Apni Website Ko Mobile Friendly Kaise Banaye or Q, Mobile Friendly Website Hone Ke Kya Fayde Hai? Aapki website or blog ka traffic kam ho raha hai ya fir aapki site ka traffic increase nahi ho raha hai to website bad design iska reason ho sakta hai. Google ne last year me mobile friendly websites ke liye ranking badhane or only desktop friendly sites ko punishment dene ke liye apne search algorithms me badlav kiya hai.

Is post me main aapko website or blog ko mobile friendly banane ki top 10 tarike bta raha hu. Main pahle bhi website ko SEO Friendly or User Friendly banane ke bare me bta chuka hu, is post me hum mobile friendly website banane ke bare me janenge.
Mobile friendly website ka SEO friendly or User friendly hona bhi jaruri hai. So agar aap apni blog or website ko SEO friendly & user friendly banana chahate hai to ye post read kare.
- Website or Blog Ko User Friendly Banane Ki 50 Tips
- Website or Blog Ko SEO Friendly Banane Ki Top 50 Tips
Agar aapki blog google ke mobile friendly standards ke according properly optimized nahi hai to iska matlab hai ki aap apne Online Business ko khatre me daa lrahe ho. Ye sahi time hai ki aap apni website ke old design me kuch changes kare or apni site ko fully mobile friendly banane ki koshish kare.
Website or Blog Ko Mobile Friendly Banane Ke 10 Tarike
Mobile friendly website google me top ranking ka future hai. Agar aapki site mobile optimized nahi hai aane wale time me aapki site ki search rank down ho sakti or aapka traffic kam ho sakta hai.
1. Mobile Friendly Theme Use Kare
Mostly, blogger wordpress ya blogspot blogging platform par blog banate hai or in dono par thousands theme or templates available hai jo full mobile friendly website design ready hoti hai. Inke alawa baki blogging platform par bhi aapko bahut si mobile ready themes mil jayengi.
Agar aap ek blogger hai to aapko kisi mobile responsive paid ya free theme ko select karna chahiye. WordPress me mujhe Genesis Framework sabse better lagta hai jo Mobile-Friendly hone ke sath sath SEO or User Friendly bhi hai.
2. Simple Design Use Kare
Ek website me multiple features or bahut sare widgets ho sakte hai but ek blog ka simple design hona jaruri hai. Website or blog dono ka target alag hota hai. Website ka target user ko apni company, product and service ke bare me btana ho sakta hai but har blog ka maksad hota hai ki audience unke blog par aaye or content read kare.
Aapke pas user ko btane ke liye sirf kuch second hote hai or agar is bich user aapki site design ko samajh nahi pata hai to wo shayad hi next time aapki site par visit karega. So I suggest you humesha apni site ke liye simple, simple or simple design choose kare.
3. Font Size Sahi Se Choose Kare
Mobile friendly website me sabse jyada important hota hai uska font sizes. Aaj bhi bahut se top blogs par small fonts istemal hote hai jisse reader ko content read karte time aankho me problem hoti hai. Koi bih user har bar aapki site content ko zoom in zoom out nahi karega.
Aap all devices ke liye fix or different font size set kar sakte hai. Generally, font-size 16px to 18px rakhna better hai. Aap chahe to ise or bada kar sakte hai but 16px se kam size choose karne se content read karne me problem hongi. Khas karke un logo ko jinki nazar kamjor hai.
4. Touch Screen Ke Liye Optimize Kare
Mobile or desktop screen me sabse bada difference hai ki desktop ko mouse or mobile ko touchpad se chalaya jata hai. Aapki site ka mobile touch screen ke sath proper work karna jaruri hai. Isme site ka mobile navigation, responsive menu, zoom in and zoom out enable etc. aata hai.
Is bat ka wishes khyal rakhe ki aapki site ke page or posts left right me scroll nahi hone chahiye warna user ko scroll karne me problem hogi. Mobile screen me clickable link, button, forum etc. sab itna fit hona chahiye ki user us par aasani se click kar sake.
