एक ब्लॉगर हमेशा अपने ब्लॉग को बेहतर बनाने के लिए नये तरीको की तलाश करता रहता हैA/B Test इसमें मदद करता हैं। कई A/B Testing tool में problems होती है तो कुछ का उपयोग करने के लिए बहुत सारा पैसा देना पड़ता हैं। गूगल ने इसके लिए एक tool बनाया हैं जिसका नाम हैं Google Optimize, इस पोस्ट में आपको गूगल ऑप्टिमाइज़ क्या हैं और इसका उपयोग कैसे करे? की पूरी जानकारी मिलेगी। What is Google Optimize and How to Use It – Full Guide in Hindi.

Google के answer A/B testing को Google Optimize कहा जाता है अगर आपने अभी तक इस tools के बारे में नहीं सुना है तो इसकी वजह ये हो सकती है की पिछली साल इसका beta version ही आया था।
लेकिन अब इसका इस्तेमाल करने के लिए स्वतंत्र है और गूगल इसके लिए अपने webmasters को message send कर इसके बारे में बता भी रहा हैं। आप अपना email inbox check कर सकते हैं Google Optimize का मेसेज मिल जायेगा।
तो चलिए मैं आपको google optimize tool के बारे में details से बताता हूँ।
Google Optimize Tool क्या है?
Google Optimize एक free website A/B Test Tool है जो सीधे आपके google analytics account में integrate होता है। ये WordPress developer के लिए helpful है और site design optimization में मदद करता हैं।
ये गूगल का new website testing and experimentation platform है, इससे आप पर A/B test experiment कर अपनी साईट को पहले से ज्यादा improve कर सकते हों।
Google optimize के 2 version है, Google Optimize and Google Optimize 360. Google optimize इसका free version और Google optimize 360 premium version है।
यहाँ मैं आपको google optimize tool इस्तेमाल करने के कुछ कारण बता रहा हु जो आपको इस tool को use करने के लिए प्रेरित करेंगे।
- ये निःशुल्क है (Its; free)
- ये analytics के साथ एकीकृत करता है ताकि आप अपनी साईट के प्रदर्शन से तथ्यात्मक साक्ष्य के आधार पर ए/बी परिक्षण बना सके और अनुमान लगा सकें।
- इसका इस्तेमाल करने के लिए आपको अपने google analytics tracking code में एक code add करना होता हैं।
- Optimize visual editor के भीतर real-time diagnostics के साथ आता है ताकि उन्हें चलाने से पहले अपने tests के साथ problems को देख सके।
- इसमें Mobile A/B testing capabilities को भी शामिल किया गया है।
- Google analytics और Google tag manager के साथ बढ़िया एकीकरण।
- A/B या multivariate testing.
- ये आपको बताता है की आपकी साईट के डिजाईन में क्या बेहतर हो सकता है।
- आपकी साईट के लिए बेहतर Call to Action (CTA) क्या है।
- ये tool आपको बताता है की आपकी साईट पर क्या अच्छा काम कर रहा है।
इसमें और क्या-क्या feature है उनके बारे में आपको इसका इस्तेमाल करने के बाद पता चल जायेगा। Google optimize tool अब google analytics के साथ साथ काम करता है।
अपनी वेबसाइट पर Google Optimize का उपयोग कैसे करे?
अगर आपके पास पहले से google analytics अकाउंट है तो इसका इस्तेमाल करना आसान हैं, अगर नहीं है तो पहले आप Google analytics पर account कैसे बनाये? पढ़ कर बना लें।
उसके बाद आप नीचे दी गयी guideline की मदद से google optimize set up कर सकते है।
Step #1: Set up Your Account
सबसे पहले आप ब्राउज़र में analytics से जुड़े google account से login कर लें फिर Google Optimize website पर जाएं और इच्छित विकल्प चुनें।
अगर आप पहली बार google optimize tool का इस्तेमाल करने वाले है तो इसका free version उसे करे, इसके लिए Start for free button पर click करें।

