WordPress install करना बहुत आसान है आप 4-5 steps follow कर 5 minutes में WordPress blog create कर सकते हों मगर WP blog की Default Settings, Important Optimizing and Security improve करना थोडा मुश्किल हो सकता है ये सब settings और setup करना बहुत जरुरी हैं। आज इस article में मैं आपको बताऊंगा की वर्डप्रेस blog बनाने के बाद क्या करे कैसे blog को completely ready करें?

WordPress पर blog install करने के बाद आपके दिमाग में WordPress Blog को Perfectly Optimize कैसे करे, WordPress install करने के बाद क्या करें, WordPress blog की Settings and Setup कैसे करे, WordPress को पूरी तरह से तैयार कैसे करे, WordPress की Security कैसे बढ़ाये जैसे बहुत से सवाल आते होंगे। इस post में आपको इन सभी सवालो के जवाब details में मिल जायेंगे।
WordPress पर blog install करने के बाद उसकी important करना जरुरी है क्युकी ये SEO friendly, Speed up नहीं होता आपको manually या plugins की help से इसकी SEO optimizing और बाकि settings करनी होती हैं। अगर आपने अभी तक WordPress blog नहीं बनाया है तो आप first WordPress पर Blog कैसे बनाये – Step By Step पूरी जानकारी post पढ़ कर अपना blog बना लें।
यहाँ मैं आपको WordPress blog को Optimize करने की लगभग सभी जरुरी settings बता रहा हूँ। इन सबको follow करने के बाद आप अपने blog पर अच्छे से blogging करना start कर सकते हों।
WordPress पर Blog Install करने के बाद क्या करे – पूरी जानकारी हिंदी में
यहाँ बताई guide और suggestion self-hosted WordPress.org site के लिए है इन में से कुछ को आप WordPress.com वाले blog पर apply नहीं कर सकते। तो चलिए बिना time west किये शुरू करते हैं।
1. Set Blog Title, Tagline, Site URL and Time Zone:
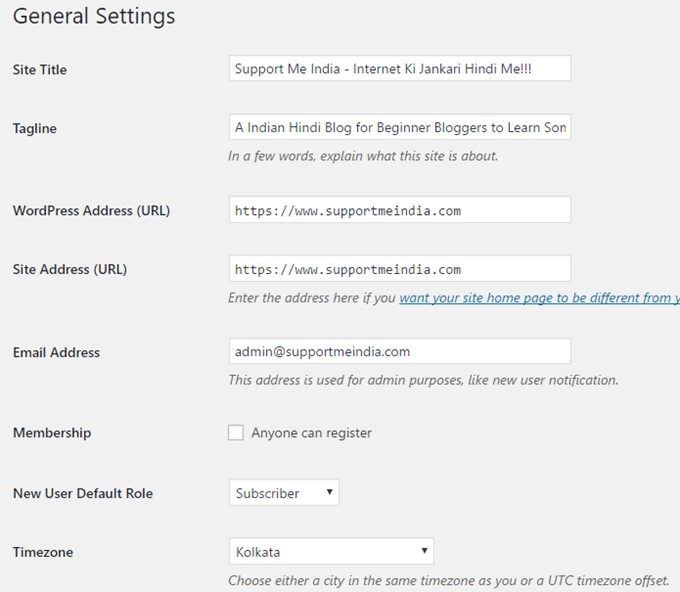
WordPress पर blog install करने के बाद सबसे पहला काम होता है अपने blog का title, tagline,URL और time zone set करना। इसके लिए आप Settings >> General option पर जाये और general setting इस तरह fill करें।
- Site title: अपनी website का title name add करे। (Site title 40 to 65 character में होना चाहिए)
- Tagline: आपकी site किस बारे में है ये explain करने के लिए कुछ words लिखे।
- WordPress Address (URL): अपनी website के लिए URL set करे। आप www, without www और http या without http के साथ URL set कर सकते हों।
- Site Address (URL): Same WordPress address की तरह site address होना चाहिए। (वर्डप्रेस address और साईट address दोनों same होने चाहिए)
- Email Address: अपना email address add करे जिससे आप site को control करना चाहते हों।
- Membership: अगर आप site पर अकेले work करते हो तो इस option को untick कर दे और अगर आपकी site पर multiple author work करते है तो इसे enable करें।
- New User default role: आपकी साईट पर log इन करने वाले का क्या role होना चाहिए वो select करे। यहाँ आप Subscriber, Editor, Contributor, Author and Administrator में से किसी एक को choose कर सकते हैं। (किसी को भी administrator न बनाए वर्ना वो आपको blog से delete कर सकता हैं।)
- Timezone: अपने blog के लिए timezone set करे। अगर आप india से हो तो kolkata या UTC +5:30 time zone set करें।

इस सब settings के अलावा आपको Date format, Time format, Week starts on की settings and Site language भी set करनी हैं।
2 . Complete Your Profile:
WordPress install करने के बाद सबसे पहले आपको अपनी user profile complete करनी है। इसके लिए आप WordPress dashboard >> User >> Your Profile option पर जाये और जरुरी settings fill करे।
यहाँ profile setting में 4-5 options मिलेंगे ये सभी आपको carefully complete करने हैं। चलिए मैं इनके बारे में आपको details से बता देता हूँ।
1. Personal Options:
यहाँ आपको ये steps set करने हैं।
- Visual Editor: अगर आप post write करते time visual editor को disable करना चाहते है तो ये option select करें।
- Admin Color Scheme: ये option अपने वर्डप्रेस डैशबोर्ड को अपनी पसंद का look देने के लिए है यहाँ आप Default, Light, Blue, Coffee, Ectoplasm, Midnight, Ocean and Sunrise में से कोई एक choose कर सकते है।
- Keyboard Shortcuts: अगर आप comment moderation पर keyboard shortcuts enable करना चाहते है तो ये option select करे।
- Toolbar: अगर आप चाहते है की जब आप log in browser में अपनी website open करो तो toolbar show हो तो ये option enable करें।
2. Name:
आप अपना नाम site पर कहा किस तरह show करना चाहते है यहाँ इसकी setting करनी हैं।
- Username: ये वो username है जिससे आप अपनी WordPress site पर sign in करोगे। profile setting में आप इसे change नहीं कर सकते, इसके लिए आपको new user add करना होगा या फिर आप hosting cPanel पर जा कर phpmyadmin के through username change कर सकते हों।
- First Name: अपना first name add करें।
- Last Name: अपना surname या last name add करें।
- Nickname: अपना short name nickname add करे।
- Display Name Publicly: यहाँ आपको वो name select करना है जो आप अपनी website पर दिखाना चाहते हों।
3. Contact Info:
यहाँ आपको अपनी contact information add करनी है जैसे Email address, Website URL and Facebook, Twitter, Google Plus & others Social Media Profile links.
