WordPress site ko speed up banane ke 2 big benefit hai, ek aapki site ki search ranking improve hogi aur dusra user aapki site ko jyada like karenge kyuki aapki site browser me fast load hogi. Is tutorial me main WordPress Blog Ko Speed Up Karne Ki 20+ 100% working Tips bta raha hu jo wp website ko fast loading banane me aapki help karengi. How to Make Speed up WordPress Site – Complete Guide in Hindi.

WordPress blog banane ke liye sabse best platform hai lekin by default ye faster nahi hota hai. Slow wordpress site ko fast loading banane ke liye hume kuch jaruri optimizing karni hoti hai.
Agar aapki site ke page fast load honge to visitor aapke competitor ki tulna me aapki site par visit karna pasand karenge.
In this tutorial, main aapko wordpress site ko speed up karne ke all best ways jo 100% working hai ke bare me btaunga.
Website Ko Speed up Karna Kyu Jaruri Hai?
Jab koi visitor aapki site ke kisi page ko open karta hai to wo page load hone ka 1-2 second wait karta hai. Agar is bich aapki site open nahi hoti hai to user koi aur site par chala jata hai.
Lagbhag 90% se jyada people aesi website ko pasand nahi karte jo load hone me bahut time leti ho.
Isse aapki site par achha content hone ke bavjud aapko traffic nahi mil payega or site speed slow hone ki wajah se aapki site ki google search rank bhi down ho jayegi.
Google site speed ko ab ranking algorithm manta hai aur aapki site ki speed ko dekhte huye google rank decide ki jati hai. Isiliye jaruri hai ki aap apni site ko itna speed up kar le ki site pages 1-2 second me load ho.
WordPress Blog Ko Speed up Kaise Kare – Complete Guide in Hindi
Main yaha wordpress blog ko speed up karne ke jo tarike bta raha hu wo 100% working hai aur main guarantee de sakta hu ki inhe follow karne se aapki site speed up ho jayegi. wordpress ko fast loading kaise banaye.
1. Choose a Good Web Host
Ek achha web hosting server choone. Mostly, hum shared hosting par wordpress install karte hai jo ki unlimited pageviews aur unlimited data transfer ki bat karte hai. Lekin adhiktar hosting server ka downtime jyada hota hai aur ye aapki site ko slow bana deti hai.
Agar aap chahate ho ki aapki site har time on rahe aur 100% uptime mile to aapko ek best web hosting server ko choose karna hoga.
Apni wordpress site ke liye right web hosting provider select karna site ko speed up karne ka best option hai. Aap apni jarurat se hisab se VPS hosting, Dedicated server ya fir cloud hosting purchase kar sakte hai.
Web hostinf provider bahut saare hai aur wo bade bade dawe bhi karte hai lekin sirf kuch hosting provider hai jo jaisa kahte hai wesi hi service bhi dete hai.
Meri sabhi site DigitalOcean server par host hai aur last 1 year se mujhe 100% uptime mila hai. For example, aap SMI ko dekh sakte hai ye site without any cache plugin kitni speed up hai.
Main aapko bhi DigitalOcean, Cloudways, Kinsta suggest karunga ye sabhi faster server provide karte hai.
2. Choose a Solid Framework or Theme
Ek solid framework ya theme select kare. WordPress site ko speed up or optimize karne me theme major role play karti hai.
Ek wordpress theme jisko well-coding, right balance, image or content optimization ke sath banaya gaya hai, aapki site ko fast loading banayegi wohi ek bekar theme aapki website ki speed ko slow kar degi.
WordPress top fast loading theme aur framework ke liye main aapko Studiopress Theme, MyThemeShop aur Thriv Theme suggest karunga.
Paid theme use kare aur use apni jarurat ke hisab se optimize kare. Jin script, Jquery features ki aapko jarruat nahi hai unhe remove kar de. Sirf jaruri content hi load karna hai.
3. Optimize WordPress Database
WordPress database optimize kare. Jab hum wordpress blog me koi theme ya plugin install karte hai aur fir use uninstall kar dete hai to uska data database me save rah jata hai.
Humare bahut si theme aur plugins ka istemal karne se wp database me kai extra table create ho jati hai jiski wajah se site speed slow ho jati hai.
