bhai aapne bola hai or ke beech me jo code hai use delete karna hai par uske niche ek code aapne dia hai jo mujhe samajh me nehi aa raha, wo code kya hai, uska kya karna hai
Kaunain Raza
Aap ne btaya ki html me code copy karna
Html me kis jagah par karna html file to bahut badi hai
Jumedeen Khan
Abhi mujhe bahut kaam karna hai, aap iske bare me kal baat kare.
geetanjali kumari
Thanks you sir …
But sir Mobile me nahi so ho rahi h red more ka option kekin computer hoti h mobile me kaise kare is template me btayi sir g plz..
geetanjali kumari
Sir mobile to Text so kar raha h lekin red more rahi
Jumedeen Khan
iski jankari comment me nahi bta sakta, time mila to iske bare me post dalunga follow kar lena, wese aapko tnx aapki bato se mujhe new post dalne ka idea mil jata hai, aap to mere ceo banne ke layak ho.
Jumedeen Khan
read more ka option alag se lagana padta hai
geetanjali kumari
Sir Apke blog me
Subscribe His Blog OHMH and Get Continue Guide Of Blogging. Know More…Jo options h kaise lagate h link abut me ka
Aman verma
Mera blog ka contact from error 404 show ho raha blog m open karne par please meri koi help karo kya aap bata sakte h esa kyo ho raha h mujhe koi solution de yh method m apna chuka koi or solution h to batao please
जुमेदीन खान
आप अपने ब्लॉग पर कांटेक्ट लिस्ट बनाओ और उसे पब्लिश करो उसके बाद ओपन करके देखो error नहीं आएगा।
Jumedeen Khan
populer post: go to blog dashboard>>layout>>add widget>>populer post par set kar sakte ho.
random post:- iski coding hoti hai mai iske bare me post karunga follow kar lena
recent comment:- iski jankari ke liye ye post pade mobile me read more ka option show karne ke liye blog ke dashboard>>template>>edit html par jao or ye code search karo. "media only screen and (max-width:480px)"
isme 480px ki jagah 0px set kar ke save template par click karo.
geetanjali kumari
POPULAR .RANDOMC.OMMENTS
Ka option kaise lagate h …..
Or sir jab mai template use kar rahi hu to
Mobile me read more ka options nahi as rage h bs Post Titel Dikh rahe h
Jumedeen Khan
kyuki meri template me meri site ki or AdSense ki link add hai. agar mai unhe delete karta hu to template ka look hi badal jata hai, or agar delete nahi karta hu or aapko deta hu to jab aap meri template use karoge to mera AdSense account disable ho jayega, ummid hai aap meri majburi samajhenge.
geetanjali kumari
Ohh oky sory nahi pata tha
Jumedeen Khan
Maine is site me minima3 template huli use ki hai bas ise design kiya hai, mai ise aapko nahi de sakta, agar mai aysa karta hu to mera AdSense account disable ho jayega.
geetanjali kumari
Sir aap aona wala template send kariye …na..
Or ek post kariye tag kaise lagate h blogger me