4. About Yourself:
यहाँ आपको 2 option मिलेंगे एक Biographical info का और दूसरा Profile picture का।
- Biographical info: यहाँ आपको अपने बारे में 3-4 lines लिखनी है की आप कौन हो और इस website को कैसे और क्यों handle करते हों। ये info आपकी हर post में show होगी।
- Profile picture: Profile picture करने के लिए आपको gravatar.com पर account बनाना पड़ेगा और उस पर अपनी photo upload करनी होगी। इसकी जानकारी के लिए ये post पढ़े Gravatar पर अपनी Image Upload कैसे करें।
5. Account Management:
यहाँ भी 2 option मिलेंगे एक New password का और दूसरा Sessions का।
- New password: यहाँ आप अपने password generate और reset कर सकते हों।
- अगर आपने किसी और browser का computer यानि other device log in किया हुआ है तो यहाँ से सभी जगह से log out कर हों। आपके Log Out Everywhere Else पर click करते ही दूसरी सभी device से sign out हो जायेगा।
ये हो गयी user profile settings अगर आपको यहाँ और option चाहिए तो आप अपनी जरुरत के हिसाब से plugins use कर सकते हों।
अगर आपको cPanel की basic information नहीं है और अगर आप username change करना चाहते हो तो आपको चाहिए की आप new user add करके old user यानि default user को delete कर दें।
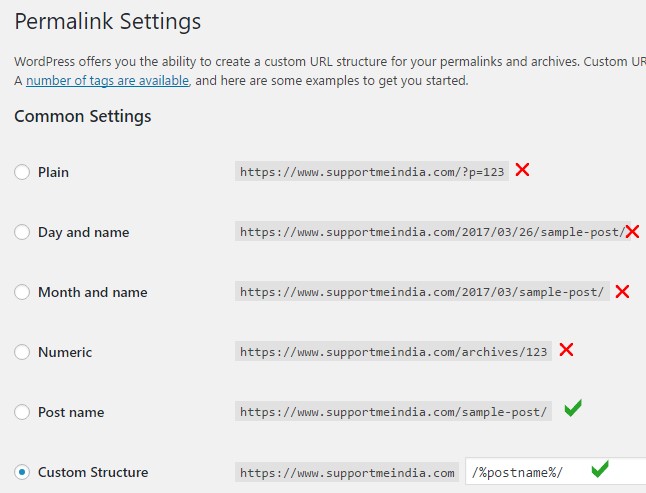
3. Change Permalink Structure:
WordPress पर default permalink structure use मत कीजिए क्युकी default permalink structure करना SEO के लिए bad होता है। Default permalink कुछ इस तरह से होते हैं ।
- Plain: http://www.example.com/?p=123
- Day and name: http://www.example.com/2-17-03-26/sample-post/
- Month and name: http://www.example.com/2-17-03/sample-post/
- Numeric: http://www.example.com/archive/123
- Post name: http://www.example.com/sample-post/
- Custom structure: http://www.example.com/%postname%/
आप WordPress dashboard Settings >> Permalinks option पर जाये और इस below screenshot में बताये तरीके से permalink URL set करें।

इन सभी में से आपको post name and custom structure type select करना है। ये तरीका सबसे ज्यादा popular है और सबसे ज्यादा blogger इसी type के links use करते हैं। Favicon favicon.ico format में होना चाहिए।
4. Add Favicon and Touch Icon:
किसी भी website blog के लिए favicon and site icon बहुत जरुरी होता है। ये वो icon होता है जो browser में site को open करने पर site page name के साथ show होता है। इसे website identity के लिए use किया जाता है।
Mostly, सभी WordPress themes में favicon add करने का feature होता है फिर भी आप चाहे तो direct WordPress feature से भी site favicon add कर सकते हैं।
इसके लिए आप WordPress dashboard >> Appearance >> Customize option पर जाये और site identity पर click कर अपनी website के लिए favicon upload कर set करे।
![]()
इसके अलावा आप direct .htaccess file के through भी favicon add कर सकते हो इसके लिए आप .htaccess file में ये code add करें।
RedirectMatch 301 /apple-touch-icon(.*) ?.png http://example.com/apple-touch-icon.png
यहाँ आपको “http://example.com/apple-touch-icon.png” के जगह अपने icon का URL add करना हैं। अगर आपको इसकी और अधिक जानकारी चाहिए तो आप हमारी WordPress Blog में Favicon Add करने के 3 बढ़िया तरीके post read करे इसमें favicon add करने के 3 ways बताये गए हैं।
5. Delete Unused Theme and Plugins:
जब हम WordPress install करते है तो उस पर default theme के साथ बहुत सी unused themes और plugins भी install हुए रहते हैं। आपको उन सभी extra themes और plugins को deactivate uninstall करना है जिनकी आपको जरुरत नहीं हैं।
हालाँकि unused theme और plugins का site performance पर कोई effect नहीं पड़ता मगर इससे आपको server problem हो सकती हैं।
बहुत सी themes and plugins में coding problem होती है जिनका आपकी साईट पर bad effect पड़ सकता है इसीलिए बिना जरुरत वाले plugins and themes को delete करना ही बेहतर हैं।
6. Install Essential Plugins:
WordPress blog create करने के बाद कुछ important plugins का इस्तेमाल करना जरुरी होता है। कुछ essential plugins होते है जो आपके blog के लिए बहुत जरुरी होते हैं। यहाँ मैं आपको कुछ जरुरी plugins के बारे में बता देता हूँ।
- Yoast SEO: WordPress blog की SEO settings करने के लिए yoast SEO plugin सबसे best है ये आपकी site को search engines में rank कराने में help करता हैं। इसकी सबसे अच्छी बात ये है की इसके free plan के feature किसी paid plugin के features से कम नहीं हैं। Yoast SEO के अलावा आप All in One SEO Pack plugin भी use कर सकते हों।
- Akismet: अपने blog पर spam comments की problem को solve करने के लिए ये plugin सबसे best है। Mostly users spam commenting से बचने के लिए akismet plugin ही use करते हैं।
- W3 Total Cache Plugin: Website page speed को improve करने के लिए कोई भी cache plugin use करना जरुरी हैं। इसके लिए WP Rocket, W3 Total Cache and WP Super Cache plugin सबसे best हैं।
- Contact Form 7: Blog पर contact forum add करने के लिए contact form 7 plugin सबसे ज्यादा best हैं ये WordPress के लिए most popular plugins में से एक हैं।
- Social Share Plugin: Blog post को social media sites पर share करने के लिए आपको site post & pages में social share buttons add करने होते है। ये काम आप plugin से easily कर सकते हों। आप कोई भी social share plugin use कर सकते है मेरे हिसाब से Social Warfare plugin इसके लिए सबसे best हैं।
- Jetpack by WordPress.com: अगर आप ऐसा plugin चाहते हो जिसमे आपको बहुत सारे features मिले तो आप jetpack plugin का इस्तेमाल कर सकते हो ये आपको post & comment notification, improve iamge loading, social share buttons, related posts जैसे multiple features provide करता हैं।
- WP Smushit: Images compression and optimization करने के लिए ये plugin सबसे best हैं। जब आपके किसी page में heavy image होने पर loading problem होती है तो ये plugin उसे solve करता हैं।
- Backup Plugin: कोई भी एक backup plugin का इस्तेमाल करे ये आपकी की site की security के लिए जरुरी हैं कोई भी problem होने पर आप अपनी site का backup होने पर site को फिर से live कर सकते हों। इसके लिए Duplicator plugin सबसे best हैं।
