Kya aap apne blog me Google AMP use karte hain? Aur apko iski wajah se kuch problem ho rahi hai or Kya aap apne blog se Google AMP disable karna chahte hain ? To ye post aapki puri help karega. Main aapko screenshot ke sath WordPress Me Google AMP Disable Kaise Kare ka perfect method bataunga.

Accelerated mobile pages (AMP) project ek open source initiative hai, jise google ne mobile user-experience ko aur behtar karne ke liye shuru kiya tha. Google AMP implementation karna aasan nahi hai. AMP plugin install karne se ye aapke wordpress blog me enable ho jata hai aur process karna shuru kar deta hai.
Lekin amp implementation ke baad se bahut sari issues bhi shuru ho jate hain. Plugin ko simply deactivate aur delete kar ke google amp disable nahi kiya ja sakta. Isko google SERP se remove karne ke liye kuch waqt bhi lagta hai aur no-index bhi karna hota hai.
Google AMP disable kaise kare ye janne se pehle hume ye janna hoga ki Google AMP kaam kaise karta hai. Jiski wajah se ise google search result se remove karna itna mushkil ho jata hai. To chaliye is detail me jante hain.
Google AMP Kaam Kaise Karta Hai?
Google AMP ka naam jaise hi koi beginner sunta hai wo turant hi use karna shuru kar deta hai. As a beginner jo sunne ko milta hai usse lagta hai ki Blog ki speed badh jaayegi. Search ranking improve ho jayegi aur immediately overall SEO improve karne ke maksad se Google AMP implementation kar lete hain.
Jab Google AMP ko aap apne blog me enable karte hain to wo aapke har page ka AMP page create karta hai. Aapke site ke all page me Google AMP (rel=”amphtml”) link ko use karta hai.
Jab bhi koi user apne smartphone se browse karta hai to is (rel=”amphtml”) link se taiyar AMP page hi open hota hai. Sath hi search result me aapke post/page link ke pehle ![]() sign show hota hai.
sign show hota hai.
Iska matlab aapne sahi samjha hai aapke har page ka AMP version “amphtml” code ki wajah se ban jata hai. Aur ye google ke search result me index bhi karne lagta hai.
Ab agar aap Google AMP Disable karna chahenge to sochiye kya hoga? Same AMP page hi open hoga Plugin install karne ke baad bhi. Kyuki google search result me wo pages abhi bhi index kar rahe hain.
Is tarah AMP remove karna easy task nahi hai aur jyada mushkil bhi nahi hai. Aapka page AMP version ka hai ya nahi wo aap easily kar sake hain. Aap is tarah check kar sakte hain.
https://www.domain.com/this-is-example/amp
Agar aapke page ka AMP version hoga to is tarah ke link ka page open hoga jo completely AMP optimized hoga. Aur sath hi light weight hoga. Jisme widgets aur extra content nahi honge. Comment box bhi nahi hoga, Push notification kaam nahi karega etc bahut se issue honge.
Google AMP Disable Kyu Kare?
Maine bhi kaafi dino tak Google AMP ka istemal kiya. Lekin ek aisa waqt aa gaya ki mujhe isse irritation feel hone lagi. Mujhe Google AMP ki wajah se bahut sare issues hone lage. Aur fir AMP disable karne ki jarurat pad gai.
Aapse main ye janna chahta hu ki bloggers apne blog me itni hard work kyu karte hain?
Iske 2 answers hain pehla ye ki har blogger ka passion hota hai blogging karna aur dusra wo apne passion me hard work kar ke kuch paise kamana chahta hai. Ab agar aise me Google AMP aapke revenue ko kam kar de to aap kya karenge?
No doubt aap AMP disable karna hi chahenge.
Chaliye main aapko aur kuch points btata hu jo Google AMP enable karne se mujhe face karna pada tha.
Yahan maine kuch important points bataye hain jo is point ko bilkul correct prove karte hain ki Google AMP benefit se jyada sacrifice leta hai bloggers se.
Some negative points of Google AMP
- Ek minute ke lie aap ye bhul jaayen ki speed hi ranking factor hota hai, to kya blog ke growth ke liye fastest loading site hi hona kaafi hai wo bhi bekar ke layout aur design ke sath. Agar aapke blog me AMP implementation karne ke baad se kuchh bhi issue hua hai to ise remove karna hi behtar option hai.
