Jab hum blog banate hai to humare pas use handle karne ka koi idea nahi hota. Mere pas bhi nahi tha but jaise jaise hume blogging ke important factor ke bare me pata chalta hai to hum apne blog me changes karna shuru kar dete hai. Jaise blog me jaruri page create karna, blog design theme / template badhiya use karna, sidebar and footer widget add karna, blog me jaruri links add karna. Inhi me se ek option hota hai footer jisme hume blog ke jaruri pages ke link add karne hote hai.

Bahut se new blogger ko is sab ke bare me bilkul bhi pata nahi hota hai or jab unhe is bare me kahi se koi information milti hai to wo dusre blogger se iske bare me puchte hai. Actually, ye bahut hi simple hai or aap just 2 minutes me blog ke footer me link add kar sakte ho.
- Blogger Post Editor and Creator Top 10 Keyboard Shortcuts
- Website Blog Kaise Banate Hai Online Paisa Kamane Ke Liye
In my case, Mujhse is bare me bahut se newbie blogger puch chuke hai. So aaj main aapko is post me footer links ke bare me sabkuch details se bta raha hu. I hope iske bad aapko apne blogspot blog me footer link add karne me koi problem nahi hogi or aap aasani se ye kar sakoge.
Blog Footer Me Konse Links Add Karne Chahiye or Ye Kyo Jaruri Hai?
Blog ke footer me hume about us, contact us, privacy policy, address & phone number, terms of service jaise pages ke link add karne hote hai. Ye search engine SEO or reader dono ke liye important hai.
Jab bhi koi visitor first time humari site par visit karta hai or use humare content pasand aate hai to wo sabse pahle humare or humari website ke bare me janna chahata hai. Iske liye wo sabse pahle humare blog ke footer ko check karta hai, Kyuki mostly 99% websites ke about us, contact us, privacy policy, address and phone number, terms of service and other jaruri links footer me hi add hote hai. Example, aap kisi bhi website blog ko test kar sakte hai. Sabhi ke footer me hi jaruri links add hote hai.
Agar aapne abhi tak koi blog nahi banaya hai to aap ye post follow karke 5 minute me blogger platform par apna free blog bana sakte ho, वेबसाइट ब्लॉग कैसे बनाये – फ्री साइट बनाने की प्रक्रिया.
Mai aapko suggest karunga ki aap apne blog ke footer me jaruri URLs jarur add kare, isse blog ka look bhi better hota hai or aapke reader ko aapke bare me janne me aasani hoti hai. Aapke bare me jitna log janenge utna hi aapki site popular hogi.
Blogspot Blog Ke Footer Me Jaruri Links Kaise Add Kare in Hindi
Mai yaha aapko sab kuch step by step btaunga. Aap in steps ko follow karke bahut hi simple tarike se apne blogger blog ke footer me important links add kar sakte ho.
Step 1:
Sabse pahle aap blogger.com dashboard par jaye or log in kar ke apne us blog ko choose kare jisme aapko ye setting karni hai.
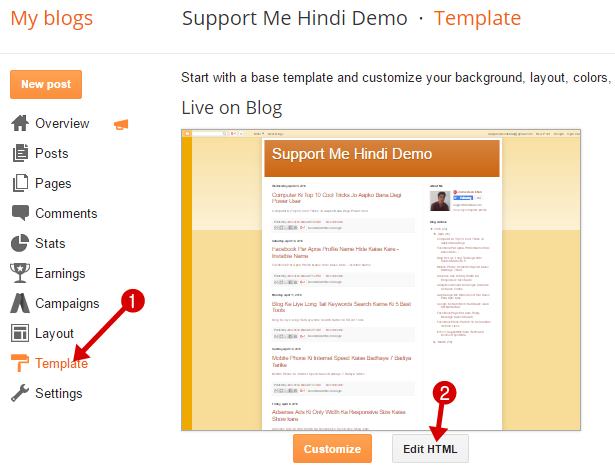
- Jis blog me aapko footer link add karne hai us ke drop down menu par click kar ke Template option par click kare.
- Uske bad Edit HTML par click karo.

Step 2:
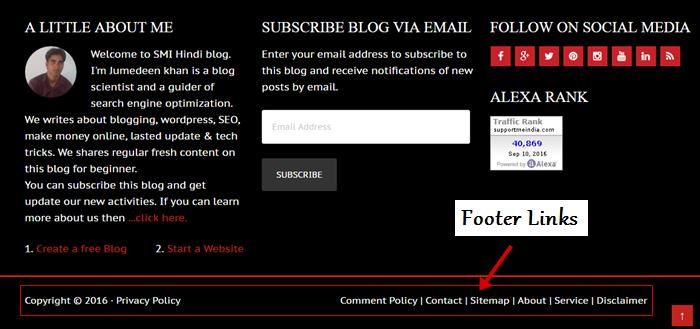
Ab aap apne blog ko open kijiye uske footer me pahle se kuch links add honge like template owner ki site ka link jaise designed by yxz.

