जब search engine आपकी website की post index करता है तो first में वो post writing पर focus नहीं करता actually search engine सबसे पहले आपकी website की back links tags और images पर focus करता है लगभग सभी search engine इसे follow करते है आज हम इसी पर बात करेंगे की blog post images को search engine friendly कैसे बनाते है।

Photo website & blog में बहुत जरुरी होते है जो visitors को समझाने में help करता है और website का look better बनाता है step image से website की language नहीं जानने वाला भी post follow कर सकता है आप और मै सभी अपनी website पर images use करते है लेकिन सवाल ये है की हम जो image blog post में use करते है वो SEO Friendly है या नहीं।
- Blog को Google Search Engine से Submit कैसे करते है
- Blog को Google, Bing, Yaahoo जैसे Search Engines से कैसे submit करें
Blog के लिए traffic कितना जरुरी होता है ये बात हर blogger जानता है पर आपको पता चले की आप blog में जो photo use करते है search engine उन्हें index नहीं कर रहा है तो आपको कैसा लगेगा ये आप सोच सकते है।
Post writing visitors को जितना attract करता है उससे कहीं ज्यादा visitors post images को देख कर आपकी website पर आना पसंद करते है क्युकी images से उन्हें समझाने में बहुत help मिलती है।
- Blog के Sitemap को Google Search Console में Submit कैसे करें
- Blog की Traffic बढ़ाने के 50 Best तरीके in Hindi
इसलिए search engine post writing से पहले post images को follow करता है इस post में हम image को search engine friendly बनाने के बारे में सीखेंगे यानी जिसे search engine support करे वेसी image post में कैसे add करें।
Blogger Images को SEO Friendly कैसे बनाये
Visitors images को पसंद करते है लेकिन image loading time ज्यादा होने की वजह से website की loading speed पर असर पड़ता है जिसे visitors बिल्कुल पसंद नहीं करते इसलिए जरुरत पड़ने पर ही post में image use करें।
post में image upload करने के बाद image को SEO friendly बनाने के लिए कुछ important editing करनी होती है जिसके बारे में आपको details से बताने की कोशिश करूँगा अगर आपको कोई step follow करने में problem हो तो निचे comment में पूछ सकते हो।
1 – Rename Image
post में image upload करने से पहले सबसे पहला काम है post का नाम change करना वेसे इसे आप बाद में भी change कर सकते हो लेकिन पहले कर ले तो बहुत अच्छा है।
SEO के लिए ये सबसे important है बिना नाम की image को search engine समझने में बहुत time लगा देता है जिससे आपकी post search engine में जल्दी show नहीं होती।

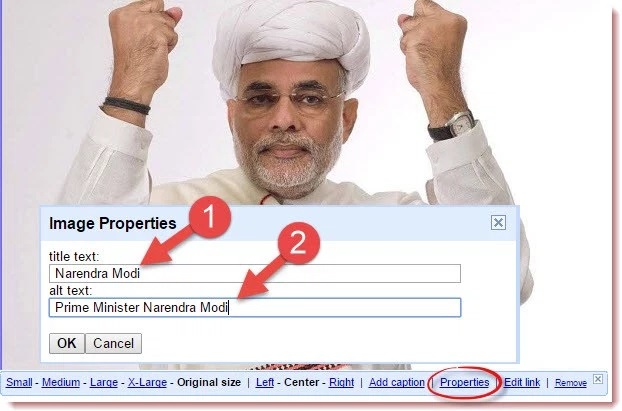
2 – Alt Tags & File Names
post में image upload करने के बाद image को optimize करना बहुत जरुरी होता है बहुत से blogger जिन्हें इसके बारे में पता नहीं होता इसे ignore करते है बिना optimize की image बिल्कुल वेसे ही होती है जैसे बिना name का आदमी अब जिसका नाम ही ना हो कौन पूछेगा जैसे आपने किसी की photo post में add की है पर उसमे alt tag and name add नहीं किया तो search engine और visitors दोनों को उसे पहचानने में problem होगी।
हमने यहाँ पर हमारे PM Narendra Modi जी की photo add की है इसलिए image को optimize कर के हमारा ये बताना जरुरी है की ये आदमी कौन है और क्या power रखता है।
- title text में Name लिखे जिससे जब कोई visitors इस post को पढ़ेगा तो image पर mouse लाने पर ये name show होगा।
- alt text में आपके बारे में लिखे जिससे search engine image पर focus करते ही जान सके की ये कौन है।

