हर blogger चाहता है की मेरे blog पर भी visitors आये और मेरे blog को भी सभी पसंद करें लेकिन ये सब blogger ये नहीं जानते है की इस सब की वजह क्या है किस mistakes से आप के blog पर traffic नहीं हैं। इसी problem को याद रखते हुए आज मैं आपको एक ऐसी tricks बता रहा हु जिससे आप अपने blog पर traffic बढ़ा सकते हों जी हाँ आप अपने blog के sidebar में Social Follow Button add कर के ऐसा कर सकते हैं। आप blogger में widget के जरिये बहुत सी problem solve कर सकते हों मैं blogger widget के बारे में already post लिख चूका हूँ। इस post में आज मैं आपको बताने वाला हु की blog के sidebar में Social Follow Button कैसे use करते हैं।

Blogger में Social Follow Button कैसे add करें?
Blogger में social follow button add करने से visitors आपको direct blog के throw social media पर contact कर सकते है इससे आपके visitors को आपके blog पर आने में आसानी होगी।
Step 1:
सबसे पहले आप ये code copy कर लीजिए।
<style> */https://www.softechnogeek.com*/ .rr-mod.module-rightrail-social-widget{margin:0 0 10px 0 !important;}#rr-social-widget-chiclets div{width:40px;height:32px;display:inline-block;margin:0 4px 0 0;}#rr-social-widget-chiclets a{width:32px;height:32px;display:block;background:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png) no-repeat;}@media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (-o-min-device-pixel-ratio:4/3), only screen and (min--moz-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5){#rr-social-widget-chiclets a{background-image:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png);background-size:248px 32px;}}#rr-social-widget-chiclets-facebook a{background-position:0 0;}#rr-social-widget-chiclets-twitter a{background-position:-36px 0;}#rr-social-widget-chiclets-googleplus a{background-position:-72px 0;}#rr-social-widget-chiclets-linkedin a{background-position:-108px 0;}#rr-social-widget-chiclets-stumbleupon a{background-position:-144px 0;}#rr-social-widget-chiclets-youtube a{background-position:-180px 0;}#rr-social-widget-chiclets-rss a{background-position:-216px 0;} </style>
<div class="rr-mod module-rightrail-social-widget" id="module-rightrail-social-widget">
<div class="configuration-neighbor">
<div id="rr-social-widget-chiclets">
<div id="rr-social-widget-chiclets-facebook">
<a href="https://www.facebook.com/suppotrtmeindia" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_facebook';"></a></div>
<div id="rr-social-widget-chiclets-twitter">
<a href="https://www.twitter.com/ohmhelp" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_twitter';"></a></div>
<div id="rr-social-widget-chiclets-googleplus">
<a href="https://plus.google.com/+jumedeenkhan" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_googleplus';"></a></div>
<div id="rr-social-widget-chiclets-linkedin">
<a href="https://www.linkedin.com/jumedeenkhan" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_linkedin';"></a></div>
<div id="rr-social-widget-chiclets-stumbleupon">
<a href="https://www.STUMBLEUPON.com/jumedeenkhan " rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_stumbleupon';"></a></div>
<div id="rr-social-widget-chiclets-youtube">
<a href="https://www.YouTube.com/ohmhelp" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_YouTube';"></a></div>
<div id="rr-social-widget-chiclets-rss">
<a href="https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_rss';"></a></div>
</div>
</div>
</div>
Code में मेरी ID की जगह अपनी ID change कर लीजिए।
Step 2:
- Blog के dashboard >> layout पर जाइए।
- अब आपको जहाँ Social Follow Button लगाने है वहाँ add Widget पर click करें।
- अब एक new popup window open होगी उसमे Html/Javascripe पर click कीजिये।

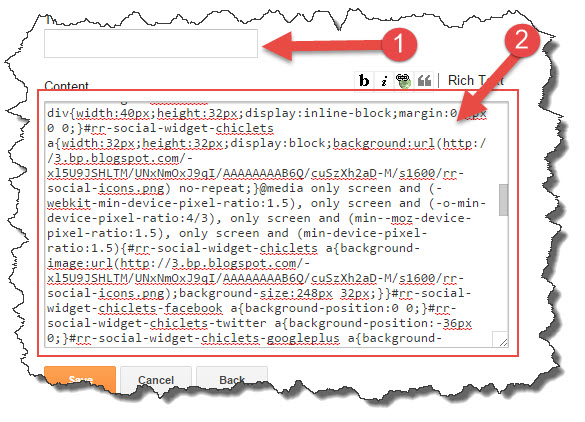
अब यहाँ पर ऊपर दिया गया code paste कर दीजिये।