Step 3:
Ab aapko blog ke footer me pahle se diye gaye links me se koi bhi ek topic search karna hai. Jaise mere blog ke footer me comment policy, contact, sitemap, about, services or discailmer ke link add hai to mai isme se koi ek topic search karunga.
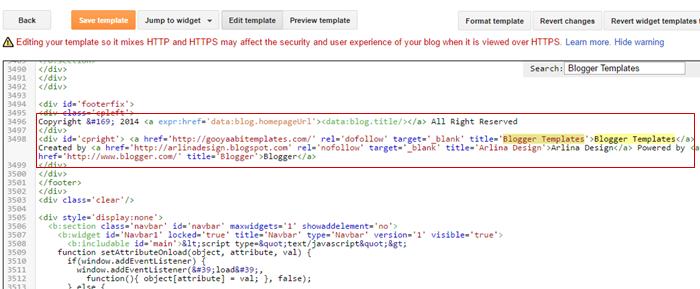
Iske liye aap blogger template >> edit HTML section me ja kar Cntrl+F key button dabao or upar btaye anusar koi ek topic search karo. Mere blogger blog ke footer me blogger template likha hua hai mai wo search karta hu. Ab yaha par hume is tara hse footer coding dikhayi degi.
Copyright © 2014 <a expr:href='data:blog.homepageUrl'><data:blog.title/></a> All Right Reserved </div> <div id='cpright'> <a href='https://gooyaabitemplates.com/' rel='dofollow' target='_blank' title='Blogger Templates'>Blogger Templates</a> Created by <a href='https://arlinadesign.blogspot.com' rel='nofollow' target='_blank' title='Arlina Design'>Arlina Design</a> Powered by <a href='https://www.blogger.com/' title='Blogger'>Blogger</a>
Yaha aap iska screenshot dekh sakte ho.

Step 4:
Ab hume ye coding change karke isme apne jaruri pages ke links add karne hai. Iske liye aapko coding ki thodi basic information honi chahiye ki links ko html code me kaise add karte hai. Don’t worry agar nahi bhi hai to koi bat nahi aap ye tarika follow kare.
Aap yaha dekh sakte ho ki har link ki coding is tarah hai. Mai yaha aapko about us page ka link bta raha hu aap ise apne hisab se change kar sakte hai. Template coding edit karne se pahle iska backup bana le taki aapse koi galti hone par aap uske back up ko use kar sako or usme sahi coding dekh sako. Agar aap puri template ka hi backup bana lo to bahut achhi bat hai. Iske liye aap blogger dashboard >> template par jae or right side me upar backup par click karke backup download kar le.
<a href=”https://example.com/about-us”>about us</a>
Ab is tarike se aap yaha par old links ko remove karke apne pages ka link add kar sakte ho. Agar aapko koi link new window me open karna hai to aap uske liye link me target=”blank” code add kare, Is tarah.
<a href=”https://example.com/about-us” target=”blank”>about us</a>
Finally save teplate par click kare. Yaad rahe aapki coding me jara si mistake se template save karne par save nahi hogi or ho jayegi to aapki site ka design bigad sakta hai. So sari setting carefully kare. Ek bar in step ko achhe se samajh le uske bad hi apni template me editing kare.
- Blogger Blog Ki Security Ke Liye HTTPS Enable Kaise Kare
- Blogger Blog Domain Ke DNS cNAME Record Recover Kaise Kare
Is tarah se aap apne blog me jaruri footer links add kar sakte ho. Agar aapko isme koi problem hoti hai to aap comment me iske bare me puchh sakte ho.
Share this post with other blogger.



