Hum Google Mobile Friendly Testing Tool par pani site ki responsibility check karte hai but usme sirf ek hi size ke device me size design ka pata chalta hai. Lekin aaj main aapko kuch aese responsinator tool ke bare me bta raha hu jis par aap apni site ki android mobile & other all size phone, iOS, iPhone, iPad, windows, tablet, laptop, desktop computer and other all sizes ki screen wale all devices par responsibility test kar sakte ho.
Agar aap chahate hai ki aapke blog ko sabhi log pasand kare or us par jyada se jyada traffic ho or jyada se jyada reader aapki site ke content read kare to aapki site ka all size ki screen devices me properly open hona bahut jaruri hai. I sure aapki site already hogi but ek bar site ki responsibility test karke confirm kar le ki aapki site sabhi devices me sahi se wrok kar rahi hai ya nahi.
- Website or Blog Ki SEO Score Details Kaise Check Kare | Free Tools
- Website Ki Page Speed Kaise Badhaye 10 Best Online Tools [Boost Speed]
Generaly, Sunne me aata hai ki achhi performance ke liye site kafast loadin hona bahut jaruri hai but agar aapki site par local visitors (mobile sizes device use karne wale) jyada ho or compluter user kam ho to aapki site ka responsive design kafi importnat hota hai.
Website Ka Responsive Design Kaise Check Kare All Device Me
Aaj main yaha aapko jin online website responsibility check karne ki tools ke bare me bta raha hu un par aap apne hisab se kisi bhi size ki screen par apni site ki visibility check kar sakte ho. Agar apaki site ke design me koi problem hai to aap use HTML and CSS coding ki help se solve kar sakte ho. Here are a few excellent free online tools.
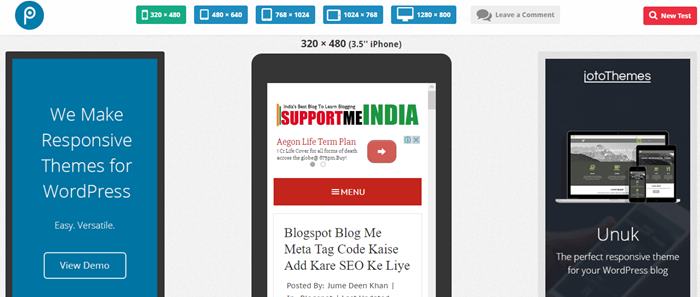
1. Responsinator:
Responsinator tool ko site ki different device me responsibilty test karne ke liye banaya gaya hai. Isme aap iPhone 5 portrait · width: 320px, iPhone 5 landscape · width: 568px, iPhone 6 portrait · width: 375px, iPhone 6 landscape · width: 667px, iPhone 6 Plump portrait · width: 414px, iPhone 6 Plump landscape · width: 736px, Crappy Android portrait · width: 240px, Crappy Android landscape · width: 320px, Android (Nexus 4) portrait · width: 384px, Android (Nexus 4) landscape · width: 600px, iPad portrait · width: 768px and iPad landscape · width: 1024px screen size apr site responsive design test kar sakte ho.

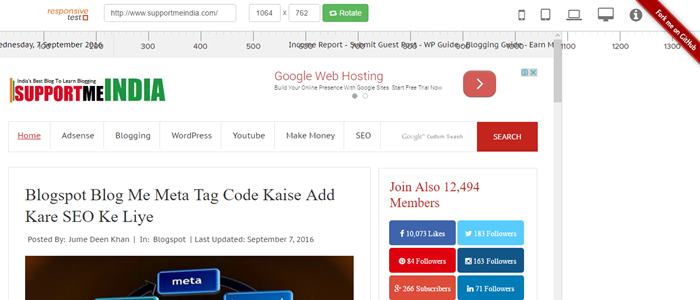
2. Responsive Test:
Responsivetest tool par aap iPhone, Blackberry, Samsung mobile phones, Dell laptops, and other device par responsive test kar sakte ho.