Aese main aap wordpress database ko optimize kar extra table and queries ko delete kar de, isse aapki site kafi had tak speed up ho jayegi.
Aap via server manually database optimize kar sakte ho ya fir plugins ka istemal kar sakte ho. Main iske liye WP-Optimize and WP-Sweep plugins ka istemal karta hai.
Ye dono hi wordpress optimization plugin free hai aur wordpress site database ko optimize karne ke liye sabse best hai.
4. Install a Cache Plugin
Ek best cache plugin use kare. WordPress site ko speed aap cache plugins ka istemal kar sakte ho. Cache plugin site ke all pages ko html file me cache kar wordpress memory me save kar leta hai.
Isse jab koi user kisi page ko open karta hai to browser ke server ko request send karne par database process ke bina cached page ko serve kar diya jata hai.
Isse website ki speed fast ho jati hai aur site page fast load hote hai kyuki browser ko completely ready file mil jati hai.
Cache plugin install karne ke bad use sahi se setup karne ki jarurat hoti hai, isme ye article aapki help karega.
Main iske liye aapko WP Rocket, WP Super Cache or W3 Total Cache plugin recommended karunga. WordPress cache plugins me ye sabse jyada popular aur best hai.
5. User Server Side Caching
Server side cache enable kare. Web server server side cache provide karte hai. Aap server side cache enable kar bina cache plugin ka istemal kiye wordpresss side ko speed up kar sakte hai.
Server nimn cache provide karta hai.
- Page caching:
- Database query cache
- Object-based cache
- Opcode cache
Page caching, Ye bilkul cache plugin ki tarah hi site pages ka dynamic html file disk or memory me save kar deta hai aur set time tak cache file serve karta hai. Isse MySQL database overhead hone se bachta hai.
Main iske liye Nginx Fast CGI cache istemal karta hu. Ye method plugin se kahi jyada easy aur best hai.
Database cache or Object cache ke liye aap W3 total cache plugin ka istemal kar sakte ho. Opcode cache enable karne ki jankari yaha hai, PHP Opcode cache.
Server side cache ke liye aap Kinsta ya fir sitegorund server use kare otherwise aapko server side cache setup karne ke lyie kisi developer ki help leni padegi.
6. Use a CDN (Content Delivery Network)
CDN ka istemal kare. Hum jo server use karte hai uski ek location hoti hai jo hum choose kar sakte hai, all world me aapke blog ka data usi location se serve kiya jata hai.
For example, aapne Indian location server choose kiya hai to duniya bhar me aapki site ka data India se hi serve hoga. Isse dur ki countries me aapki site ki speed slow ho jati hai.
Aap world wide performance tool par apni site ki speed test kar dekh sakte hai ki kis location par aapki site ki speed kitni hai.
CDN yani content delivery network all world me data center provide karte hai. Ye aapki site ke data (CSS, Javascript, Image) ko different location se serve karte hai.
Jaise ki aapki site ko koi user USA me open karega to CDN use USA location wale data center se content serve karega. Isse serve process time reduce hota hai aur aapki site speed up ho jati hai.
Aapke sabhi favorite blogger CDN service istemal karte hai. Aap hi try kare. CloudFlare, MaxCDN, Amazon CloudFront, KeyCDN top best CDN provider hai.
7. Optimize Image Automatically
WordPress image ko optimize kare. Agar aapki site par images istemal hoti hai aur image size large hai to aapki site ke pages slowly load honge.
Image kisi bhi website or blog ke liye audience ko attract karne ka sabse effective tarika hota hai lekin aap bahut jyada big size ki image use na kare. Image ka size jitna jyada hoga load hone me utna hi time legi.
WordPress image ko compress karke unka size reduce kar aap site ko speed up kar sakte ho. Iske liye aap Smush Image Compression, ShortPixel Image Optimizer or EWWW Image Optimizer plugin istemal kar sakte hai.
Lekin isse bhi better hai aap laready image size compress karke upload karo. Aap Image Compressor tools ka istemal kar image size ko 20% to 30% tak reduce kar sakte ho.