ये सभी जरुरी plugins है जो हर blog में install होने चाहिए इनके अलावा आप YARRP, WP Optimize, WP-DBManager, Auto Post Thumbnail, Google XML Sitemap, XML Video Sitemap, SyntaxHighligher, Quick Adsense, Ad Injection जैसे जरुरी plugins का भी इस्तेमाल कर सकते हों।
7. Select Best WordPress Theme for Your Blog:
WordPress site को professional बनाने के लिए आपके पास एक अच्छी theme का होना जरुरी हैं। WordPress dashbaord >> Appearance >> Theme option पर आपको बहुत सारी free and premium themes मिल जाएगी। आपको जो theme पसंद आये वो इस्तेमाल कर सकते हों।
मगर मैं आपको ऐसी theme install करने के लिए कहूँगा जो SEO friendly हो, आपको सभी जरुरी features provide और जिसे आप easily customize कर सको। ऐसी बहुत सी theme है मगर इसके लिए सबसे best है framework+theme use करना।
इससे आपको framework को बिना edit किये child theme में अपने लिए जरुरी editing कर सकते हों। मेरे हिसाब से इसके लिए Genesis Framework सबसे best हैं।
सबसे ज्यादा WordPress users genesis theme ही use करते हैं क्युकी ये fully SEO friendly होने के साथ आपको बहुत से features provide करती हैं।
अगर आप paid theme इस्तेमाल कर सकते हो तो मैं आपको suggest करूँगा की आप genesis framework ही choose करे। इनके अलावा भी बहुत सारी best themes है आपको जो पसंद आये इस्तेमाल कर सकते हों।
अगर आप paid theme use नहीं करना चाहते तो कोई बात नहीं आप कोई अच्छी free theme apply करे और उसे customize कर उसमे से unwanted external links को remove कर दें।
याद रहे कभी भी कोई paid theme का crack version use न करे। Crack themes hacker द्वारा develop की हुयी होती हैं और आपके theme apply करने क बाद आपकी site या आपका जरुरी डाटा hack हो सकता हैं या फिर कोई आपकी site का गलत इस्तेमाल कर सकता हैं।
8. Submit Blog with Google Webmaster Tools:
Website को google and other search engine में show करने के लिए आपको अपना blog Google webmaster tool, Yahoo webmaster tool, Bing webmaster tool, Yandex webmaster tool etc. search engines में submit करना होगा।
अगर आप Yoast SEO plugin use करते हो तो आप ये आसानी से कर सकते हों। Yoast SEO plugin google, bing, yandex and pinterest में site submit करने का feature provide करता हैं। आपको google search console से इस type का verify code मिलेगा जो आपको blog में add करना है।
<meta name="google-site-verification" content="o55eu0C25NeR97o6lfT1-v8wOGl90w04" />
अगर आप Yoast SEO का इस्तेमाल नहीं करते है तो आप webmaster tool confirmation code को direct blog में <head> तो </head> के बीच में add करना होगा। Blog में verify code add करने के लिए आप वर्डप्रेस dashboard >>Appearance >> Editor पर जाये और header.php file को edit करे।
9. Connect Site to Google Analytics:
Website traffic track करने के लिए google analytics सबसे best option है ये आपके blog की performance report बताता है। इस पर आप ये check कर सकते हो की आपकी site पर कहा से कितना और किस keyword पर कितना traffic आ रहा हैं।
मैं already Google Analytics Performance Reports Check करने की 7 Tips article में इसके बारे में details से बता चूका हूँ। अगर आप जानना चाहते हो की google analytics पर site performance report कैसे देखे तो ये post आपकी बहुत help करेगी।
Website content को optimize करने और new content लिखने के लिए idea बनाने के लिए analytics best tool हैं। साथ ही इसे आप google search console से भी connect कर सकते हों।
10. Star a Email Delivery Service:
Blog बनाने के बाद जब आप अपने blog पर new article publish करोगे तो आपके readers को उसकी notification मिलनी चाहिए। जो user daily internet use करते है वो आपकी site को direct open करके आपकी latest post check कर सकते है।
मगर कुछ लोग time कम होने की वजह से कई कई day तक आपकी site पर visit नहीं कर पाते हैं ऐसे users के लिए आप email delivery service use कर सकते हैं।
इससे readers आपके blog को subscribe कर सकते है उसके बाद जब भी आप अपनी site पर कोई new content share करोगे तो आपके readers को इसका notification mail मिल जायेगा।
इसके लिए बहुत सी email services provide करने वाली companies है जैसे Mailchimp, Awebar etc. और अगर आप free email delivery service के बारे में सोच रहे है तो Google FeedBurner आपके लिए सबसे best हैं।
अपनी website पर feedburner service start करने के लिए ये guide follow करें।
- अपने Blog के लिए Feedburner पर Account कैसे बनाये
- Feedburner पर Email Subscriptions Service Activate कैसे करे
Google feedburner account बनाने के बाद आपको RSS feed URL मिलेगा जो आपको अपने blog में add करना होता हैं। WordPress blog में आप RSS Feed URL को writing settings में update services option में add कर सकते हो।
11. Insert Branding in Your RSS Feed:
RSS feed को brand बनाने के लिए आप उसमे अपनी site का official logo add कर सकते हैं। इससे आपके email message को ज्यादा से ज्यादा people like करेंगे।
RSS feed में site logo add करने के लिए आप अपने blog के functions.php folder में ये code add करें।
function add_rss_logo($content) {
if(is_feed()) {
$content .= “<hr><a href=’your_blog_url’><img src=’logo_url’/></a>”;
}
return $content;
}
add_filter(‘the_content’, ‘add_rss_logo’);
add_filter(‘the_excerpt_rss’, ‘add_rss_logo’);
इस code को functions.php में add करने से पहले your_blog_url की जगह अपने blog का link और लोगो_url की जगह अपने blog के लोगो का link add कर लें।
12. Turn Off Post Revisions in WordPress:
जब आप कोई post लिखते हो या किसी post को edit करते हो तो WordPress उसका backup बना कर save कर लेता है ताकि आप कोई problem होने पर post का previous version फिर से पा सको। इसकी इतनी जरुरत नहीं होती और इससे आपके blog के MySQL database में wp_posts table का size increase हो जाता हैं।
इसीलिए post revision को disable करना बेहतर हैं। इस लिए आप cPanel >> File manager पर जाये और public_html section पर click कर wp-config.php file में ये code add करें।