3 – Add Caption
ये इतना जरुरी है पर अगर आप चाहे तो image caption यानी image का शीर्षक add कर सकते है paragraph लिखने की जगह image caption लिखना अच्छा रहता है इससे SEO पर कोई फर्क नहीं पड़ता लेकिन अगर आप image के बारे में visitors को बताना चाहाते है तो caption add कर सकते हो।

4 – File Size
Image का size क्या होना चाहिये इसके बारे में लगभग हर blogger जानना चाहाता है image का size post के हिसाब से होना चाहिये आपको post में किस size की image की जरुरत है उसी हिसाब से image use करें वेसे image size से SEO पर कोई फर्क नहीं पड़ता पर इस बात का ख्याल रखे की post का size इतना बड़ा ना हो की image को load होने में बहुत ज्यादा time लगे।
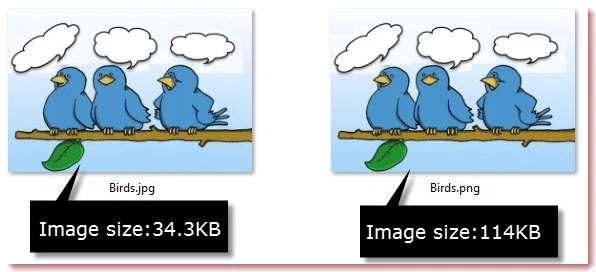
5 – Image Format
Images format से SEO पर तो कोई फर्क नहीं पड़ता लेकिन कुछ format ऐसे होते है जिनमे image का size बहुत ज्यादा होता है इसलिए image loading होने में time ज्यादा लेती है इसलिए ऐसा format चूने जिसमे image का size कम से कम हो in my case supportmeindia पर jpg file support image use करता हूँ।
इसकी वजह आप निचे image में देख कर समझ सकते हो लेकिन मै आपको इस पर दबाव देकर नहीं कहूँगा की आप भी jpg file ही use करो आप पहले एक बार image के और भी format check कर ले और जिस format में image की quality भी ख़राब ना हो और size कम हो वो use करें।

6 – My Experience
मुझे blogging SEO का अब जितना experience है और मैंने इसके बारे में अब तक जितना सिखा है उसके बाद मै आपसे कहना चाहूँगा की post में ऐसी photo ही use करे जो वास्तव में visitors की help के लिए हो बिना जरुरत और बिना वजह extra image को google, bing , yahoo and other कोई भी search engine support नहीं करता और अगर आप लगातार ऐसा करते है तो search engine आपकी post को index करना बंद कर देगा।
- Blogspot पर Free Blog बनाने के बाद क्या करे Full Guide
- Blogspot Blog को WordPress पर Transfer कैसे करें
आप के लिए images को SEO Friendly बनाना easy होगा अगर फिर भी आपको इसके बारे में कोई पूछना हो या फिर मुझसे कही कोई mistake हुयी हो तो निचे comment में अपने विचार लिख सकते हो।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इसे अपने सभी Friends के साथ social media पर share जरुर करें ताकी आपकी मदद से दुसरे लोग भी इस post की जानकारी को पढ़ सके।