- AMP enable karne ke baad aur bhi extra work karna pad jata hai. Har blogger to technically strong nahi hote specially begginers ko kafi hard work karna padta hai. Mujhe har page ko check karna pada to mujhe mila ki kisi me embed kiya hua youtube video nahi chal raha to kisi me adsense ads, comment box kaam nahi kar raha hai. Is tarah Google AMP ke use karne se bloggers ko benefit se jyada sacrifice karni padti hai.
- Maan lijiye ki aapke 1500 pages hain, ye search kar pana ki har AMP page properly work kar raha hai ye bahut hi hard hai. Google search console me bhi limited information hi milti hai, jo ki AMP pages ko analyze karne ke liye kaafi nahi hota hai.
- As a blogger main kai sare plugins ka use karta hu har tarah ke work ke liye. Jisse ki main apne viewers ko acha experience de saku. Lekin AMP plugin ke andar AMP pages ke liye na to acha theme hota hai aur na hi koi plugin. Har extra plugin ke liye paise bhi dene padte hain.
- SERP ke point of view se AMP ranking factor nahi. Han ye bahut badhiya hai, beginners ke liye light speed deta hai lekin jo face karta hai wahi iske disadvantages ko notice kar pata hai.
- AMP install kar ke kuch dino ke baad se hi mujhe AMP related issues aane lage. Ye kaafi frustrating kaam tha. Kyu ki google har AMP page ko index kar raha tha aur impression bahut kam ho gae the. Google adsense ki revenue me bhi ekdum se kam ho gai. Finally maine AMP disable karne ka decision liya.
- Sabse badi bat site ko speed up karne ke liye google amp ki jarurat nahi aap site optimize karke without amp bhi site ko fast loading bana sakte ho.
For more, aap ye post padhe isme aapko google amp use karne ke fayde aur nuksan ki jankari mil jayegi.
WordPress Me Google AMP Disable Kaise Kare
Google AMP Disable karna itna bhi aasan kaam nahi hai. Agar aap AMP Disable karna chahte hain to AMP WP plugin ko directly uninstall bilkul na kare. Ya fir apne AMP pages ke url ko redirect bhi na kare. Ye galtiyan karne se aapko AMP error ka saamna karna pad sakta hai.
Accelerated Mobile pages enable karne se pehle aapne ye jarur jana hoga ki Googlebot AMP pages ko rel=”amphtml” link se search karta hai, jo ki website ke header section me hota hai.
Sabse acchi baat ye hai ki ye aap visitors ko bina effect kiye hue amphtml ko no-index kar sakte hain. Iske liye aap amphtml ko remove kar sakte hain aur Googlebot ko bta sakte hain ki aapke paas koi AMP page nahi hai. No-index karne ke bad kuch dino me Google AMP pages ko no-index karega aur tab tak aap temporarily in AMP pages ko apne visitors ko show kara sakte hain.
Duplicate URL ke bare me aapko to malum hi hoga. Ab agar aap WP AMP plugin ko uninstall kar denge to jo relation markup ko hoga wo bhi remove ho jaayega. Is tarah Google AMP pages ko duplicate page consider kar lega.
Isilie ye bahut jaruri hai ki aap amp disable karne se pahle apni site ke har AMP page ko google se no-index kare.
SEO Ko Bina Effect Kiye AMP Pages Disable Kaise Kare
Main aapko yahan par google amp disable karne ka step bta raha hu. Ise aap step by step follow kare. Agar aap in sabhi steps ko sequence wise apply kar lenge to easily apne sare indexed pages ko Google se no-index kar sakenge.
- Sabse pehle apne sabhi pages rel=”amphtml” ko remove kare.
- Google AMP Pages ke liye No-index set kare.
- AMP pages ko Non-AMP pages ke liye redirect kare.
Ji han ye bilkul kaam karta hai. To chaliye ise apply karne ke bare me detail se jante hai.
Step 1: Remove rel=”amphtml” from the header
WordPress HTML output se rel=”amphtml” ko remove karne ke liye RegEx ka use karenge. RegEx ka use kar ke hum string ko match kar sakte hain aur fir use desired value se replace kar sakte hain.
To iske liye sabse pehle aapko ek plugin install karna hoga .
- Is plugin ka naam hai Real-Time Find and Replace. Ise aap install kare aur activate kar le.
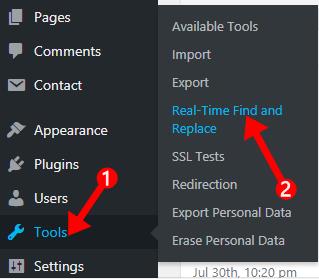
- Ab aap apne WP Dashboard me jaayen aur Tools >> Real Time Find and Replace par click kare.