- अगर आप चाहते है तो यहाँ कोई title चुन सकते है या इसे खाली ही छोड़ सकते है।
- अब आप यहाँ पर ऊपर दिए गए code paste कर दीजिए।
- Last में Save पर click कर के Save arrangement पर click कीजिए।
बस code paste करने के बाद आपके blog में Social Follow Button add हो जायंगे आप एक बार अपना blog open कर के देख लीजिए अगर आपके blog के sidebar में Social Follow Button add नहीं हुये है और आपको ये post समझने में कोई problem आ रही है तो आप अपनी problem मुझे comment में बता सकते हों।
- ये भी पढ़े :- Blogger से related post पढने के लिए यहाँ click करें
I hope आपको blog में Social Follow Button add कैसे करें post अच्छी लगी होगी अगर हाँ तो इस post को social media पर अपने सभी friends के साथ share जरुर करना ताकि आपकी वजह से कोई और भी अपने blog में Social Follow Button add कर सके।



Priya
Bhaiya mujhe aapse bat karni hai
Shamim Ahmad
Hello Sir. Blog ke liye Koi Best Comment Box ka Idea Zaroor Suggest karein Sir. Please
bittu singh
hii sir mere blogger ko kisi dusre ke mobile se follow kar rahe hai to usme mera follow buttom nahi dikha raha hai to ham kya kare ki mere me follow buttom aa jeye aapne bataya tha ki social warfare se kar len lekin nahi ho pa raha hai
जुमेदीन खान
Aap koi aur code upyog kar sakte hai.
Sahiba khan
Sir mujhe code vagera samajh mai nai aaya please batay mai html nahi use krti
Afreen
Sir aap ne bahut hi achchi hi jankari share ki hai lekin kya main iski jagah kisi plugin ka istmaal kar sakti hai kyuki mujhe coding se thora drr lgta hai ki kahi koi galti na kar du 🙂
Jumedeen khan
Yes aap social warfare plugin use karo ye best hai.
Bittu kumar
Sir es cod me aapka ID kaha hai or kaha hamko aapna ID lagana hai
manish
Sir Blog ke liye Jo page banate hai Hindi me aacha rehega ya English me
Jumedeen khan
jis language me aapka blog hai us language me banao.
manish
sir footer me page uc browser me dikhata hai lekin other browser me nhi
Jumedeen Khan
check carefully.
manish
Sir aapne Jo 5 subscribe box ka code diya hai usme color nhi hai matlab ki simple hai white
and sorry sir Maine galti se ek post me ek hi comment ko 3, bar kiya hai
Jumedeen Khan
Uska CSS code bih hai use bih use karo.
Manish
Hello sir Maine aapki site ke article ko padhkar ek website banayi hai
aap dekhkar bataye ki isme koi kami hai ya nhi
HindivHelp
Jumedeen Khan
Good blog koi kami nahi hai.
Sahil
Upar jo code diya he usme kaha kaha apni id dalni he aur kon si id dalni he
Jumedeen Khan
Har id ki jagah aapko apni social profile id ka link add karna hai.
M.d. Aarif
Sir 2 jagah problem aa rahi h
1. https://www.STUMBLEUPON.com/jumedeenkhan
Ye kon sa Social site hai mera ispe Account nahi hai
2. https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia
Ye kaha se banau sir apne Blog ke liye kya ye kaam ka hai
Help me sir ji
Jumedeen Khan
1. Is link ko aap remove kar do.
2. Iski jankari yaha hai Apne Blog Ke Liye Feedburner Par Account Kaise Banaye
Monu
Sir me aapki trah comment box lagana chahta hu to kya aap Bata sakte he me kese lagau
Jumedeen Khan
Ye wordpress ka comment box hai iske liye aap wordpress par site banao. blogger par nahi lagega.
VISHAL
धन्यवय जुमे दिन जी आपकी इस पोस्ट को समझ कर मेने अपने ब्लॉग पर Social follow button widget लगाया .
Thanks once againv
Naresh detruja
Bhot hi accha jankari share kiya hai aapne nice post bro
utsav zamare
sir muze fb,tw,whap,lkdn,pin ye lagane hai logo ko follow krne k liye.mera sirf fb aur whatsup pe acount hai ,baki pinterest,likdin,twiter pe nhi to blog me ye social widts lagane se pahle acount is social sit per kaise bnaye,
Jumedeen Khan
Inke bare me aap kisi blog par article padh lo wese ye easy hai jis social site par ad lagane hai us par jao or gmail ID ya mobile number se sign up karo jaise facebook par karte ho.