Blogger में Default Hyperlink Color कैसे Use करें। हर blogger अपने blog को सबसे अलग look देना चाहता है और हर blogger का सपना होता है अपने blog को बेहतर बनाना इसलिए आज इस post में मै आपको बताने जा रहा हूँ की “Blogger में Default Hyperlink color” कैसे use करते है। Default Hyperlink क्या है actually blog की post में जो link होता है उसे Default Hyperlink color कहते है इस post की मदद से आप अपने blog में अपनी पसंद का color use कर सकते हों।

Default Hyperlink Color क्या है?
Blog में post लिखते time हम post में जो दूसरी post के link add करते है उसे Default Hyperlink color कहते है इसमें दो color होते है first जब कोई visitor आपके द्वारा लगाए गए link पर mouse लाता है तब color change होता है second जब कोई visitors आपके द्वारा लगाए गए link पर click करता है तो भी color change होता है आज में आपको यहाँ एक ऐसी trick बता रहा हूँ जिसकी मदद से आप post link के साथ साथ blog Home page पर post title का color भी change कर सकते हों।
- Smart Phone कर सकता है ये 10 काम क्या आप ने कभी Try किया है
- Godaddy से Rs99 में Domain Register कैसे करें
Blogger में Default Hyperlink Color क्यों use करें?
सभी blogger अपने blog को अलग अपनी पसंद का color और अलग look देना चाहते है और शायद आप भी यही सोचते होंगे Hyperlink color अच्छा होगा तो आपके visitors आपके blog की post के link पर जरुर click करेंगे अगर आपके blog post का look बेहतर होगा तो आपके visitors के साथ साथ दुसरे लोग भी आपके blog को ज्यादा से ज्यादा पसंद करेंगे इससे आपके blog पर ज्यादा visitors बढ़ेंगे।
Blogger में Default Hyperlink Color कैसे Use करते है?
Step 1:
- सबसे पहले आप Blog के Dashboard >> Template >> Edit html पर click करें।
- अब html box में कहीं भी click कर के Ctrl+F button दबाये और “visited“ code search करें।
- अगर आप “visited” code search ना कर पाए तो इस code में से कोई भी code search कर सकते है।
- अब आपको यहाँ पर सिर्फ color का code change करना है।
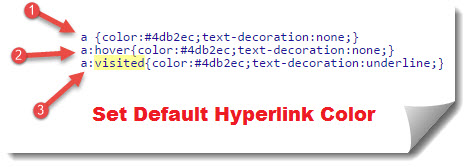
- a {color:#4db2ec;text-decoration:none;}style=”colo
- r: #073763;”> 2. a:hover{color:#4db2ec;text-decoration:none;}
- a:visited{color:#4db2ec;text-decoration:underline;}

- Hyperlink color first में कैसा दिखना चाहिए।
- जब आपके visitors link पर mouse लाये तो color कैसा होना चाहिए।
- जब कोई visitors link पर click करें तो color कैसा होना चाहिए।
अब आपको ये तो पता चल गया होगा की अब आपको यहाँ क्या करना है मगर एक problem है आप अपनी पसंद का color तो link में set करना चाहते हो पर आपको उस color का code नहीं पता तो कोई बात नहीं चलो इसमें भी में आपको बता रहा हूँ।
अपनी पसंद के color का code कैसे पता करें?
मैंने किसी भी color का code पता करने वाला एक generator बनाया हुआ है आप इसकी मदद से अपने पसंद के किसी भी color का code पता कर सकते है तो यहाँ click कर के अपनी पसंद के color का code पता करे और Hyperlink में use करें।
अब आप अपने blog के Hyperlink का color अपनी पसंद के हिसाब से change कर सकते है साथ ही अगर आपके blog की कोई और setting बाकि है तो आप हमारी blogger से related और post पढिये फिर भी अगर आपको अपनी problem का solve ना मिले तो मुझे comment में बताइये।
अगर आपको इस post को समझने में किसी तरह की problem आ रही है तो आप मुझे comment में बता सकते है इसके अलावा अगर आपको internet या blogger से related कोई जानकारी चाहिए तो आप comment में मुझे post कर बता सकते है मुझे आपकी help करने में बड़ी खुशी होगी।
- Blog में Google Fonts कैसे Install करें – Full Guide in Hindi
- Twitter Account Verify कैसे करें – Verified Account कैसे बनाये
अगर आप website blog से पैसा कमाना नहीं चाहते हो तो कोई बात नहीं आप हमारी YouTube से related ये YouTube से पैसे कमाने के 10 आसान तरीके – Top Ways to Earn From YouTube post पढ़कर भी YouTube से घर बैठे आसानी से पैसे कमा सके हों।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इस post को social media पर अपने सभी friends के साथ share जरुर करना ताकि आपकी वजह से किसी और की भी help हो सके।