8. Optimize Homepage to Load Quickly
Website homepage ko fast loading banaye. Koi bhi user sabse jyada aapki site ke homepage ko open karta hai. Agar aapki site ka homepage hi slow hai to user ke man me ek confusing ho jati hai ki aapki site bahut slow hai.
Lekin agar aap apni site ke homepage ko fast loading bana lete ho to site page fast loading na bhi ho to user aapki site ko homepage speed se hi compare karta hai.
Better user experience ke liye site homepage ko speed up karna important hai. Aap nimn tarike se site homepage ko fast loading bana sakte ho.
- Minimum post (3-5) display kare.
- Unnecessary widget ko remove kare.
- Minimum images show kare.
- Ho sake to sidebar ko homepage par se remove kar de.
- Custom homepage use kare. (WordPress me iska feature hota hai.)
- Plugin css, script ko homepage par load na kare.
- Home page par advertisement implement na kare.
Ek clear aur focused homage design istemal kare, jisse audience attract ho aur aapki site ko like kare.
9. Enable gZIP Compression
WordPress gzip compression enable kare. Aapke server aur user ke between transfer hone wale data ka size kafi bada hota hai aur iski wajah se aksar aapki site slow laod hoti hai.
Ise sudharne ke liye aapko only gZIP compression enable karna hai. Ye aapki site ke CSS and Javascript file size ko 70% tak compress kar dega.
Aapki site par gzip compression enable hai ya nahi ye pata karne ke liye aap GZIP Compression Tool ka istemal kare.
Ye website loading time ko reduce karta hai kyuki transfer hone wali file ka size bahut kam ho jata hai. WordPress me gZIP compression enable karna bahut easy hai.
Enable GZIP on Apache
Ye code wp .htaccess file me add kare.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Enable GZIP on NGINX
Ye code nginx.conf configuration file me add kare. By default ye code already hota hai aapko bas code lines ke samne se “#” ko hatna hoga.
gzip on; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
WordPress me gzip enable karne ki adhik jankari ke liye ye article read kare, How to Enable GZIP Compression in WordPress.
Note:- .htaccess and nginx.conf file ko carefully edit kare aapki jara si galti se site down ho jayegi.
10. Minify WordPress Website
WordPress site ko minify kare. Minify ka matlab website coding se white space aur unwanted space ko remove kar file size reduce karna hai.
Aap ye manually kar sakte ho lekin coding knowledge na hone ki wajah se coding mistake ho sakti hai so site ko minify karne ke liye aap plugin ka istemal kare aur iske liye abse best plugin Autoptimize plugin hai.
Ye plugin na sirf aapki site ki CSS, HTML, Javascript files ko minify karega balki sabhi ko ek sath jod dega jisse aapki site par “Eliminate render-blocking JavaScript and CSS in above-the-fold content” ki problem bhi fix ho jayegi.
Agar aap bina plugin site coding minify karna chahate hai to uski jankari yaha hai, WordPress HTML, CSS & Javascript Minify Kaise Kare (Without Plugin).
11. Install Only Useful Plugins
Sirf jaruri plugins istemal kare. Newbie blogger anjane me bahut saare plugins ko install kar leta hai jisse fast loading site bhi slow ho jati hai.
Bahut sare plugins ka istemal karne ka matlab apni site ko janbujh kar kill karna hai. Halanki kuch plugins wordpress site ki performance improve karne me help karte hai lekin kuch plugins dangers bhi hote hai jo aapki site ya site data ko crash kar sakte hai.
Is wajah se ye bahut jaruri hai ki aap jarurat se jyada plugins ka istemal na kare. Un plugins ko delete kar de jo jaruri nahi hai or sirf unhi plugin ka istemal kare jo jaruri hai.
Aap P3 (Plugin Performance Profiler) ka istemal kar pata laga sakte ho ki aapki site ki performance par kis plugin ka kya effect pad raha hai.
Ye bhi jaruri hai ki aap apni site ki security ke liye apne sabhi plugins aur themes ko time to time update karte rahe.
12. Enable Leverage Browser Cache
Browser cache enable kare. Leverage browsing cache enable karne se browser aapki site ki CSS, Javascript, Image files ko cache kar leta hai aur sirf first time load karta hai.