5. Website Ko Fast Loading Banaye
Mobile responsive hone ke sath aapki site ka speed up hona bhi jaruri hai. Aapki site jitni jyada fast loading hogi google search engines and audience dono use utna hi jyada like karenge.
Website or blog ko faster banane ke liye aap achhi hosting, optimized theme use kare or kam se kam widget, javascript, advertisement ads ka istemal kare. Ho sake to page me utna hi content dikhaye jitna jaruri ho.
6. HTML, CSS and Image Ko Compress Kare
Aapki website ka fast load hona site ke mobile responsive hone ka important part hai. Aapko ye achhe se confirm kar lena chahiye ki aapke users aapki site ko teji se load kar pa rahe hai or unhe site open karne me koi problem nahi ho rahi hai.
HTML, CSS ko minify or Images ko optimize karke aap site ki speed ko 30% speed up kar sakte hai. HTML, CSS ko aap manually minify tools se minify kar sakte hai ya fir iske liye plugins ka istemal kar sakte hai. Mai aapko iske liye W3 Total Cache plugin suggest karunga. Images ko aap pahle se compress kare ya fir iske liye plugins use kare.
7. Short and Sweet Content Write Kare
Aapne dekha hoga ki mostly SEO expert long content likhna suggest karte hai but main isse agree nahi hu aap 1000 words ki post ko mobile me open kar use scroll karke dekhe aapko pata chal jayega ki ye kitna boring ho jata hai.
Isiliye short content likhe. Matlab jo content short hai use short rakhe or jo long hai use long rakhe. Mobile user content ki length se jyada content information or sweetness ko dekhte hai.
8. Kam Se Kam Pop Up Use Kare
Bahut si websites or blogs par multiple popups ka istemal hota hai isme subscribe box, offer, join box etc. shamil hai. In sabse mobile users disturb hote hai or ye kisi bhi website ka future kharab karne ka kaam karte hai.
Computer laptop me ye sab better lagta hai magar mobile me pop ups ki wajah se user use skip ya remove nahi kar pate hai. Agar aap pop up use karna hi chahate hai to ye confirm kar le ki wo fully mobile optimized hai or mobile users ko use koi pareshani nahi hogi.
9. Koi Bhi Issue Ho to Fix Kare
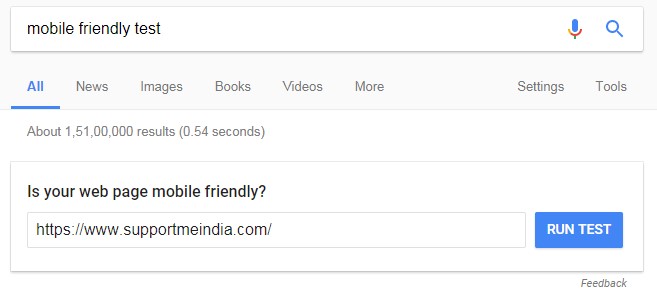
Jab aap apni site ko fully mobile friendly bana chuke hote hai to ye confirm karna jaruri hai ki “kya waki aapki site 100% mobile friendly hai” Iske liye aap Mobile Friendly Test tool pa jaye or apni website ka link add karke check kare.

Aap chahe to google me Mobile Friendly Test type kar search kare ab jo box show ho usme apni site ka link add kare enter key press kare.
10. AMP Pages Ka Istemal Kare
Aapki site ke fully mobile friendly ban jane ke bad bhi aap santust nahi hai to ek or tarika hai jo aapke mobile users ke liye aapki site ko or better bana sakta hai. Main bat kar raha hu AMP (Accelerated Mobile Pages) ki jo mobile users ke liye aasan web browsing anubhav provide karta hai.
But AMP use karne se pahle main aapko suggest karunga ki aap ek bar iske fayde or nuksan ke bare me jan le taki aap sahi decision le sake.