Mukesh Saini
Image ke alt tag me jo title me likha hota hai wahi likhna hota hai na..
Aur agar me meri kisi post yadi 2-3 image upload kru to kya un sab me bhi post ka title likhna hota hai kya ya fhir sirf first image me title aur baki image me heading ke hisaab se likhna hota hai…jo heading me hota wahi…
Jumedeen Khan
sab me likhna hota hai.
shaina
bhai mujje help chahye apki mujhe info do thodi maine new blog bnaya hai maim kiya kru aisa jisesey ki traffice aaye
Jumedeen Khan
आप ये post पढ़े (101) ब्लॉग की ट्रेफिक कैसे बढ़ाए 101 Popular तरीके 2022
Mayank raj
इमेज के बारे में बहुत ही बेस्ट जानकारी मिली है , आपने ब्लॉग का नाम क्यों बदल दिया सर
Kamal Giri
Post title me 50-70, Word use karne chahiye ya 50-70 characters use karne chahiye
> image ke “alt text” me maximum kitane characters use kar sakte h
Jumedeen khan
characters, jitni jarurat ho.
Afreen
Kya phone se download ki gayi image ki quality blog ke liye sahi hai kyuki blog laptop par bhi khole jate hai to ubki quality ko hum kaise manage karege.
Jumedeen khan
Aap phone se download karo ya pcc se image quality size same hi hoga.
नवीन शर्मा
धन्यवाद सर, इस पोस्ट के लिए| मुझे आपसे ये पूछना है कि पेज व्यू हर एक यूजर का यूनिक होता है या फिर अगर कोई
एक व्यक्ति बार-बार मेरे आर्टिकल को ओपन करेगा तो पेज व्यू भी बढ़ेंगे, या एक बार ही काउंट होगा?
Jumedeen khan
Koi user aapke article ko jitni bar browser me open karta hai utne hi pageviews hote hai.
rajkumar giri
good knowledge sharing sir i follow every day your blog and read some article related to blog and youtube and i improve every day my blog quality and also increase new visitors for my blog thank you so much sir aur aaj is post pe images ke baare me jo jaankari mili ye blog ko seo friendly banane ke liye mujhe bahut fayda hua
Sanjeev KUMAR
kya mobile app se blog ke liye image edit kar sakte
Jumedeen khan
Yes kar sakte hai.
Prince singh
क्या सर बिना डोमिन के ब्लॉग को रैंक करा सकते है plz sir bataeye plzzz
जुमेदीन खान
बिल्कुल करा सकते हैं
Sanjeev Kumar
Bahut Achha Sikhane Ko Mila Sar Esi Tarah Youtube Par Koi Post Dijiye
anoop bhatt
important tips hai sir dhnyabad aapka
Mohit
kya bat h yr, sari problem hi khatam ho gai. thnk you good going
Madhav Netam
Jab main apke website ja home page open karta hu to waha par post me saath image bhi sahi tarike se dikhata hai par mere website me home page me pura pura image show nahi ho rha hai shayad image bada ban gya hai.
Please bataye ki jab aap post ke liye image banate hai to Uski size kitna hota hai?
Jumedeen Khan
Iske liye aap thumbnail size sahi se set karo. Blog template coding me iski width or height set karo.
tariq
Hi sir,
kya mobile app se blog ke liye image edit kar sakte?
Jumedeen Khan
Yes kar sakte ho.
hari rankawat
sir ye website bahut hi badhiya hai agar aapko achaa lage to aap hindi net technology blogspote me bhi technology ke baare me jaan sakte ho
Sanjay
Sir mene google domain kharida is site ke liye ( http://www.yadav4u.com) aur 4 5 post ki aur 3 ghante me hi mera domain wala blog blocked ho gaya blogger dashboard par blocked dikha raha hai ab usme appeal kiya hai kya wo phir se reactivate hoga?
Aur kisi browser se liya screen shot name change kiye bina use karna galat hai?
Jumedeen Khan
Sanjay aap mujhe contact form me blocked wale page ka screenshot send kar sakte ho.
Sanjay
Hello sir kya ham screen shot leke kisi application se edit karke blog post ke liye use kar sakte hai ? Please answer sir
Jumedeen Khan
Yes kar sakte ho.
surinder
nice article very usefui thanks for sharing
Vishal
Ek post me jo lagbhag 1500 words ki ki ho aur char-panch jaruri image ho to kya sabhi image ke Alt text me focus keywords likhna chahiye ya nahi
Kya image rename me foucus keywords ko ad karna cumpulsory . Kya isse Seo me farak padta hai .
Ek post me hum kitni image laga sakte
Jumedeen Khan
Nahi jaruri nahi.
yes padta hai image me image se related keywords use karo.
Jitni images ki jarurat ho. Bina jarurat ke ek bhi lagana galat hai.
Rohit
अगर मे अपनी एक ही image अपने एक ही blog पर 2 या 3 पोस्ट मे उपयोग करू तो क्या वो copyright होगी?
Jumedeen Khan
Nahi but google ki taraf se haa wo aapke ek image ko kai abr use karne par copyright man leta hai.
nitesh
bhai kya wikipedia ki image blog pr free use kr skte hai
Advance image search me free and commercially set krne pr adhiktar Wikipedia aur pixbay ki hi image ati hai
Jumedeen Khan
Nitesh main aapko khud ki image ya free stock image use karne ki salah dunga kisi or ki image add kanri hai to uska link add karo.
prem soni
sir aap yeah arrows box aur yeah photo editing kis software she karte ho
Jumedeen Khan
photoscape se.
Shaikh Muneer
bahut hi acchi information, haali me maine ek Template website banai hai jaha par mai blogger Template ki post kar raha hu kya aap mere site ko check karke bata sakte ho mue aur kya – kya improvement karna chahiye apne website pe….
Jumedeen Khan
I is well no suggestion.