define( 'WP_POST_REVISIONS', false);
इसके बाद आपकी किसी भी post का revision save नहीं होगा और अगर आप post का 1 या 2,3 revision रखना चाहते है तो आप post revision की limit set कर सकते हैं इसके लिए आप wp-config.php file में ये code add करें।
define( 'WP_POST_REVISIONS', 2);
आपकी post का सिर्फ 2 ही revision save होगा उसे आप database optimize plugin से delete कर सकते हों। Free plugins में database को optimize करने के लिए WP-DBManager और Optimize Database after Deleting Revisions plugin सबसे best हैं।
13. Disable HTML in WordPress Comments:
WordPress commenters को comment box में HTML tag use करना allow करता है जिससे commenter easily comment box में html hyperlinks links add कर सकें।
कुछ user इसका गलत फायदा उठाते है और अपना promotion करने के लिए comments में अपनी websites के URLs add कर देते हैं हालाँकि comments links rel=nofollow होते है पर फिर भी आपकी site पर इनका बुरा असर पड़ सकता हैं।
अगर आप completely comments से HTML tag को disable करना चाहते हो तो ये code अपने blog की functions.php file add करें।
add_filter( 'pre_comment_content', 'esc_html' );
14. Change Auto-Save Interval:
जब आप blog पर कोई post write कर रहे होते हो तो आप जो words type करते हो वो सब WordPress automatically save कर लेता हैं। ये feature इसलिए होता है ताकि किसी वजह से browser या आपके PC के बंद होने आपको post फिर से मिल सकें।
Default settings में WordPress every minutes में आपके content को auto करता हैं आप इस time को कम या ज्यादा कर सकते हो। इसके लिए आप इस code को wp-config.php file में ये code add करें।
define( ‘AUTOSAVE_INTERVAL’, 120 );
यहाँ 120 का मतलब है 120 seconds यानि 2 minutes आप चाहे तो इसे कम ज्यादा कर सकते हों।
15. Hide None-Essential WordPress RSS Feed:
WordPress software installation से बहुत से RSS feed generate हो जाते हैं जैसे blog feed, article feed, comments feed, category feed, archive feed, tags feed etc.
Actually, इन सबकी कोई जरुरत नहीं होती हैं आपके लिए blog feed और comments feed ये main feed काफी हैं बाकि सभी को blog से remove कर देना चाहिए ये सब आपके blog पर सिर्फ meta data HTML size increase करते हैं।
Extra and none-important RSS feed को remove करने के लिए ये code functions.php file add करें।
remove_action( ‘wp_head’, ‘feed_links’, 2 ); remove_action( ‘wp_head’, ‘feed_links_extra’, 3 );
16. Maintain a Single RSS Feed, Redirect Others:
Extra RSS feed को remove करने के बाद आपको चाहिए की बाकि सभी RSS feeds को अपने main RSS feed पर redirect कर दे ताकि कोई आपके other RSS feed URL को open करे तो वो आपके main RSS feed पर पहुच जाए।
अगर आप google feedburner use करते हो तो आप बाकि सभी RSS feed को इस code की help से अपने feedburner URL पर redirect कर सकते हों। इस code को .htaccess file में add करना हैं।
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !^.*(FeedBurner|FeedValidator) [NC]
RewriteRule ^feed/?.*$ https://feeds.feedburner.com/supportmeindia [L,NC,R=301]
</IfModule>
याद रहे code .htaccess file में add करने से पहले feedburner URL को अपने feedburner URL से replace कर ले।
17. Stop WordPress from Guessing URLs:
अगर आप कोई भी WordPress blog use करते हो या किसी और के blog पर visit करते हो तो आपने देखा होगा की site की post के Wrong या half URL को open करने पर भी post open हो जाती हैं। इन्हें ही Guessing URLs कहते हैं।
For example, जब आप WordPress site के https://www.supportmeindia.com/hello को open करोगे तो उसकी जगह पर https://www.supportmeindia.com/hello-word article open हो जायेगा। बिल्कुल ऐसा ही post category and tags URLs को open करने पर होता है।
ये SEO के लिए danger होता है और इससे copyrighting content की problem हो सकती हैं। आप guessing URLS को stop कर इस problem को solve कर सकते हों।
अगर आप इसे stop करना चाहते हो तो आप ये code functions.php file में add करें उसके बाद guessing URLs की जगह page not error 404 show होगा।
remove_filter('template_redirect', 'redirect_canonical');
अगर आप guessing urls को stop कर और ज्यादा SEO friendly way use करना चाहते हो तो आप functions.php file में ये code add करें।
add_filter('redirect_canonical', 'bs_no_redirect_404');
function bs_no_redirect_404($redirect_url)
{
if (is_404()) {
return false;
}
return $redirect_url;
}
अगर आपको इन codes वाली method को follow करने में uncomfortable लग रहा है तो आप Disable URL Autocorrect Guessing plugin का इस्तेमाल कर सकते हैं।
18. Move out Media Upload Folder:
Normally, WordPress all uploaded images को wp-content/uploads folder में store करता हैं। अगर आप चाहे तो images को sub domain या sub directory folder में transfer कर सकते हों। इससे आप site backup आसानी से बना सकते हो इससे backup लेना manageable हो जायेगा।
सबसे अच्छी बात different domain पर image serving करने से browser आपके site pages को fast load करता हैं। साथ ही इससे month and year based image URL और folder की problem भी दूर हो जायेगीं।
Images को sub domain या sub directory पर move करने के लिए ये code wp-config.php file में add करें।
define( 'WP_CONTENT_URL', 'http://img.https://www.supportmeindia.com/media' ); define( 'WP_CONTENT_DIR', $_SERVER['HOME'] . '/img.https://www.supportmeindia.com/media' );
Code add करने से पहले आप cpanel में subdomain install कर ले और इस code में अपनी site का URL replace कर लें।
19. Remove Query Strings from Static Resources:
जब आप अपनी website की speed Gtmetrix, Pingdom and Google page speed insights पर check करोगे तो आपको “Remove Query Strings from Static Resources” suggestion दिखाई देगा और URL कुछ इस तरह से होंगे।
- http://example.com/wp-includes/js/wp-embed.min.js?ver=4.7.3
यानि सभी script URL में “&”, “?” या “?ver” character add होंगे और सभी का version show हो रहा होगा। For example, आप कुछ WordPress blog के HTML source code check कर सकते हैं।
