अगर आप अपने WordPress blog की page loading speed improve करना चाहते है तो Lazy Load Images setup करे इससे WordPress Image सिर्फ viewport में और user के scroll down करने पर ही load होगी। इससे आपकी site पहले से 30% से 40% fast load होगी। इस पोस्ट में मैं WordPress Blog में Lazy Load Images setup करने की Step by Step Guide शेयर कर रहा हूँ।

Lazy loading एक optimization technique है जो website content को जरुरत क हिसाब से load करती है। Lazy load images से सिर्फ वही images load होती है जो viewport यानि user के device की screen में display हो रही होती है।
बाकि image user के scroll down करने पर load होती है। इससे आपकी blog और website के page fast load होते है और आपकी साईट की performance better होती है।
उदाहरण के लिए, मान लो आपकी site के किसी page में 10 images add है अब जब उसे कोई browser में open करेगा तो सभी 10 photos load होंगे, जिसमे time लगेगा, इससे page loading speed slow हो जाती है।
अब अगर आप Lazy load technique का उपयोग करते हो तो page को open करने पर सिर्फ 1 image (featured image) load होगी, जिससे page तेजी से load होगा, बाकि 9 इमेज user के scroll down करने पर load होगी।
तो चलिए अब मैं आपको WordPress images को lazy load करने का easy and simple तरीका बताता हु, Best Lazy Load Plugin for 2025.
WordPress Blog Me Lazy Load Images Setup Kaise Kare
WordPress images को lazy load बनाने के लिए बस आपको Lazy Load for Images plugin install कर activate करना है उसके बाद आपकी साईट की images lazy load होना शुरू हो जाएगी।
आप चाहे तो इस plugin को अपने WordPress dashboard से भी download कर install कर सकते है। इसके लिए आप नीचे दिए steps follow करे।
- अपने WordPress dashboard पर जाये और Plugins >> Add New पर click करे।
- अब Tag select कर search box में Lazy Load for Images type कर search करे।
- अब Install button पर क्लिक करे।
- Installation complete होने के बाद activate पर click कर plugin activate कर ले।

आपको plugin में settings के नाम पर कोई भी advanced setup या configurations करने की जरुरत नहीं है ये activate करते ही automatically work करना शुरू कर देगा।
कैसे पता करे Image Lazy Load हो रही है या नहीं?
Plugin work कर रहा है या नहीं इसका पता करने के लिए chrome browser में अपने किसी ऐसे page or post को ओपन करे जिसमे 1 से ज्यादा images हो।
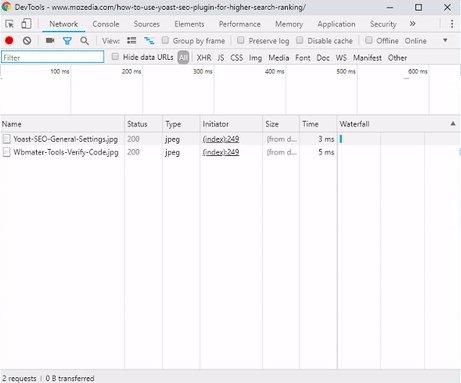
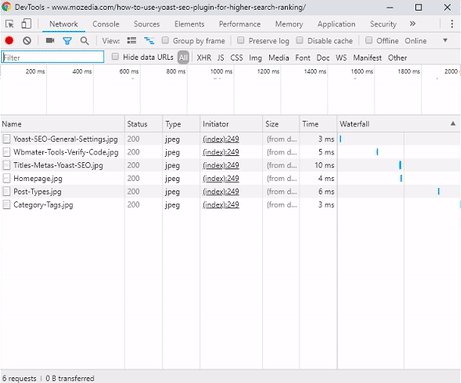
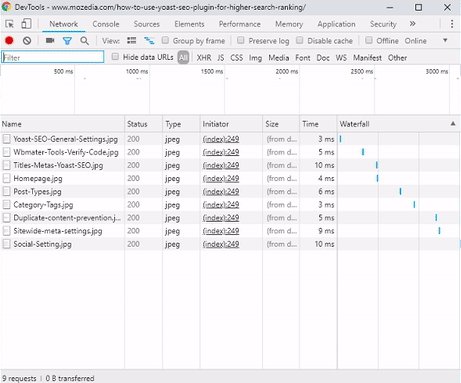
Page के completely load होने के बाद right click कर Inspect पर क्लिक कर Network option select करके page scroll down करे।
अब आप जैसे जैसे scroll down करोगे बाकि images load होती जाएगी। आप ये example देख सकते है।