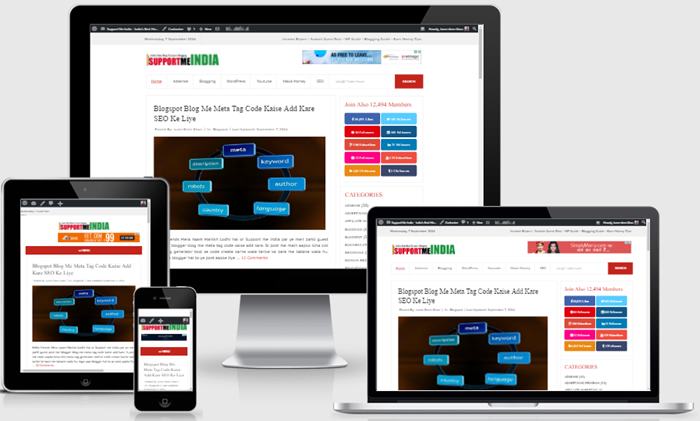
3. Am I Responsive?:
Is tool par aap apne blog ka desktop, laptop, tablet and mobile me live version dekh sakte ho. ye ek bahut hi simple website responsiveness testing tool hai.

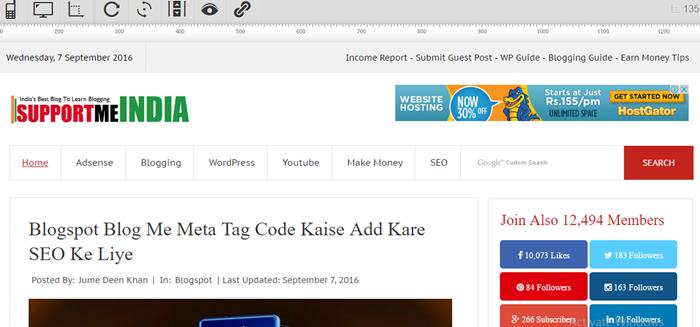
4. Screenfly:
Screenfly tool bhi site ka preview check karne ki ek badiya tool hai. Aapko bas isme site ka URL add karke apni pasand ki size wali device select karni hai.

5. Responsive Web Design Testing Tool:
Ye tool bilkul responsinator tools ki tarah hai. Is par bhi aap alag alag size ki device par website design test kar sakte ho.

Aapne inke alawa or bhi bahut sari online free site responsibility checker tool par try ki hogi but i sure inme se aapko koi ek tool jarur pasand aayegi. Main aapko suggest karunga ki apni site ka design check karke usme koi kam iho to use solve kare or all device support design use kare.
Finally, aapko inme se kounsi tool pasandf aayi uske bare me comment me jarur btaye or is post ko social media par share jarur kare.