Step #2: Link Your Analytics
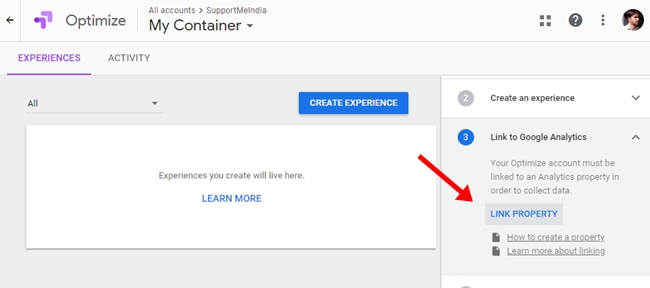
अब हम सबसे पहले अपने analytics account को google optimize से connect करेंगे। इसके लिए right side में Link to Google Analytics section में जाये।

Link Property पर क्लिक करे।
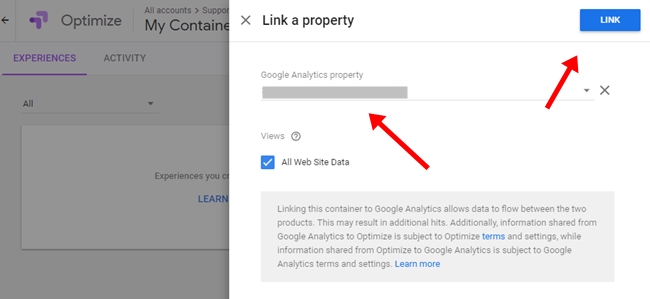
- आपको जिस analytics property को google optimize से जोड़ना है वो select करें।
- उसके बाद Link button पर क्लिक करें।

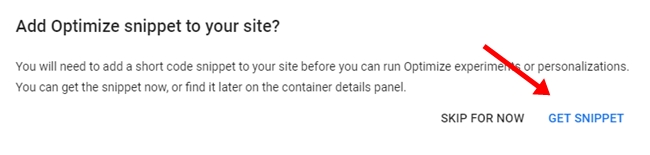
अब एक popup windows open होगी उसमे Get Snippet पर क्लिक करना है।
- Get Snippet पर क्लिक करे।

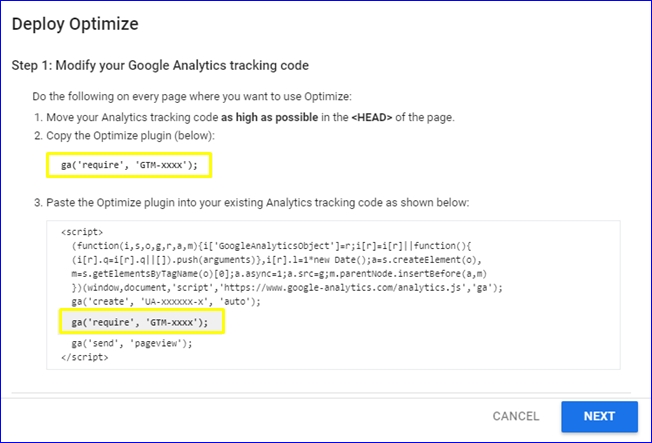
अब फिर से एक पॉपअप विंडो ओपन होगी उसमे आपका Modified google analytics tracking code होगा। आपको code के दो टुकड़े मिलेंगे एक Optimize plugin और दूसरा modify analytics tracking code.
Example के लिए आप ये screenshot देख सकते हो। आपको केवल एक या दुसरे का उपयोग करने की आवश्कता है, या तो पहले वाले code को अपने blog में add analytics code में add कर दो या फिर second code से replace कर दो।

Step #4: Add Page Hiding Snippet
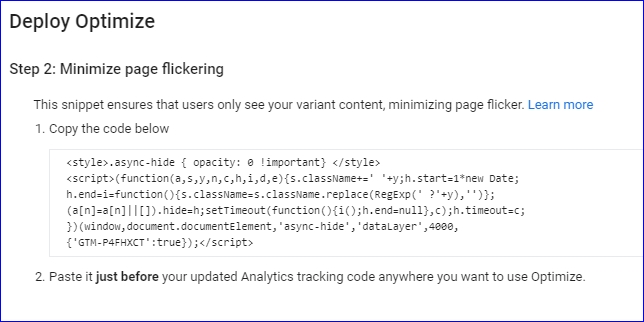
Next button पर कर अगले पृष्ठ पर जाये, यहाँ पर google सुझाव देता है की यूजर सिर्फ आपके variant content को देखे इसके लिए page snippet को छिपाने वाला ये code जोड़ दें।