Changdev p. Goral
Sir footer templet me link add karna jaruri hi kya me new blogger hun
Jumedeen khan
Jaruri nahi hai lekin kar do to better hai.
Akash Sailwar
Sir kya me mobile me blogspot.com se template me pages ke link add kar Sakta hun?? Plzz reply
Jumedeen khan
yes kar sakte ho.
Mohammad Yakshan
thank u sir bahot help mili aapke is post se
Sonu
Hello sir kya blogspot.in par adsense approve ho sakta hai?? plz suggest me
Jumedeen Khan
Yes ho sakta hai. Aap dashboard check kijiye earning ka option hoga us par click kar adsense ke liye apply kar sakte hai.
manish
sir mai tittle bhi likhta hu phir bhi tittle ki जगह lebal show hoti hai
Jumedeen Khan
Aap ek bar theme change karke dekhe.
manish
sir mere post tittle ke जगह पर Label show hota hai
jaise ki footer me page Kaiser add kare iske जगह PR HindivHelp blogger show hoti hai
Jumedeen Khan
Aap post likhte time title bhi likho, ye aapki help karega Blog Par New Post Kaise Upload Karte Hai Hindi Me Jankari
anoop bhatt
bhut badiya post hai sir
manish
sir keya footer ka background change kiya ja Sakta hai
agar ha to kaise
Jumedeen Khan
CSS se
manish
sir mere blog me image pura show nhi hota hai cut kr show hota hai
Jumedeen Khan
Image ki width sahi se set karo
manish
mai blogger blog me site map kaise add karu
Jumedeen Khan
Only link add karo. like blogdomain.com/sitemap.xml
Ankit jat
sir me bloggar blog ki kisi bhi post ke bich me kisi bloggar page ki link kese add karu kisi bhi bloggar page ki link kese prapt karu plz help me sir
Jumedeen Khan
ye post padho Blogger Ki Post Me Dusri Post Ke Link (URL) Kaise Add Kare
Roshan
sir,
sitemap ko footer me lagane ke liye page se kaise lagaye.please answer
maine about us, contact us bhi page link se laga rakhe hai.
Abhinav Ranjan Jha
hello sir, mai apne blog pe apke jaisa popup search box add krna chahta hu
kaise hoga ye
Jumedeen Khan
Ye sab aap coding se kar sakte ho. Iske bare me kei blogger ne post bhi likhi hai google me search karo.
Manoj Patil
Jumedin bro aapki post ki length aur content bahut hi badhiya hai but aapne is post me blogspot blog ke liye bataya hai yah wordpress me bhi kar sakate hai but baar baar Theme update aane par yah update remove ho jayenge so aap is post ko thodasa revision karke wordpress child theme me kaise footer code lagaye yah update kare jisse begginers ke kiye setting remove ki tension na rahegi.
Jumedeen Khan
WordPress me easy steps hai aap functions.php folder se kuch bhi add kar sakte ho.
Bijendra singh
hello sir mene new blogs creat kiya h
but usme post kese daalu
or blogs
ko dobara open kese kru
please help me sir
Jumedeen Khan
Ye post padho Blog Par New Post Kaise Upload Karte Hai Hindi Me Jankari
suresh Kumar gautam
sir meri website ke naam ke baad blogspot.com hi hai to problem hai ya nahi,
or ek baat or batao agar ham jo free template use karte hai uske footer creadit ko remove na kare or aise hi website per work karte rahe to koi problem to nahi hogi.
Jumedeen Khan
No problem.
No problem.
suresh kumar gautam
to sir DNS error se koi problem hai kya , agar isse meri website koi problem ho to mujhe batao sir,
Jumedeen Khan
Agar aap custom domain use kar rahe ho to problem hai. example.blogspot.com domain use kar rahe ho to no problem.
suresh kumar gautam
sir mai aapse check karne ko keh raha hu ki site redirect ho rahi hai ya nahi , mujhko iske bare me nahi pata , sir aap ek baar meri website check kijiye plss sir
Jumedeen Khan
Oh aapki site open nahi ho rahi DNS error aa raha hai.
suresh kumar gautam
sir aaj maine aapki kisi post me comment kiya tha per sir ,mera dhyan nahi raha maine kis post per comment kiya tha, sir uame maine aapse website redirect nhi hui ,to maine footer remove kiya tha,
or sir ek baat or batao ye jab ham koi photo banate hai to usme, jaise aap ek photo ke bich me ya side me photo set kar dete ho , bo konsa software/app hai plsss . tell me now..
Jumedeen Khan
Site redirect nahi ho rahi to achhi bat hai.
Iske liye software ki jarurat nahi CSS code se karte sakte ho. Like
img-class{float:left;}Dipak vasava
kya aap mujhe bata sakte hai ki blog ke footer me sitemap kaise add kare, uske liye template me konsa link add kare…please help me.
Jumedeen Khan
Is post me yahi btaya hua hai. Rad carefully.
Irshad Ahmad
achi jankari mili bhai mai yahi chata tha footer me about contact link add karna sukriya bhai