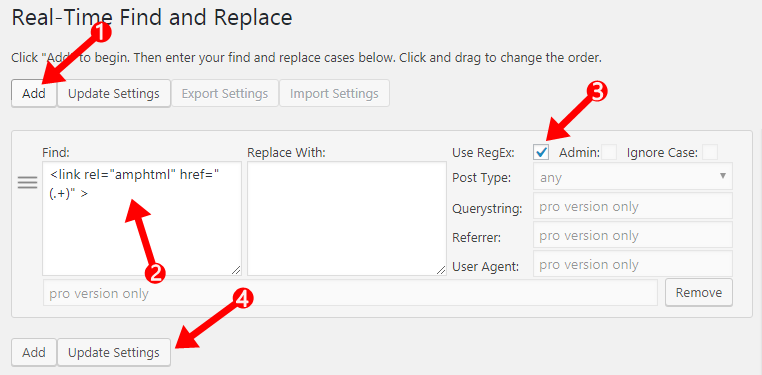
- Ab aap Add par click kar le begin karne ke liye.
- Find box me jakar same to same is code
<link rel="amphtml" href="(.+)" >ko add kar le. - Use RegEx par check mark tick kar le.
- Replace field me blank rehne de.
- Update setting me click kare. Bas yahan tak ka kaam complete ho chuka hai.

Step 2: No-Index setup foe AMP Pages
Ye hamara bahut hi important step hai jisse duplicate content ko index hone se rok sakte hain. Kyuki jaise hi aap rel=”amphtml” ko blank se replace kar dete hain to amp pages ko google duplicate URL ke roop me consider karega.
To in pages ko google search result no-index karna hi best hai. No-index karne ke liye niche diye process ko follow kare.
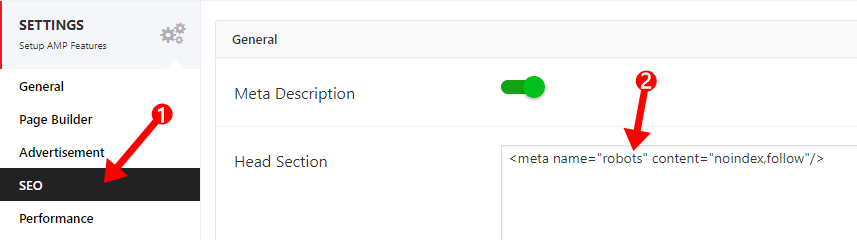
- AMP WP plugin open kare.
- Setting ke andar SEO me enter kare.
- Head Section me is Meta tag ko add kare jo niche diya gaya hai.
<meta name="robots" content="noindex,follow"/>

Note:- Aapke Non-AMP pages ke ranking factor ko is process se koi fark nahi padega.
AMP Pages Ko Fast No-Index Kaise Kare
Jaldi apne AMP pages ko de-index karne ke liye Google Search Console ki madad le sakte hain.
- Google Search Console Tool open kar ke apne site ki property open kare.
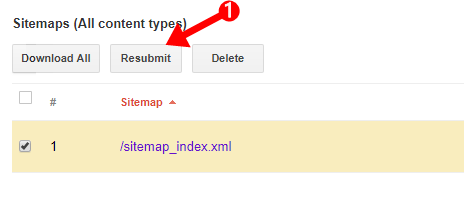
- Apne sitemap.xml ko open kare aur Resubmit kare.
- Ab aapko 5-7 days wait karna hai, jab tak Google aapke sare pages ko de-index na kar de.

No-Index Status Kaise Check Kare?
Aap is method ko follow kar ke apne AMP pages ke no-index ke status ko check kar sakte hain. Jab tak ki sare pages No-index na kar de.
- Google Search Console open kare.
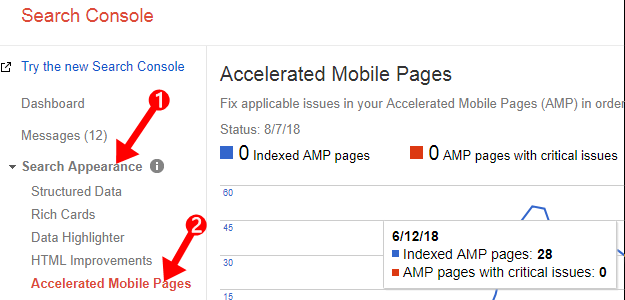
- Search Appearance ke andar Accelerated Mobile Pages me enter kare.
- Ab aapko is tarah ka interface dikhai dega.