Sumit Mishra
Sir Apne Jo Mozedia Hindi Banayi Thi Usme Apne Kaun Sa Color Use Kiya Tha Please Color Code De Dijiye…
जुमेदीन खान
Wo adense wala color tha
HEMA
JANKARI K LIYE AAPKA BAHUT BAHUT DHANYANWAD SIR JI
APNI BLOG KA COLOR JO POST LIKHTAY HAIN USKA CHANGE HO SAKTA HAIN KIYA
Jumedeen Khan
Yes CSS se aap website ka koi bhi color change kar sakte ho.
Nripendra kumar singh
sir template me ek link color code change karna hai jab main use change karta hu to wapas wahi fir ho jata hai kya karu jisse color code change ho jaye please help me
Jumedeen Khan
Color change karne ke liy aap blog CSS code me change karo. Uske bad page refresh karo.
Nripendra kumar singh
Sir main Earth pro template prayog karta hu.jaisa aapne is post me bataya hai ki visited color change kare humne usee tarah change kiya hai magar jab hum post me dusre post ka link add karte hai to blue color ho jata hai jabki hum dusra color add karna chahte hai to please sir koi hint dijiye
Jumedeen Khan
Aap color change karne ke bad browser cache delete kar page refresh karo.
afzal aheer
Bro main post main AdSense ka colour chenge karna chahta hun
Jumedeen Khan
Kar sakte ho AdSense par ja kar my ads par click karke ads style me ja kar ja kar karo.
Girdhari singh
Bhai ,blog me post ka title,post content aur post me dusri post ke link ka color ek jaisa dikhta hai jisse pta bhi नहीँ lg rha ki dusri post ka link konsa h
Ye kuch cods hai template ke plz aap btao ki hyper link ka color kaise change kru.
h1, h2, h3, h4, h5, h6 {color: #777; font-family:’Crete Round’, serif; font-weight:normal;}
a{ color: #333; outline:none; text-decoration: none; }
a:hover { color: #009CCC; text-decoration:none; }
body{ background: #E9E9E9; color: #666; height: 100%; padding: 0; font-family:Arial, Helvetica, sans-serif; font-size: 14px; line-height: 24px; }
.clear { clear:both; float:none; }
Jb mene a{ color: #333 ki jgh se code change kiya to hyperlink color to bdla but home page me sbhi posts ke title bhi us color ke ho gye aur label widget ka color bhi vaisa hi ho gya.
Plz plz help
Jumedeen Khan
Aap template me ye code add karo.
a:hover { #333 }Ryan Brown
Hi there friends, its great piece of writing on the topic of cultureand completely explained, keep it up all the time.
Manish
sir hum apni post main kisi or post ki link kaise dale
Jumedeen Khan
Ctrl+plus key button dava kar
Jumedeen Khan
hum blog ki post me jo dusri post ka link add karte hai. ye uske color ko castomize karne ki trick hai.
geetanjali kumari
Sir mobile me comment box open nahi hi rahi help.me