By default ये plugin post or page की images को lazy load करता है अगर आपको आपकी theme के image according load करनी है तो आपको lazy load for images plugin की PHP file में Hook section में add_filter add करना होगा।
मैं इस plugin का इस्तेमाल क्यू करू?
आपका सवाल हो सकता है की इसके अलावा और कई सारे lazy loading plugins available है तो मैं इसका इस्तेमाल क्यों करू? तो मैं आपको बता दू की ये plugin सबसे अलग है।
Lazy Load for Image Plugin Advantages:
- Plugin pure Javascript का इस्तेमाल करता है।
- jQuery की जरुरत नहीं है।
- Javascript का size only 56 bytes है।
- Plugin का total size 10kb से कम है।
- किसी भी setup की जरुरत नहीं है।
- Plugin structure बहुत simple है।
- सिर्फ जरुरत पड़ने पर image load करता है।
- Lazy loading SEO Friendly है।
- अधिक जानने के लिए plugin page पर visit करे।
ये एक बहुत ही simple lazy load plugin है जिसे सिर्फ WordPress images को lazy load बनाने के लिए develop किया गया है।
इसका size 10kb से भी कम है और इसमें 1kb से भी कम size की Javascript का उपयोग किया गया है। जिससे आपकी साईट की speed बाकि plugin की तुलना में ज्यादा boost होगी।
बाकि plugins एक से ज्यादा और heavy javascript का इस्तेमाल करते है जिसका size 50kb या उससे भी ज्यादा होता है और बहुत से plugin desktop में तो work करते है लेकिन mobile browser में नहीं। ये plugin सभी browser में work करता है।
As a Plugin Author:
मैं इस plugin का Author हु और इस plugin को मैंने develop किया है और मैं अपनी all site पर इसका उपयोग करता हु। SupportMeIndia पर भी ये plugin use होता है।
हाल ही में Google lazy load support update के बाद मैंने सोचा की इसे publish कर बाकि blogger की भी मदद करनी चाहिये।
आप इसका इस्तेमाल करे और अपनी website or blog की loading speed improve कीजिये साथ ही अपना 2 minute का time दे कर plugin का maximum rating के साथ review जरुर submit करे।
इस plugin के बारे में अपने friends और दुसरे blogger को जरुर बताये ताकि वो भी इसका इस्तेमाल कर अपनी site को speed up कर सके।
WordPress को speed up करने के लिए अधिक जानकारी के लिए इस article को read करे, WordPress Site Ko Speed Up Kaise Kare – 20+ Best Tips 2025.



irshad
ji aapne bhut achchhi jankariya btayi hai is post ke madhym se dhanywad aapka
Subhash Kumar
आपकी हर जानकारी ब्लॉगर के लिये हेल्पफुल होता है, क्या टेक्स्ट के लिये भी कोई लेजी जैसा प्लगइन है?
Manish
Sir aapne abhi tak kitna plugin devlop kiya hai uske bare me ek post jarur publish kare
Pradeep
Hello SMI Team..
WordPress Site को “Progressive Web Apps” के लिए कौन सा WP Plugins Use करना चाहिए… या आपके द्वारा Develop कोई PWA Plugins बताये…जो Fast और Simple हो (including minimum JS and CSS code)…
जुमेदीन खान
apps check करो , जिसकी rating अच्छी वो उपयोग करो
dharmesh rajput
sir yah pluginn kitne samay ke baad kaam karna shuru kar dega
Jumedeen khan
Activate karte hi work karna shuru kar deta hai. maine check kiya, aapke blog par work kar raha hai.
dharmesh rajput
blog ki speed badhane ke liye achhi jankari hai
Vikas Sahu
If Wp-Rocket Lazy Load Use Kar Raha Hu Or Yeh Uske Sath Bilkul Bhi Compatible Nahi Hai. So Me Wp-Rocket Wala Hi Use Kar Raha Hu, Btw Nice Plugin!
Jumedeen khan
WP Rocket plugin sirf cache plugin nahi hai wo lazy load feature bhi provide karta hai. Lekin lazy load ke liye wo heavy jQuery javascript use karta hai. Aap wp rocket ka lazy load wala option disable karke iska istemal kar sakte hai.
Rakesh
Uploaded Done Dekhte hai kya fark aata hai
Jumedeen khan
Thanks, also submit a review.
Sanjay
Great plugin by you. And brother me aapka ek social media share buttons code apne blog par use kar raha hu but usme twitter link not fund hain. Aap is time social media icon ke liye konsa plugin use kar rahe hain ya koi code please suggest me!
Jumedeen khan
Main jald hi iska bhi ek plugin banaunga.
Manjeet singh
Bahut acche tarike se bataya
But mai abhi blogger use kar raha hu shayad jald hi wordpress par aaunga
Jumedeen khan
Jab aao to use kar lena.
Aryan kumar
Speed badhane ke liye mai yah jarur karna chahunga . Thanks