- Google AMP Use Karne Ke Fayde or Nuksan (Pros and Cons)
- Google AMP Kya Hai Accelerated Mobile Pages Ki Puri Jankari
In 2 posts ko read karne ke bad aap amp use karne na karne ke bare me sahi faisla le sakte hai. AMP aapki site ke pages ko itni teji se load karta hai ki user ko aesa lagega jaise wo aapki site ka app use kar raha ho.
Conclusion
In 10 tariko se aap apni website or blog ko mobile friendly bana sakte ho or apne mobile traffic or future ko behtar bana sakte ho. Is sabke alawa agar aap chahe to apni site ke liye mobile application like android app develop kara akte hai taki aapke readers ko bar bar site par browse na karna pade.
Jab tak aap apni site ko full mobile responsive nai bana lete tab tak aapki site ki google search engine me top ranking hona mushkil hai. Google dekstop se pahle site ka mobile version check karta hai. So apni site ko jald se jald mobile friendly banana shuru kare.
- Website Blog Ko Zero Se Hero Banane Ki Top 20 Tips
- Website Ko Competitors Ki Site Se Compare Karne Ke 3 Tarike
Post achhi lage to share jarur kare or Website ko adhik mobile friendly banane me aapka kya kahna hai? comment me jarur btaye.



Neeraj dewangan
mobile optimization ek bahut hi jaruri method hai sabhi blogs auer websites ke liye qki ajkal mobile users bahuit badh gye hai unhe phone me content dekhna pasand hai, aur agar aap chahte hai ki users aapke site ko like kre to mobile optimization hona chahiye.!!
shukriya ye blog share krne ke liye . Information bahut kam ki thi
arti maurya
sir ye bataye ki kitne words ki post achhi hoti hai
Jumedeen Khan
Jitne words ki post me jarurat ho.
anoop bhatt
sir mujhe blogger me wordpress ke jensa comment box add karna hai to maujhe kya krna hoga short cut me batado
Jumedeen Khan
Nahi laga sakte haa aap disqus comments system use kar sakte ho.
bheshpratap sahu
sir mere blog ke sirf pages hi google search me aate hain baki post kyon nhi aa rahe sir plz help me
Jumedeen Khan
Site:example.com se search karo.
Ravi Sharma
Hello Jumedin Sir.
Aap Apne Blog Me Genesis Child Theme Ka Use Kar Rahe hai.
Kya Apne Ye Theme Khud Create Kia hai Ya Fir Apne Kisi Ko Higher Kiya hai ?
Agar Apne Ye Khud Banaya Hai To Please Aap Genesis Child Banane Ke Topic Pe Ek Post Jarur Likhe Or Usme CSS or Html Ke Bare Me Bataye ki isko Banane ke liye kin Kin Cheezo ki Jarurat Padti hai.
Jumedeen Khan
Maine child theme khud hi banayi hai. Agar aap google me apna sawal search karoge to is bare me kai post mil jayegi.
alok kumar
Sir meri site pr daily visiter {300-400 aane lge the} badh rhe the, but jb maine theme change kr diya tab se km ho gye hai ab 150 pr hi pahunch gye hai 3 mahine ho gye site ko or adsense cpc 0.03 se start hui thi vo ab 0.00 ho gyi sir plz check krke btao help me plz
Jumedeen Khan
Achha content likho or uska sahi se promotion karo.
Shahid Afridee
Bhai blogger par use karne Ke liye kon si free theme better Hai. Aur aapko jyada se jyada pasand Hai.
Jumedeen Khan
Search on google “top template for blogger”
shubhamsingh
jume bhai best n best post bhai mujhe batayen ki blogger ke post ko dusare email par kaise transfer kare .taaki post delete na ho. aur bhai mere blog pe 15+ post hain lekin ek bhi visitor nahi aate . please help me.
Jumedeen Khan
Aap posts ko email par transfer karna chahate ho to unka backup le kar kar sakte ho or agar blog ko karna hai to aap blog ka email change kar sakte ho.
Gaurav
Bro aap apne posts me jo code box add karte ho wo kon sa hai? pls bata degiye… or usko kaise add kiya hai.
Jumedeen Khan
Blog Me Code Box Kaise Use Kare