Ramlal kumawat
Sir ji aap ye post me finger wali steps kese lagte ho please bataye
Jumedeen Khan
Photoscape software se.
Ramlal kumawat
Nhi sir ji me image me pe lagane ki bat nhi kar rha jese is post me aapne 5 point batye h finger ke icon ke sath to sir ye post me konsa plugin h
Jumedeen Khan
Ye CSS and HTML coding se hota hai. CSS sikh lo.
shiva
sir meri site Google me show ho rhi h but post nhi….—-
sir mujhe ye bitwise ki mene Jo bhi post website par daali h unme she koi bhi post Google par search Karnr par show nhi ho rhi.
aur jab me apne website ka addres Google par search karta hu tab site show hoti h.
Jumedeen Khan
Aapki post ka title, content kisi or se hubehu match nahi hona chahiye.
Jayanta
Bohut aacha laga
Sir me ak template change kia hai lekin avi tak design nahi kia hai.
Mera sawal yea hai ke me jb meri site ko google pr search kartu hu to her post ki niche temple ka nam aur temple ke bare me likah aah rahi hai.
aur ak bat mena backlink pane ke lia kuch site par kuch information submit kia hai to bo ve google search me aah rahi hai.
Jumedeen Khan
Ye footer links hai inhe aap blog template edit html section me ja kar remove kar sakte ho.
Ashutosh Panda
sir,me aapka regular viewer hu. me ribbon templete apne blog ke liye use karta hu, bt mjhe ye samajh nhi aata ki iisme menu button kese edit karu.. plzz mjhe clear kijiye. plzzzzz
mere website visit karke, bata dijiye plzzz…
Jumedeen Khan
Blog ki template me jao or theme menu me jo pahle se option add hai unhe search kar apne blog ke options add karo.
RASHID LAARI
Sir ye btaiye mujhe apni site par apke jaisa comment box lagana hai iske liye mujhe kya karna hoga .
Jumedeen Khan
Mera blog WordPress par hai aap ye comment box blogger par nahi laga sakte.
Shibam Kar
Bohot accha post tha. Thanks for sharing.
Bolte Chitra
Bahut hi kaam ki jaankari hai. Mera kaafi samay bachaya apne! Thanks!
Hina Ayub
Bahut Acchi Jankari hai Its Very use for us Thanks sharing such a useful post.
Dilip Poddar
bhi mera dusara answer nahi mila.
pls e batao WordPress keliye “avada” theme kaise?
avada theme agar use karega to AdSense aprove hone me koi problem nahi hoga na?
Jumedeen Khan
Nahi koi problem nahi hogi. Avada bhi ek best theme hai.
shashank
1.- Thank you so much bahut hi achchi post h. VERY HELPFULL BLOG HAI APKA. Ek successful blogger banne par apko badhai dena chahta hu.
2.- Godaddy me sasta domain mil raha hai or hosting hostgator ki leni hai to godaddy se domain lekar jab hostgator se hosting lenge tab domain mangne par godaddy se kharida hua domain dalna hai kya mai sahi hu.
3.- Ab jab hosting kharidne ke bad godaddy ka domain Automatic jud jayega ya koi satting karni hogi. AGAR satting karni hai to kaha karni h, godaddy account me ya hostgator account mai. OR satting Kaise karni hai Please step by step bataye.
4.-Mai shuruat me Free theme use karuga. bad me jab paid theme use karuga to blog ke sare plugin or post remove ho jayenge ya bane rahenge.
5.- Future me VPS server kab lena theek rahega mera matlab hai kitne visitors per month hone par.
6.- Future me shared hosting se VPS per blog transfer karne par blog ka pura data post plugin remove ho jate h ya bane rahte hai.
7.- VPS kis company ka achcha rahta hai.
8.- Hosting lete samay hamari detail or data secure or privet karne ke liye 300 RS. ka koi function buy karne ka option ata hai . Kya vo lena chaiye ?
Jumedeen Khan
1. Thank you shashank ji.
2. Aapko sirf hostgato hosting ke DNS nameserver godaddy domain setting par dalne hai. Iske bare me article likh chuka hu.
3. ye post padho Hostgator Hosting Par Addon Domain Kaise Add Kare Ki Jankari
4. Jaisa aap chahoge WordPress par wo sab kar skaoge.
5. future ke bare me kuch nahi kah sakta par jab aapki site down hone lage tab le lena.
6. Sabkuch ho jata hai. Iske bare me post ki hai wo padh lena.
7. Jab tak aapko jarurat padegi. Aap iske bare me jaan chuke hoge.
8. Nahi uski aapko jarurat nahi hai.
Dilip Poddar
bhi apka har post humko accha lagti hey.our humko bahut faida bhi hota padke.
ek help chaiye
WordPress site ke liye may “avada”
theme use karta hu e theme may AdSense aproved hone may koi muskil nahi hoga na?
our ek help chaiye
WordPress me CDN cloudfare ka koi plugin he kya?
please jaldi se reply karna
Jumedeen Khan
Bahut saare plugin hai google me “WordPress CDN plugin” likh kar search karo.
Rohitash
Sir, aapne kafi acchi jankari di hai Bloggers ke liye
Jumedeen Khan
Baki ki chodo aapke liye kaisi hai wo btaya karo.