Browser cache enable hone ke bad jab koi user aapki site ko open karta hai to brower keval ek bar CSS, Javascript, Image files ke liye server ko request send karega.
Next time site open karne par CSS, Javascript, Image files reload nahi hogi. Cache time kitna rakhna hai ye aap par depend karta hai. Aap apne hisab se 30 day, 3 month, 6 month, 1 year or more+ rakh sakte ho.
WordPress me aap cache plugin se hi browser cache bhi enable kar sakte ho lekin agar aapko manually karna hai to ye code blog .htaccess file me add kare.
EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
Isse browser server ko kam request send karega aur site speed up hogi. Lagbhag har website or blog par iska istemal hota hai.
13. Add Lazy Load to Your Images
WordPress images ko lazy load banaye. Agar aapki site par bahut jyada picture, photos istemal hote hai to aap images ko lazyload bana kar bhi site ki speed improve kar sakte ho.
Isse hoga ye ki aapki site ka content pahle load hoga uske bad image load hogi aur sirf device display me image load hogi baki scrolling karne ke bad load hogi.
BJ Lazy Load plugin ek bahut hi achha plugin hai jo aapki site ki image ko lazy load kar site ko speed up karta hai. Ye plugin images ke sath videos ko bhi lazyload banata hai.
Aapko bas ye plugin install kar sirf lazyload enable karna hai uske bad ye plugin aapki site ki images, video ko lazy load bana dega.
Is plugin ka ek aur plus point ye hai ki ye kafi had tak bandwidth k osave kar lega, kyuki sirf display hone wali image load hongi aur har user post ko full scroll nahi karta.
14. Delete o Control Post Revision
Post revision disable kare ya control kare. WordPress ke feature bahut majedar hai lekin kuch features aese bhi hai jinko control na karne par aapki site ko slow bana dete hai.
Jab hum wordpress post editor me koi post write karte hai to wordpress us post ko automatically draft kar leta hai aur kai bar hum manually post ko save kar dete hai.
Isse post ke kai sare revission ban jate hai. Post publish karne ke bad un revisions ka koi kaam nahi rah jata hai, post publish hone ke bad iski jarurat nahi padti.
Isiliye better hai ki aap ya to post revision ko disable kar de ya fir post revision ki limit set kare taki limit se jyada revision draft na ho.
Iske liye aap WP Revision Control Plugin istemal kare ya fir ye code wp-config.php file me add kare.
define('WP_POST_REVISIONS', false);
Isse wordpress post revision permanently disable ho jayenge.
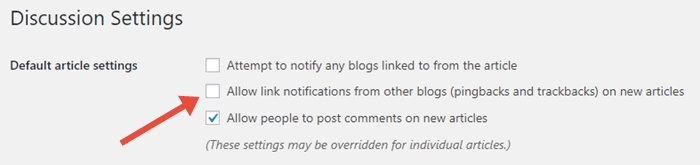
15. Disable Pingbacks and Trackbacks
WordPress pingbacks and trackbacks ko disable kare. Jab koi aur website par aapki site ki koi post url mention hota hai to aapko uski notification milit hai. Jinhe aap apni site ki post par publish bhi kar sakte ho.
Isse ye pata chalta hai ki aapki site ko kin kin logo ne mention kiya hua hai. Lekin is feature ko bahut kam webmaster istemal karte hai.
Aap inhe disable kar apni site par extra ping back and track back comments se bach sakte ho.
Iske liye aap wordpress site Settings >> Discussion option par ja kar default article setting me pingbacks and trackbacks option ko untick kar de.

16. Make Responsive Website Design
Web design ko responsive banaye. Aapki website desktop, laptop, mobile or tablet all device me properly open honi chahiye. Aap google pagespeed tool par apni site ki report check kare aur dekhe ki aapki site kis device me slow hai.
Mobile device ke liye aap google mobile friendly test tool ka istemal kar sakte hai.
Aap apni site ko fast loading banane ke liye ek simple and clear web design wali theme ka istemal kar sakte hai aur iske liye Genesis Framework sabse best hai.
Ek beautiful design wali website ki tulna me simple design wali website jyada popular hoti hai. For proof, aap apne favorite top blog websites ko dekh sakte ho.
