इस पोस्ट में हम आपको बताएँगे की कैसे आप अपने WordPress Blog में Live Chat Add कर सकते है। यह पोस्ट उन Bloggers के लिए काफी Helpful होने वाला हैं जो अपने ब्लॉग में Live Chat Widget Add करना चाहते हैं। इस पोस्ट में आपको वर्डप्रेस ब्लॉग में Live Chat Add करने की Step by Step पूरी जानकारी हिंदी में मिलेगी। How to Add Live Chat to your WordPress Site in Hindi?

Live chat का उपयोग Visitors के सवालों का जवाब देने, उनके साथ बातचीत करने, Products और Services के लिए सहायता प्रदान करने के लिए किया जाता हैं।
बहुत सी company जैसे की godaddy इसका इस्तेमाल करते है, वो अपने customer की product buy करने और problem solve करने में help करने के लिए live Chat की सुविधा देते है।
अगर आप अपने ब्लॉग पर कोई service provide करते है तो आपको इसका जरूर इस्तेमाल करना चाहिये। इससे आपको ज्यादा visitors और sales मिलते है।
तो चलिए अब मैं आपको बताता हु की कैसे आप अपने wordpress website में live chat enable कर सकते है?
WordPress Site Me Live Chat Widget Kaise Add Kare – Step by Step Guide in Hindi
आप अपने WP Live Chat, Tidio Live Chat जैसे live chat plugins का इस्तेमाल करके आसानी से अपने वर्डप्रेस ब्लॉग में Live Chat setup कर सकते है।
लेकिन मैं इसके लिए आपको Crisp Live Chat Tool का सुझाव दूंगा, क्युकी ये free होने के साथ-साथ use करने में बहुत आसान है।
Option 1: Create an account on Crisp
Live Chat Add करने के लिए आपको नीचे दी गयी 2 Steps को Follow करना हैं:-
Step 1:
सबसे पहले हमे Crisp पर account बनाना होगा। Account बनाने के लिए https://crisp.chat ← लिंक पर क्लिक करके Crisp Site पर Visit करे।
- Crisp site पर visit करे।
- अब आपको Get Started पर क्लिक करना हैं।

Step 2:
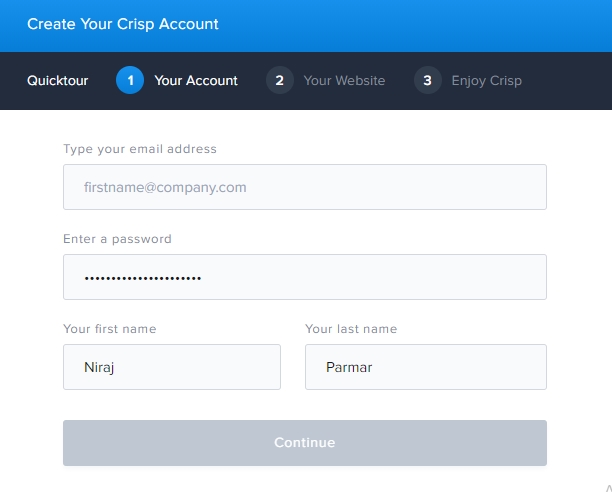
Get Started पर क्लिक करने के बाद अब आपके सामने एक नया पेज खुल जायेगा। इस पेज में आपको अपना Email address, Password, First Name, Last Name भरना हैं।
- Email address, Password, Name Add करें।

सभी Information भरने के बाद Continue पर क्लिक करे।
Step 3:
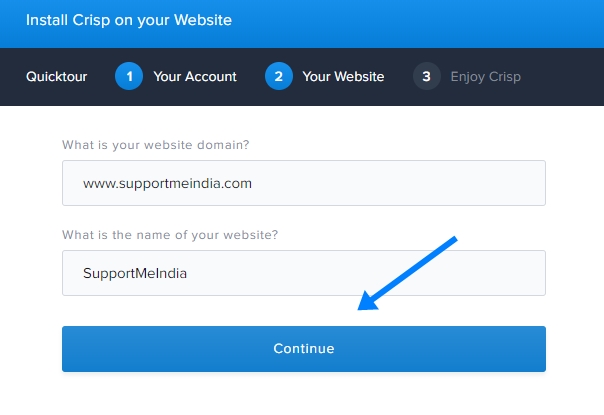
अब आपको अपने ब्लॉग/वेबसाइट का नाम और लिंक भरना हैं।
- अपनी साईट का link add करे।
- अपनी साईट का नाम add करें।
- अब Continue button पर क्लिक करें।

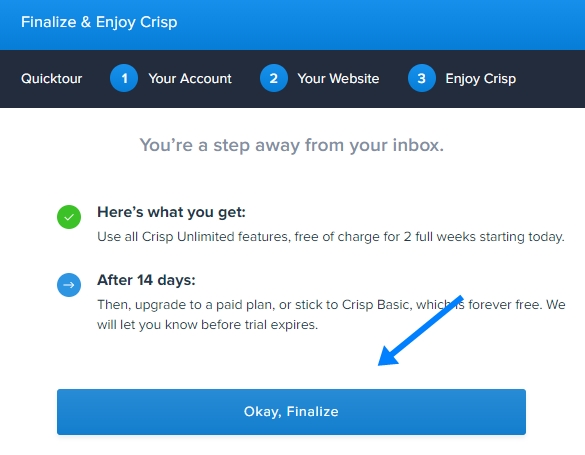
Step 4:
- Okay, Finalize पर क्लिक करे।

Step 5:
अब हमारा Crisp account create हो गया हैं। अब आपके सामने welcome windows open होगी।