Note: Sare process ko follow karne ke baad bhi aapko AMP WP plugin ko tab deactivate nahi karna hai jab tak Google Search se sare AMP Pages 0 index na ho jaye.
Google AMP Pages Completely No-Index Hone Ke Baad Kya Kare
- Ab aap AMP WP Plugin delete kar sakte hain.
- Finally aapko aapne AMP Pages ko Non-AMP pages me Redirect karna hai. Isse aapke visitors ko 404 error nahi milega.
Redirect karne ke lie Yoast SEO >> Tools >> File Editor >> .htaccess me enter kare aur niche diye gaye code ko paste kar de.
# Redirect from AMP to non-AMP path
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteCond %{REQUEST_URI} !^/wp-content/(.*)$
RewriteRule ^ %1/ [R=301,L]
Ye code add karne ke baad aap save changes par click kar ke save karle. Ye method aapke AMP disable karne se problem ko solve karta hai. Bas aap btaye gaye process ko sahi se follow kare.
Agar aapko is process ko apply karne me problem aati hai to comment kar ke puchh sakte hain. Main apki problems ko solve karne ki puri koshish karunga.
Friends aapko ye post kaisi lagi agar achi lagi ho to ise apne facebook,twitter,instagram me share kare.



Sarb
Hello Bhai
Bhai jo redirect wala code hai ise Rank math me kaha par post kare. Aur kya Rank math me is code me koi change hoga please reply kyuki mai bhi Amp se pareshan ho chuka hu.
Aur sir ek sawal aur jo redirect wala code hai ise Amp plugin Ko delete karne se pehle paste Karna hai ya bad me.(please reply)
VISHAL
Real time Find and replace plugin install karke is post me banaye anusar setting update ki abhi to bho bhi open nahi ho raha pura blank aa raha hai … please reply kar kya karna chahiye ..
VISHAL
Please Reply Jumedeen bhai and Vasim Akram ji …. Real time final and replace plugin intsall karke aapne jaisa code diya hai vo hi dala but abhi to blog bhi open nahi ho raha hai
Jumedeen khan
I think aapne koi glati ki hai, ask.supportmeindia.com forum par screenshot ke sath btao, main solution btata hu.
VISHAL
kya me aapko email kar sakta hu ….
Jumedeen khan
Yes, kar sakte ho. maine aapko forum par message bhi kiya hai
VISHAL
Amp plugins ki setting me Seo option nahi aa raha hai to no index kaise kare please reply..
General ( Template mode and supported templates ) aur analytics hi hai )
Pankaj
इतना झमेला होता है , मुझे पता नही था,
Karan Sharma
Sir ye sab hone ke baad find & replace wala plugin remove karna hai ya nahi?
Jumedeen khan
Kar sakte ho.
Vibek Dubey
पोस्ट में लिखा है कि AMP WP plugin को डायरेक्टली अनइंस्टॉल बिल्कुल ना करे। लेकिन मैंने ये गलती कर दी है। मैंने हाल ही AMP के लिए एक प्लगिन इंस्टॉल किया था। पूरी तरह से एक्टिवेट भी नहीं किया था। सिर्फ दो दिन रखा। प्लगिन को अनइंस्टॉल कर दिया क्योंकि AMP के साथ मुझे फायदा नजर नहीं आ रहा था। ये गलती हो चुकी है और जैसा कि आपने बताया AMP error आएंगे तो वो आ रहे हैं।
24 AMP pages with issues
गूगल वेबमास्टर में Crawl Errors में करीब 70 not found फालतू एरर थे जिसमें AMP के भी थे। तो मैंने सभी के url को कॉपी करके एक-एक करके Google Index> Remove URLs मैं डाल दिया जो पेंडिंग में है। और Crawl Errors में जाकर उन सभी को mark as fixed कर दिया।
अब मुझे बताए कि अब क्या करूँ कि AMP error ना आए? प्लीज जल्द से जल्द बताइएगा।
थैंक्स इन एडवांस।
Jumedeen khan
Ab aap jin jin pages ko remove kiya hai unhe without /amp ke google me search karke dekho jo index na ho use fetch karke index kara lo.