Sabse achhi bat ye hai ki google responsive sites ko jyada pasand karta hai. Aapki site fully responsive hogi to site ki search ranking improve hogi.
17. Disable Hotlinking
Hotlinking ko disable kare. Hotlinking bandwidth ki “chor” hai. Jab aapki site ki image ko koi aur site istemal karti hai aapka server bandwidth free me kharch hota hai.
Jab aapki site ki koi post ya page bahut jyada popular famous ho jati hai to kuch user us page ki images ko istemal karna shuru kar dete hai. Isse aapke server par load padta hai.
Isse disable karne ke liye aap humara ye tutorial read kare, Hotlinking Kya Hai Aur Hotlinking Se Image Protection Kaise Kare.
Main iske liye aapko recommend nahi karunga kyuki ye SEO ke liye danger ho sakta hai. Aap achhe se confirm karke hi hotlinking diable kare.
18. Use Own Social Icons Buttons
Apne khud ke social share button aur follow button widget add kare. Mostly, wordpress user social share buttons aur follow butons ke liye plugins ka istemal karte hai.
Social share plugins jquery, script aur css files ki wajah se site ki speed slow ho jati hai. I’m sure aapko iske liye script, jquery ki jarurat nahi hai.
Aap normal CSS and HTML coding se social share and follow buttons site me add kar sakte ho. Iske bare me main already likh chuka hu.
- No.1 Fast Loading SMI Sidebar Social Media Follow Icon Widget
- WordPress Me Social Media Share Buttons Kaise Add Kare (Without Plugin)
Agar aapko plugin use karna hi hai to lighting fast plugin use kare jisse site ki speed par jyada impact na pade. Main iske liye Social Warfare plugin suggest karunga.
19. Adjust or Disable Gravatar Images
Gravatar images ko disable kare. Aap is site ki comments check kare hum gravatar images istemal nahi karte hai kyuki gravatar image site speed ko bahut slow kar deta hai.
Aapki site ki post or page par jitni jyada comments hogi page load time utna hi jyada hoga. Isliye behtar hai ki aap gravatar image ko disable kar de.
Main yaha aapko jo code bta raha hu usse sirf comment section me gravatar image disable hogi baki post author box me image show hogi. Is code ko wp functions.php file me add kare.
//* Remove Gravatar in the wp comments
function disable_comment_avatar($avatar, $id_or_email, $size, $default, $alt){
global $in_comment_loop;
if(isset($in_comment_loop))
{
if($in_comment_loop == true){
return "";
}
else{
return $avatar;
}}
else{
return $avatar;}}
add_filter("get_avatar" , "disable_comment_avatar" , 1, 5);
Agar aapko gravtar image display karni hi hai to aap image size kam kare, isse site speed kuch had tak improbe hogi.
20. Reduce External HTTP Requests
External http request kam kare. WordPress website me theme, font, awesome icons, analytics, plugins etc. ke liye kai external http request add hoti hai.
Hum external content ko cache bhi nahi kar sakte aur agar dekha jaye to hum in sabko fix bhi kar sakte hai.
- Theme external css & js ko internal banaye
- web font site css me add kare.
- awesome icons ko bhi blog css me load kare.
- analytics script ko apne server par load kare.
- Aese plugin ka use na kare jisme heavy css, js ho.
- Aap chaho to plugin css, script ko disable bhi kar sakte ho.
Is tarah se aap http request ko kam kar sakte ho. Normally, per page 20 request honi chahiye. Aap apni site speed Pingdom tool par check kare aur pata kare ki total kitni request hai aur kitni request external hai.
Conclusions,
At last, is tutorial me humne jana ki hum kaise wordpress site ko fast loading bana sakte hai. Ye sabhi wordpress optimization tips SEO ke liye bhi important hai. Google un websites ko love karta hai jo fast load hoti hai.
Aap in tips and tricks ko follow karne ke bad apni site ki speed Google PageSpeed Insights, GTMetrix or Pingdom tool par check jarur kare.
Ye 3 page speed test tool aapko btayenge ki abhi aapki site me or kya kami rah gayi hai. Ye tool site speed issue ka solution btane ke sath suggestion bhi dete hai.
Aapko tools se jo bhi warning mile uske bare me hume commenct section me btaye hum aapki site ko speed up karne me aapki puri help karenge.