इस code को आप अपनी साईट के header or footer section में add कर सकते हों। उसके बाद Done पर क्लिक करे।
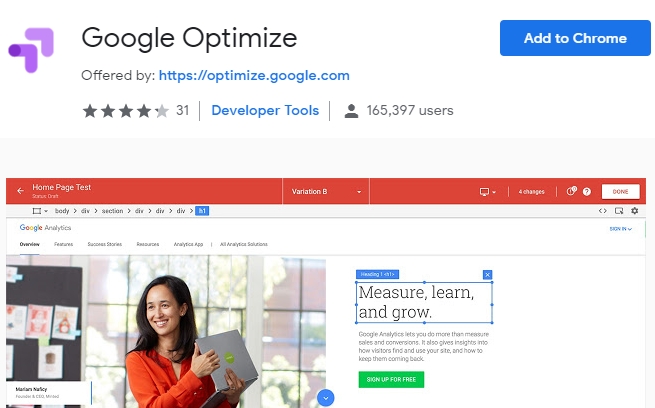
Step #5: Get Chrome Extension
अगर आप google optimize के visual editing interface का उपयोग करना चाहते है तो आपको google optimize का chrome extension install करना पड़ेगा।

Step #6: Set Up a Experiment
एक बार आप जब analytics को optimize tool से connect कर code WordPress site में add कर लेते है तो आप अपना first experiment कर सकते है।
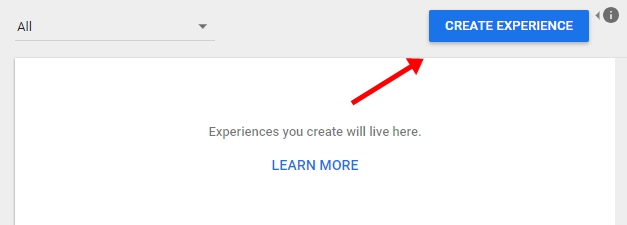
इसके लिए Create Experiment पर क्लिक करे।

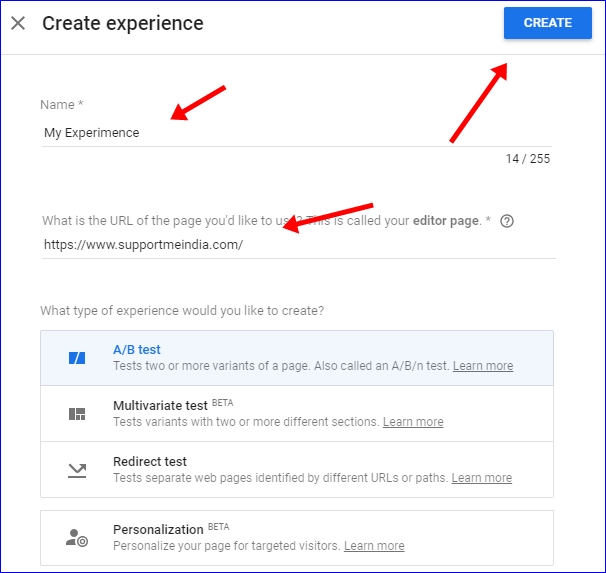
इसके बाद experiment के लिए Name और जिस page पर experiment करना है उसका URL add कीजिये।
- Experience name और page URL add करे।
- उसके बाद top right में Create पर क्लिक करे।