Step 6:
- Discover My Dashboard पर क्लिक करे।
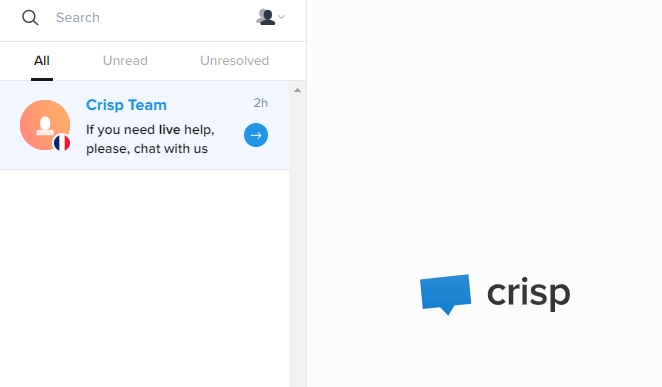
- क्लिक करने के बाद अब एक नया पेज खुल जायेगा।

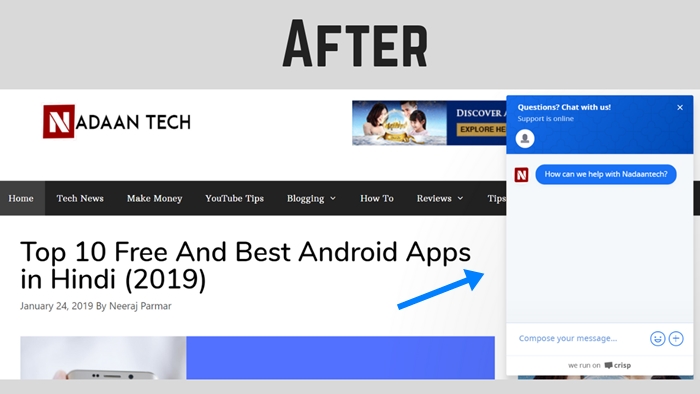
अब यह है Live Chat inbox. यहाँ से आप अपने ब्लॉग के Visitors से Chat कर सकेंगे।
Option 2: Connect Crisp account with your WordPress site
Crisp account को अपनी WordPress site से Connect करने के लिए आपको Crisp Live Chat Plugin install करना होगा।Crisp Plugin को इनस्टॉल करने के लिए ये steps follow करें।
Step 1:
- अपने WordPress site के Dashboard में जाये।
- Plugins option पर जाये और Add new पर क्लिक करे।
- अब Crisp Live Chat Plugin को सर्च करे।
- अब Crisp Live Chat Plugin को install now पर क्लिक करके इनस्टॉल करे और Activate करे।

Step 2:
Crisp Live Chat Plugin के activate हो जाने के बाद एक नया पेज आपके सामने दिखाई देगा।
- Connect with Crisp पर क्लिक करे और उसके बाद Continue पर क्लिक करे।

Step 3:
अब Crisp account connect हो गया हमारी WordPress site से।
- अब Live Chat inbox में जाने के लिए Go To My Inbox पर क्लिक करे।
- अब Live Chat हमारी site पर Active हो गयी हैं।
अब आपकी साईट को ओपन करने पर bottom left में live chat widget open होगी, इस तरह से।

इस तरह से आप बड़ी आसानी से अपनी wp site में live chat widget add कर सकते हो।
Conclusion (निष्कर्ष)
दोस्तों अब आप जान चुके होंगे की कैसे अपनी वर्डप्रेस site में Live Chat Add करें। हालाँकि Crisp Live Chat Tool का इस्तेमाल 2 सप्ताह (weeks) के लिए Free में कर सकते हैं उसके बाद Crisp Live Chat Tool का इस्तेमाल करने के लिए आपको amount Pay करना होगा।
दोस्तों आपको यह पोस्ट कैसा लगा comment करके जरूर बताना और इस बारे में कोई सवाल हो तो वो भी पूछ सकते है, वर्डप्रेस user के लिए कुछ और जरुरी posts ये है,
- WordPress 5.0 Me Block Editor Ko Disable Kaise Kare
- WordPress Blog Ke Liye 10 Best Cache Plugins 2025
- WordPress Images Ko Lazy Load Kaise Banaye – Guide for 2025
अगर आपको ये जानकारी अच्छी लगे तो इस पोस्ट को सोशल मीडिया पर अपने दोस्तों के साथ शेयर जरुर करें।



रोमी दास
बहुत बढ़िया जानकारी है नीरज सर
Sumeet Tandel
Thanks for the information
Vogue Dental
Great article. It is very useful and informative. I got some good ideas about this topic. Thanks for sharing this post.- dentist in bloomington
Vijay Singh
Kya hum apne according chat option ko place kar sakte hai.
means left or right
mohammed
NICE SIR
जमशेद आज़मी
Live Chat fix करने का ये बहुत आसान तरीका है। कुछ वेबसाइट केटेगरी में यूज़र्स के साथ कनेक्टिविटी बेहतर करने के लिए 100 प्रतिशत कारगर साबित होगा। मेरे विचार से इसे ट्राई जरूर करना चाहिए।
Mahtab Mahtab
*bottom right
Thankyou
Umesh Maurya
Very Useful information.
Thank you
Manjeet Singh
Bahut acchi information share ki thanks