Agar aapko ye article useful and helpful lage to ise other webmasters ke sath share jarur kare.



Sumit
सर मै अपनी साइट में स्पीड के लिए फ़ॉन्ट ओसम नहीं इस्तेमाल करना चाहता शेयर बटन्स और बहुत सी चीजे हटा दिए लेकिन सर्च बार में सर्च आइकन (fa fa-search) हटाने पर गायब हो जाता है।। इसीलिए सर क्या कोई ऐसा तरीका है की सीएसएस (CSS) से सर्च आइकन बनाया जा सके?
Jumedeen Khan
css se search icon banana thoda mushkil hai, aur bhi all devices me correctly show hona bhi, isiliye font awesome hi use karo to better hai, aap fontlello se custom font use kar sakte ho, aap keval unhi icons ka istemal karo jinki aapko jarurat hai.
Adil Khan
भाई GTmetrix में मेरी Website का Fully Loaded Time
7.8s है
1- Leverage browser caching F(0)
2- Defer parsing of JavaScript C(50)
3- Serve resources from a consistent URL C(50)
इन problems को कैसे Fix करें ?
जुमेदीन खान
gtmetrix में सही लोकेशन चुन कर स्पीड टेस्ट करो
Adil Khan
Test Server Region: Mumbai, India किया फिर भी ऐसे ही show हो रहा
अगर हो सके तो एक बार आप मेरी Site को check करके देख लें
या मुझे कोई सुझाव दें
Please Bhai…
जुमेदीन खान
आप cloudflare free plan इस्तेमाल कर रहे हो, जो कि इंडिया में SEA यानि (Seattle, WA, United States) से डाटा सेंड कर रहा है, आप एक बार cloudflare cache क्लियर कर लो, समस्या सोल्वे हो जाएगी
kumar
sir meri website google console me 60 url slow hai sabhi url slow hai mene aapko facbook page pe bhi screen shot dale hae help karo aapki mehrbani hogi me new bloger hu aap ki website se hi shikh ke bloging suru ki hai help sir aapko meriri website ka link facbook pe mil jayega sahyta jarur karna aap ka hi sahara hai me yaha link nahi dal sakta meri website ki wajh se aapki website ko koe nuksan na ho
जुमेदीन खान
आप cloudflare free plan उपयोग कर रहे हो और cloudflare India के लिए Paris, France (CDG) से Data send कर रहा है जिसकी वजह से साईट 1+ second में load हो रही है, साथ ही आपको optimizing करने की भी जरुरत है,
1. आप या तो cloudflare pro plan उपयोग करो या cache clear करो ताकि nearby data center से साईट ओपन हो
2. इस पोस्ट में बताये हुए तरीके फॉलो करके optimizing करो
Manish
Sir mere blog ki page loading bahut slow hai mai jab Css, html, js ko minifiy karta hu to blog ke kuch widget work nhi karta like, Navigation bar
Kya kru
जुमेदीन खान
इसके अलावा बाकी तरीके फॉलो करें
dharmesh rajput
bahut badhiya jankari share ki ha
Uttam Gupta
Hello Bhai, mene apni site se jadatr sabhi unwanted plugins uninstall kr di hai , fir bhi loading speed nhi sahi ho rahi hai, or ek home page par error aa rahi hai wo fix nhi ho rahi h,
2- googletagmanager ka use karna sahi hai kya,mujhe apni site mai tracking karni hai visitors click kar rahe hai ya nahi ,gtm event tracking ke liye full articles kaha milenge.
Jumedeen khan
1. Gtmetirx, pingdom tool ki guideline follow karo.
2. kar sakte ho.
aman
hello sir. maine jab pingdom par apni site ka speed test kiya to wha par Remove query strings from static resources ka issue dikha rha hai or image ke url me ? ka issue show ho rha hai. usko kaise fix karu. maine bhut saare codes ko function.php me add karke delh liya. or Remove query strings from static resources wale plugins ko bhi try kr liya. but pls bataye yeh issue kyu aa rha hai. or how can i fix it?
or ek baat or bata degiye google analytics ke code ko add karne par pingdom tool me uska uska or googletagmanager ki script ka issue show hota hai har blog par but aapke par nhi hota. aapne usko kaise fix kiya?