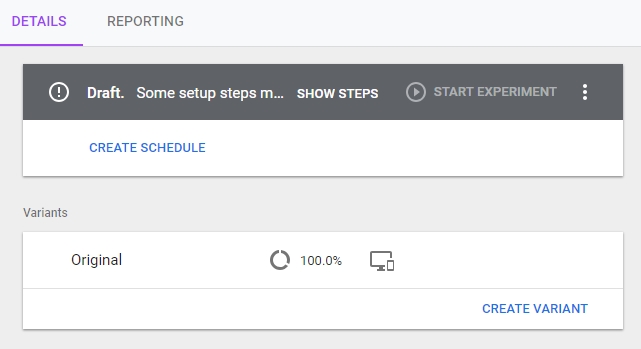
अब next screen में आपको अपने experiment के लिए सभी विवरण setup करना होगा।

Google optimize experiment करने से पहले आपको निम्न details setup करनी है।
- Variants name (जिसे आप बदल नहीं सकते)
- प्रत्येक संस्करण के भीतर आपको उन visitors का percentage चुनना होगा जिन्हें आप alternative design दिखाना चाहते है।
- अपने प्रयोग के लिए एक प्राथमिक उद्देश्य दर्ज करे।
- उद्देश्यों के तहत अपना विवरण और परिकल्पना दर्ज करे।
एक बार आप जब अपने सभी परीक्षण विवरण capture कर लेंगे तो Save button पर क्लिक करना न भूले।
Step #7: Customize Variants
एक बार जब आप ऊपर बताया सेटअप कर लेते हो तो आप अपने variants को customize करने जा सकते हो। इसके लिए आप जिस भी संस्करण को परिभाषित करना चाहते है उस पर क्लिक करे, आप अपनी साईट पर front-end visual editor पर चले जाओगे।
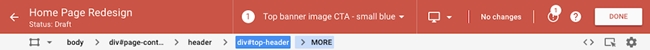
एक top bar है जो इस visual mode के साथ run होता है, ये आपको बताता है कि आप किस परीक्षण में है, आप किस संस्करण में काम कर रहे है और आप कौनसे device में इन परिवर्तनों को देख रहे है।
और नीचे की smaller bar आपको बताएगी की आप किस संस्करण में इस संस्करण के सम्पादित करने जा रहे है। आप सीधे visual editor या दाई और <> आइकन पर क्लिक कर CSS में ऐसा कर सकते हो।

अपने experiment में other variants को define करने के लिए आको optimize dashboard पर जाने की जरुरत नहीं है, आप सबकुछ इसी bar से कर सकते है।
एक बार आप जब A/B test से satisfied हो जाते है तो आप प्रयोग draft mode से बाहर आ सकते है और इसे लांच भी कर सकते है। इस तरह से आप google optimize tool का इस्तेमाल कर सकते हो।
- Google Analytics Se Site Me Phone Calls Track Kaise Kare
- Google Analytics Performance Report Check Karne Ki 7 Tips
अब आपको समझ आ गया होगा की google optimize tool क्या है और इसका उपयोग कैसे करते है? अगर कोई और confusing हो तो नीचे comment में पूछ सकते हो।
अगर आपको इस article में शेयर की गयी जानकारी अच्छी लगे तो इसे दुसरो के साथ सोशल मीडिया पर शेयर जरुर करें।



Rahul Tiwari
WordPress me GTM Code kaha add karna hai? ya iske iye koi plugin install karna padega?
Jumedeen khan
Plugin ki jarurat nahi hai, aap blog header or footer me code add kar sakte ho.
sandeep kkumar
बहुत ही बढ़िया जानकारी दी आपने।।।
lalit verma
bahut hi badhiya jankari share ki aapne
Gaurav Raj
Sir once again very informative article
Faiyaz ahmad
बहुत अच्छी जानकारी है, इस नए टूल के उपयोग से बहुत सारे ब्लॉगर अपने ब्लॉग को और अधिक इम्प्रूव कर सकते हैं।क्या इसका उपयोग ब्लॉगर ब्लॉग पर भी किया जा सकता है।
Jumedeen khan
Adsnese hi CPC ke liye hingish aur users ke liye hindi best hai.
BindassBlogger
Shukriya is post ke liye kaafi detail mein apne puri jankaari batai 🙂