ये code बताता है की आपकी site पर वर्डप्रेस का कौनसा version use हो रहा हैं। इससे कोई भी hacker आपकी site का version easily पता कर सकता है और आपकी site के साथ छेडछाड कर सकता हैं।
इसीलिए version को remove करना जरुरी हैं। इसके लिए आप ये code अपने blog के functions.php folder में add करें।
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
20. Remove Unnecessary Meta Tags from Header:
आप किसी WordPress site का HTML source करके देखेंगे तो उसमे आपको बहुत सारे unwanted and unnecessary metatag code दिखाई देंगे। Really, इनमे से कुछ meta tags code की हमे बिलकुल जरुरत नहीं होती ये हर blogger के लिए useless होते हैं।
For example, WordPress version का ये meta tag code आपके लिए बिल्कुल useless हैं।
<meta name="generator" content="WordPress 4.7.3" />
हाँ ये information hackers के लिए useful होती है अगर कोई old version use कर रहा है तो hacker easily उसके blog को hack कर सकते हैं। क्युकी WordPress software का old version new version से बहुत कम secure हैं।
इस problem का simple solution है आप WordPress header से सभी unnecessary meta tags को remove कर दें। इसके लिए आप ये code functions.php folder में add करें।
remove_action( 'wp_head', 'wp_generator' ) ; remove_action( 'wp_head', 'wlwmanifest_link' ) ; remove_action( 'wp_head', 'rsd_link' ) ;
21. Disable WordPress Log in Hits:
जब आप अपने blog के dashboard में wrong and non-existent username and password से sign इन करते हो तो wrong password और wrong username का error आता हैं।
इससे कोई expert आपके blog पर log in करने के लिए try कर सकता हैं और उसे आपका username और password आसानी से मिल सकता हैं। बेहतर होगा इस warning को disable कर कोई और warning show की जाये।
इससे जब भी कोई आपके blog पर log in करने की कोशिश करेगा तो उसे username या password error नहीं आपकी set की गयी warning show होगी। इसके लिए आप ये code functions.php folder में add करें।
function no_wordpress_errors(){
return 'YOU ARE NOT ALLOWED !! RIGHT NOW !!!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
इसमें “YOU ARE NOT ALLOWED !! RIGHT NOW !!!” जगह आप अपने हिसाब से कोई भी warning alert message add कर सकते हैं।
22. Enable 2 Factor Authentication:
जिस तरह आप अपने facebook, twitter, google plus, whatsapp etc. social account या gmail account के लिए 2 Step Verification enable करके रखते हो। उसी तरह आप WordPress site पर 2-factor authentication enable कर सकते हों।
इससे किसी को भी आपके blog पर log in करने और आपके blog के dashboard को open करने के लिए आपके mobile number या email address से step verification OTP code verify करना होगा।
आप Dropbox या Google की help से ये आसानी से कर सकते हों पर मैं आपको इसके लिए 2-step authentciation plugin use करने के लिए suggest करूँगा। इसके लिए आप Google authenticator Two factor authentication plugin use कर सकते हों।
23. Disallow Indexing of Specific Pages & Scripts:
सभी चाहते है की उनकी website को google और other all search engines crawl and index करे मगर specific pages, script and PHP file को index करने से कोई फायदा नहीं हैं।
आप robots.txt file से उन सभी pages और folders को disallow कर google and other search engine से remove कर सकते हो जिन्हें आप index नहीं कराना चाहते हैं।
इसके लिए आप robots.txt file open करे और उसमे ये code add करें। आप इस code को अपने हिसाब से edit कर सकते हैं।
User-agent: * Disallow: /?s=* Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-uploads/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/ Disallow: /feed/ Disallow: */feed/
अगर आप Yoast SEO plugin इस्तेमाल करते हो तो dashboard >> SEO >> Tools पर जाये और File Editor पर click कर Robots.txt folder में ऊपर बताया code add करे और अगर आप Yoast SEO plugin use नहीं करते हो तो आपको cpanel file manager में जा कर ये code add करना होगा।
24. Remove the Admin Bar:
ये WordPress का annoying feature है हम जब भी log in browser में अपने blog को open करते है तो top में admin bar yani toolbar show होता है। अगर आपने browser में WordPress.com पर भी sign in किया हुआ है तो admin बार show होगा।
हालाँकि आप इसे user profile settings में जा कर disable कर सकते हैं मैंने इसके बारे में point 2 में ऊपर बताया भी हैं। अगर आप इसे permanently remove करना चाहते है तो इस line को functions.php file में add करें।
add_filter('show_admin_bar', '__return_false');
25. Remove WordPress Emoji:
WordPress v4.2 की starting से इसमें emoji files को add किया हुआ हैं। ज्यादातर bloggers के लिए इसकी कोई जरुरत नहीं होती।
अगर आप भी अपनी site emotional and emoji use नहीं करना चाहते हो तो इस extra feature को आसानी से remove कर सकते हों।
वेसे भी emotional and emoji किसी भी website या blog के लिए बहुत जरुरी नहीं हैं। इन्हें remove करने के लिए आप functions.php file में ये lines add करें।
remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
26. Stay Logged in for a Longer Period:
जब आप WordPress dashboard पर log in करते time “Remember Me” option select करते हो तो आप WordPress पर 2 week तक log in रहते हो उसके बाद आपको फिर से log in करना पड़ता हैं।
अगर आप अपने personal computer में ही अपने blog को manage करते हो और आप चाहते हो की आपको बार बार अपने PC में log in नहीं करना पड़े तो आप अपने हिसाब से log in expire date set कर सकते हैं।
इसके लिए आप functions.php file में ये lines add करें।
add_filter( 'auth_cookie_expiration', 'stay_logged_in_for_1_year' );
function stay_logged_in_for_1_year( $expire ) {
return 31536000; // 1 year in seconds
}
इसमें आप seconds में time set कर सकते हैं अगर आपको time कम या ज्यादा करना है तो आप “31536000” की जगह अपने हिसाब से seconds add करें।
27. Try Ad Blockers Plugin & Script:
अगर आप अपने blog पर google adsense जैसे advertisement program इस्तेमाल करना चाहते हो तो आपको ad blocker use करना चाहिए।
Because आज लगभग सभी browser में add blocker install होता हैं और ad blocker वाले browser में आपकी site को open करने से आपकी earning 0% होगीं।
ऐसे में आप कोई ad blocker plugin या script इस्तेमाल कर सकते हों और visitors ad blocker use करते हैं उन्हें alert कर सकते हों या फिर आप ad blocker disable करने वाली method follow कर सकते हों।
Ad blocker add करने के बाद जब कोई आपकी site को open करेगा तो उसे first ad blocker disable करना होगा। Google adsense user के लिए ये तरीका सबसे best हैं।
Mostly users UC Browser use करते है जिसमे default ad blocker enable होता हैं अगर आप ad blocker disable करने वाला plugin या script इस्तेमाल करोगे तो इससे आपकी adsense earning 30% तो 40% increase हो जायेगी।
28. Remove Extra Query Parameter URLs:
अगर आप अपने WordPress blog की किसी post के last में few query parameters add करके open करोगे तो आपकी post बिना किसी error के open हो जायेगीं। इससे copyright content and black hat SEO की problem होती हैं।
For Example, आप WordPress site URLs को example.com/post-url/?utm=ga, example.com/post-url/?share या example.com/post-url/?ref=feedly type से open करके देख सकते हैं। Completely different URL है फिर भी same work करेंगे।
ये SEO के लिए पूरी तरह से danger है आप google search console में Crawl >> URL Parameters ऐसे बहुत से links देख सकते हो इन सबको stop करना SEO के लिए जरुरी हैं। इस issue को fix करने के लिए आप ये code .htaccess file में add करे।
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{QUERY_STRING} !=””
RewriteCond %{QUERY_STRING} !^p=.*
RewriteCond %{QUERY_STRING} !^s=.*
RewriteCond %{REQUEST_URI} !^/wp-admin.*
RewriteRule ^(.*)$ /$1? [R=301,L]
</IfModule>
29. Prevent People to Browsing Your Folder:
कोई भी web browser में explorer view का use करके आपके WordPress folders and files को देख सकता हैं। ये बिलकुल भी अच्छा नहीं हैं। आप web directories को search engines से block करे ताकि google आपके plugins and theme folder को index न कर पाए।
आप robots.txt file में wp-content/themes and wp-content/plugins दोनों folders को disallow करे क्युकी आप कौनसी theme और कौन कौनसे plugins use करते हो इससे कोई भी फायदा नहीं होने वाला।
इसे permanently बंद करने के लिए आप .htaccess file में ये line add करें। इसके बाद कोई भी आपके WordPress installation directory को open नहीं कर पायेगा।
Options All -Indexes
30. Add Brand Site Logo:
जिस तरह से किसी भी website के लिए favicon icon जरुरी है वैसे ही site के लिए logo भी होना जरुरी हैं। Logo identity icon से भी ज्यादा important होता हैं।
आप किसी भी professional website या blog पर visit करके देख सकते हो आपको सभी पर अपना अलग logo मिलेगा। Without logo website ऐसी लगती है जैसे बिना head के आदमी। इसीलिए मैं आपको personally suggest करूँगा की आप अपनी site के लिए कोई अच्छा लोगो design करें।
Site logo को जितना हो सके उतना better बनाये ताकि आपकी site को सबसे ज्यादा users पसंद करे। साथ ही अपने blog की सभी images में अपनी website को logo add करे ताकि copyrighting की problem न हों।
Site logo को top header या top navigation menu में add किया जाता है मगर header में logo add करने का तरीका सबसे ज्यादा best हैं।
31. Do Not Use WordPress Search:
WordPress search बहुत कम relevant results show करता है। मेरा मतलब आप WordPress search box में सिर्फ correct words ही search कर सकते हो आपके जरा से wrong words या extra words search करने पर no search result की problem होगी।
इससे आपके readers को आपकी site पर searching करने में बहुत परेशानी होती है। आपने देखा होगा की google में आप उल्टा-सुलटा कुछ भी search करो फिर भी result show होता हैं आप भी अपनी site पर Google Custom Search Engine इस्तेमाल कर सकते हों।
इससे न सिर्फ आपको search results में फायदा मिलेगा बल्कि google custom search box के साथ adsense advertisement भी allow करता है आप search box को monetize कर earning भी कर सकते हों।
अगर आपको इसकी ज्यादा जानकारी नहीं है तो इसके लिए Google Search plugin भी इस्तेमाल कर सकते हों।
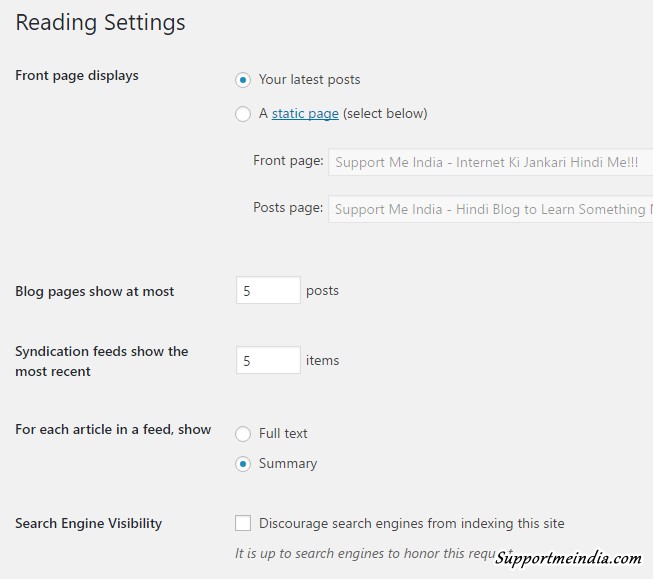
32. Configure Reading Settings:
आपके visitors को आपकी site पर क्या क्या दिखाना है इसकी setting के लिए reading settings करनी जरुरी हैं। आप WordPress dashboard >> Settings >> Reading option पर जाये और ये steps follow करें।
- Front page displays: आपको blog home page पर latest posts दिखाई है या specific front page वो set करें।
- Blog pages show at most: Blog homepage पर कितनी post दिखानी है वो select करें।
- Syndication feeds show the most recent: Blog RSS feed में कितनी post show करनी है वो select करें।
- For each article in a feed, show: RSS feed में full text post दिखानी है या post की summary वो select करें।
- Search Engine Visibility: आप search engines से अपनी site को छिपाना चाहते है तो “Discourage search engines from indexing this site” option को enable करे वर्ना disable ही रहने दें।

33. Delete Default Content and Uncategorized:
जब आप WordPress blog create करते हो तो उसमे default post, page content like hello world वाली post और uncategorized name की category already create हुयी होती हैं। इनकी आपको कोई जरुरत नहीं होती हैं।
इन सभी default content को remove / delete कर सकते हों। WordPress पर से default post को delete करने के लिए dashboard >> All posts, default page को delete करने के लिए dashboard >> All pages, और default category को delete करने के लिए dashboard >> All posts >> Categories option पर जाये।
Website पर से default content को नहीं हटाने का मतलब है अपनी site को unprofessional बनाना। आप default category और post को remove करने की जगह change भी कर सकते हो।
34. Create Important Pages:
Websites पर कुछ कुछ pages का होना बहुत ही जरुरी हैं। अगर आपकी site पर important pages नहीं है तो आपकी site को search engines में rank करने में problem होगी और साथ ही people भी आपकी site को कम like करेंगे।
मैं यहाँ पर आपको उन जरुरी pages के बारे में details से reason के साथ बता देता हु की ये क्यों जरुरी है और इनसे आपको क्या benefits मिलेगा।
- About Us: किसी भी website या blog के लिए ये page सबसे जरुरी हैं। अगर आपकी site पर ये page नहीं है तो user का आपकी site पर कम trust होगा। About Us में आपको अपनी website और अपने बारे में 500+ words में page write करना है और उसमे अपने और अपनी site के बारे में बताना है ताकि आपके readers को पता चल सके की आप कौन हो और इस site को आपने क्यों बनाया हैं।
- Contact Us: Website से related question, problem, advice, suggestion, and आपकी services के लिए लोग आपसे direct contact कर सके। इसकी आपकी site पर complete information होनी चाहिए। आप contact us page में आप से किस तरह contact कर सकते हो वो बताये या फिर जैसा मैंने point 6 में contact form 7 के बारे में बताया है आप उस plugin का इस्तेमाल कर site पर contact form add कर सकते हों।
- Privacy Policy: People आपकी website का इस्तेमाल करते है और आपकी site पर अपनी personal information like email address, contact number etc. share करते हैं या फिर आपकी site पर visit करने से कोई problem हो तो उसके लिए आपकी क्या privacy है। इस सभी के लिए आपकी site पर privacy policy and terms & conditions जैसे pages का होना भी जरुरी हैं।
- Disclaimer: Third party action से बचने के लिए site पर disclaimer page होना जरुरी हैं। इसमें आपको अपनी site या online business का इस्तेमाल करने की liability limitations के बारे में बताना है।
इनके अलावा आप और भी जरुरी pages create कर सकते है मगर ये pages आपकी site पर जरुर होने चाहिए। Website को professional बनाने के लिए ये जरुरी हैं।
35. Add Page Not Found Error 404:
आपकी site पर error 404 page not found का होना जरुरी हैं। इसमें आपको ये बताना है की user के द्वारा search की गयी जानकारी उसे क्यों नहीं मिली और उसे ये जानकारी कहा मिल सकती हैं।
साथ ही आप error 404 page में search box और latest posts, categories, homepage, popular posts etc. के links भी add कर सकते हैं।
For example, आप ये screenshot देख सकते हैं।

36. Set Expire Header for Static Content:
Static files WordPress par hosted होती है जैसे CSS, Images, and JavaScript. इन पर expire date set नहीं होती हैं इर browser में आपकी site को open करने पर बहुत time तक browser cache बनी रहती हैं।
यानि अगर आप site design या और कुछ changes करते हो तो भी बहुत time तक user को आपकी site का old look ही देखने को मिलेगा। या फिर ये file user के browser के द्वारा cached होती हैं। आप चाहो तो इन्हें manually control कर सकते हों।
अगर आप W3 Total Cache plugin use करते हो तो आप plugin browser cache को control कर लेगा और अगर नहीं तो आप ये code .htaccess file में add करें। इससे आप expire header and compression को control कर site speed performance better बना सकते हों।
<IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year" </IfModule>
37. Disable File Editing Inside WordPress:
जब आप browser में logged होते हो अपनी site के किसी भी page को open करते हो तो उस पर edit का option होता है हालाँकि ये feature सभी themes में enable नहीं होता हैं।
WordPress PHP page को edit करना allow करता है अगर आपके blog पर multiple author काम करते है और आप नहीं चाहते की कोई और आपकी posts को edit करे तो आप इस feature को disableर सकते हैं।
File editing feature को disable करने के लिए wp-config.php file में ये code add करें।
define( 'DISALLOW_FILE_EDIT', true );
38. Improve WordPress Security:
WordPress की security के लिए आपको backup, spam commenting, change admin username, hide log in details, protect admin area, hide वर्डप्रेस version जैसे तरीके follow करने है।
इनमें से कुछ के बारे में मैं आपको इसी article में बता चूका हु और बाकि के बारे में जानने के लिए आप हमारी दूसरी WordPress वाली post check कर सकते हैं जैसे WordPress Spam Comments को Stop कैसे करे।
Security में सबसे important है site का time तो time backup लेना। इसके बारे में मैं ऊपर बता भी चूका हूँ अगर कभी आपको hacking जैसे problem हो तो आप फिर से अपने blog को live कर सकते हों।
या फिर आप WordPress security के लिए Sucuri जैसे service इस्तेमाल कर सकते हो। ये आपको Infected with Malware, Blacklisted by Google, Disable by Host, Spam in Search Engines, Under DDoS etc. कई security services provide करती हैं।
39. Set Discussion & Comments Settings:
WordPress पर आपके article पर कोई भी comment कर सकते हैं। आप इस commenting system को अपनी जरुरत के हिसाब से manage कर सकते हों।
आप चाहो तो अपनी site पर फिर उन्ही लोगो को comments के लिए allow कर सकते हो जो WordPress पर registered हो या फिर उन्होंने आपके blog की membership ली हुयी हों। या फिर आप भी user को comment करने के लिए allow कर सकते हों।
आप WordPress dashboard >> Settings >> Discussion option पर जा कर comment settings कर सकते हैं।
WordPress blog पर comment करने के लिए user को Name, Email, and Website URL की जरुरत होती हैं। आप चाहो तो इसमें से किसी को भी remove कर सकते हो। जैसे अगर आपको website field की जरुरत नहीं है तो आप इसे remove कर सकते हों।
Normally, user comment करने पर वो automatically approve हो जाती है आप चाहे तो moderation option को enable करके अपनी site पर आने वाली comments को manually approve कर सकते हों। इसके अलावा आपको comments में commenters की image दिखानी है या नहीं वो set कर सकते हों।
40. Add Important Sidebar Widgets:
Mostly WordPress themes में sidebar widgets and footer widgets का feature होता है। Footer इतना important नहीं है मगर sidebar widgets को अधिकतर blogger इस्तेमाल करते हैं।
Blog को professional बनाने के लिए sidebar में जरुरी widgets का add करना जरुरी हैं जैसे Most popular posts, Recent Posts, Recent Comments, Categories, and Advertisement & Subscription Services.