Jumedeen khan
Ye code functions.php me add karo problem solve ho jayegi. main analytics script ko own server par host karta hu.
function _remove_script_version( $src ){ $parts = explode( '?', $src ); return $parts[0]; } add_filter( 'script_loader_src', '_remove_script_version', 15, 1 ); add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );aman
own server par host karta hu? matlab hoda detail se bata degiye ki server par host kaise karte hai.
Jumedeen khan
for more discuss ask question on ask.supportmeindia.com forum
Aakib javed
Jumedeen sir aap kaunsa child theme Ka use karte Hain Apne site par.
Jumedeen khan
Iski jankari yaha hai, SupportMeIndia Par Konsi Theme Use Hote Hai
kuldeep singh
Sir mai newspaper theme use kar raha hu.kya genesis theme isse jayada batter hai.please bataye
Jumedeen khan
Genesis framework hai or newspaper theme, genesis sabse best hai.
rovin singh chauhan
sir kya ap ik post server side caching with nginx ke uper likh sakte hai kaise hum server side caching enable kare nginx se.
Jumedeen khan
Ok main jaldi hi is bare me article likhunga.
Deepak sahu
gravatar image ko disable karne ke liye aapne jo code bataya hai usko kaha paste karna hai?
Jumedeen khan
functions.php file me.
dhugu sharma
bhai kya jyada plugin use karne se site ki speed kam ho jati hai kya.. ek blog ke liye jaruri plugin kon kon se hai… please bataye
Jumedeen khan
Read post carefully, main already iske bare me bta chuka hu.
Nitin Kumar
Apke bataye gye Enable Leverage Browser Cache trick ko hum apne .htaccess me add kiye site hi band ho gaya.
Jumedeen khan
Post step carefully padhe bina .htaccess file ko edit nahi karna chahiye. Aapko pahle check karna chahiye ki .htaccess file me code pahle se to add nahi hai. Check karo aur double code me se ek code ko remove karo problem solve ho jayegi.
Nitin Kumar
Thank You Me pahale check nahi kiya tha mere theme me pahale se hi code the aur mein apke bataye hue code ko bhi add kar diye.
Ab mera website open ho raha hai.
Thanks apka
Rambharat
Bhai aapki post hamesha ki trah saandar thi. Bhai 1 post blogger blog ke liye bhi likho
Jumedeen khan
Already likh chuka hu, Blogger Blog Ko Speed up Kaise Kare
dharmesh rajput
Bahut hi shandar tarike se samjhane ke liye bahut bahut dhanyawad aapka
Haseeb Alam
Hello Jumedeen Sir…
Mere Website Me Bhi 6 External HTTP Requests Ho Rahe Hain, Lekin Mai Samajh Nahi Pa Raha Hun Ise Kaise FIX Kiya Jaaye?
Aapse Ek Request Hai Ki Aap Poin Number 20, “Reduce External HTTP Requests” Ke Upar Ek Separate Article Likhiye…
Jumedeen khan
Ok main is bare me post likhunga. Abhi aap gtmetrix ya pingdom par site speed check karo or error ka screenshot le kar ask.supportmeindia.com forum par sawal pucho.
manjeet singh
Bahut hi valuable information provide ki Sir aapne mera ek question hai mai Genesis theme use karta hu muzko image ka resolution kitna rakhna chahiye?
Jumedeen khan
Apni site ke layout ke hisab se rakho.
sandeep
sir expiry header ka kya matlab hai ese kaise fix kare please reply
Jumedeen khan
expire header browser ko btata hai ki content ko kitne time tak cache karna hai. Aap cache plugin use karo usme already iska feature hota hai.
Ashish
Bahut he badiya jaankari jumedeen bhai. Ek newbie blogger jisse website loading time ke bare me jayda knowledge nahi hoga unke liye ye article bahut helpful ho sakta hain. Vaise in my opinion CSS java script minify karte he aapka website accha khasa speed ho jata hain. Thanks again Bhai
Jina
thanks sir, bahut hi ache tips diye hai. mai try karungi agar koi problem ayi to isi comment ke niche reply karungi , please answer karna sir