मगर एक बात ध्यान रहे की sidebar में जरुरत से ज्यादा widgets add न कर extra content से readers को problem होती हैं। साथ ही इससे site loading पर भी फर्क पड़ता हैं।
इसके लिए आप WordPress dashboard >> Appearance >> Widgets option पर जा कर sidebar and footer widgets add कर सकते हों।
41. Add Most Important Footer Credit Links:
Internet पर लगभग हर website और blog की details उसके footer links में मिलती हैं आप किसी भी site को open करके देख सकते है उसके जरुरी pages के links footer में add होंगे।
Site को professional बनाने के लिए ये करना जरुरी हैं इसीलिए आप अपने blog क footer में जरुरी links add करे। इसमें About Us, Contact Us, Privacy Policy, Copyright Act, Services, Terms & Conditions, Disclaimers, Site Info etc. add कर सकते हैं।
इसके बारे में और ज्यादा जानकारी चाहिए तो आप हमारी Blog के Footer में जरुरी Pages के Links Add कैसे करे post read कर सकते हैं।
इसका main reason है की visitor आपकी site के बारे में जानने के लिए footer पर visit करेगा और आपके और आपकी site के बारे में जानना चाहेगा की आपकी site का content real है या fake मगर जब उसे footer में ऐसा कोई भी जरुरी link नहीं मिलेगा तो शायद ही वो दुबारा आपकी site पर visit करें।
42. Create Custom Navigation Menu:
Default settings में WordPress blog पर existing pages को ही site navigation menu में add कर देता है आपको वो सब delete कर अपनी importance के अनुसार navigation menu items add करने हैं।
WordPress पर menu add करने के लिए आपके पास 2 ways है एक आप dashboard >> Appearance >> Customize option पर जा कर live preview के साथ navigation menu add कर सकते हों दूसरा आप direct dashboard >> Appearance >> Menus पर जा कर menu set कर सकते हों।
Menu create करने क बाद उसके लिए location choose करे mostly menu header से पहले और बाद में ही best होता हैं बाकि आप अपनी जरुँरत के हिसाब से menu use कर सकते हों।
याद रहे हमेशा mobile responsive theme use करे साथ ही आपकी site का navigation menu full responsive होना चाहिए।
43. Change Default Admin User:
जब आप WordPress blog install करते हो तो उसका admin user “admin” होता है जिसे कोई भी आसानी से trace कर सकता हैं। मेरा मतलब blog security के लिए ये सही नहीं हैं।
अगर आप WordPress site install करते समय custom username और password select किये है तो आपको कुछ करने की जरुरत नहीं है और अगर आपने ऐसा नहीं किया है तो आपको adminer details change कर लेनी चाहिए।
Difficult username और strong password choose करे ताकि कोइ भी आसानी से आपकी admin details का पता न कर पाए। इसकी जानकारी के लिए आप Strong Password कैसे बनाये, मजबूत Password बनाने की 8 Best Tips article read कर सकते हैं।
अगर possible हो तो आप default admin email address को भी change कर सकते हों।
44. Setup Your Gravatar:
WordPress पर specific type के अवतार इस्तेमाल होता है जिसे GRAVATAR यानि Globlly Recognized Avatar कहते है WordPress sites पर अपनी image show करने के लिए आपको gravatar.com site अपनी profile picture set करनी होगी।
Gravatar पर image add करने के बाद WordPress post and comments में automatically show होने लग जायेगा। आप जब भी किसी WordPress site पर post या comment करोगे तो वहा आपके email address add करने के बाद आपका अवतार दिखने लग जायेगा।
इसके लिए आपको gravatar site पर account बनाना होगा आप चाहे gravatar पर WordPress.com ID से भी log in कर सकते हों Profile picture के साथ आपको name, address, contact info भी add करनी हैं।
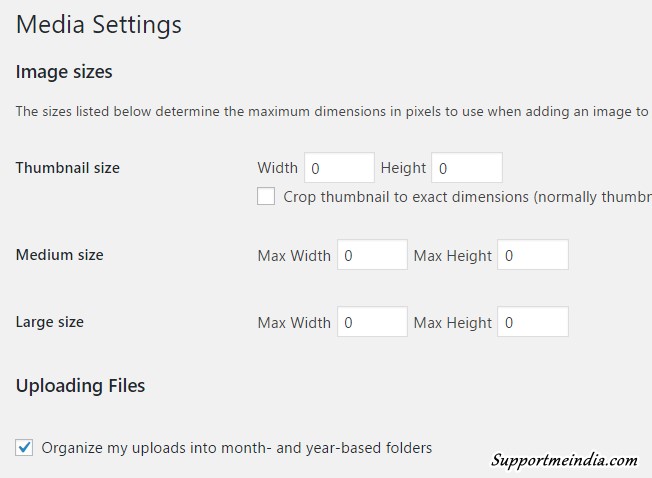
45. Set WordPress Media Settings:
WordPress image settings करके आप better तरीके से images को handle कर सकते हों। By default, WordPress आपके द्वारा upload की गयी image के multiple sizes create कर देता हैं।
इससे आपके blog pages unnecessary files के साथ load होते है और आपकी site की loading speed slow हो जाती हैं। इसीलिए इसे solve करना जरुरी हैं।
WordPress dashboard >> Settings >> Media option पर जाये और Thumbnail size, Medium size, and Large size सभी पर width and height 0px set कर दें।
अधिक जानकारी के लिए आप ये screenshot देख सकते हों।

साथ ही “Crop thumbnail to exact dimensions (normally thumbnails are proportional)” option को भी disable कर दें। आप images को compresses करने के लिए आप Imagify Image Optimzer जैसे plugins का इस्तेमाल कर सकते हो।
अगर आप plugins इस्तेमाल करना नहीं चाहते हो और बिना plugin के size set करना चाहते हो तो ये lines अपने blog की theme के functions.php folder में add करें।
//* Add new image sizes by smi add_image_size( 'home-middle', 320, 200, true ); add_image_size( 'home-top', 750, 400, true ); add_image_size( 'sidebar-thumbnail', 150, 150, true );
इसमें images size को आप अपनी जरुरत के हिसाब से customize कर सकते हों।
46. Install and Setup Yoast SEO:
WordPress SEO friendly नहीं होता है आपको manually इसकी search engine optimizing करनी होती हैं। इसमें Yoast SEO आपकी सबसे ज्यादा help करता हैं। ये SEO के वो सभी features provide करता है जिनकी WordPress को SEO friendly बनाने में जरुरत होती हैं।
Yoast SEO plugin का setup करना आसान नहीं है इसके लिए आपको इसकी basic information होना जरुरी हैं। अगर ऐसा नहीं है तो कोई बात नहीं आप हमारी WordPress Yoast SEO Plugin Setup कैसे करे की जानकारी – A to Z Full Settings post read करके Yost SEO plugin को easily setup कर सकते हों।
याद रहे आपकी थोड़ी सी गलती से आपकी site की search ranking पर bad effect पड़ सकता हैं इसलिए सभी options को सही से समझ कर set करें।
Yoast SEO के अलावा आप All In One SEO Pack plugin का भी इस्तेमाल कर सकते हो मगर मेरे हिसाब से Yoast SEO ज्यादा best हैं।
47. Install & Setup Cache Plugin:
मैं इसके बारे में already बता चूका हु की WordPress को speed up करने के लिए cache plugin use करना जरुरी हैं ताकि आपकी site के pages fast load हो सकें। इसमें WP-Rocket, W3 Total Cache, and WP Super Cache plugin सबसे ज्यादा best हैं।
मगर WP-Rocket premium plugin है और इसकी कोई free service नहीं है जबकि W3 Total Cache, and WP Super Cache plugin का free plan भी available है।
आप इन दोनों में से किसी भी एक plugin को select कर सकते हो दोनों की services लगभग same ही है मगर मैं आपको W3 Total Cache plugin suggest करूँगा क्युकी ये WP Super Cache से ज्यादा features provide करता हैं।
अगर आप newbie है और आपको इस बारे में थोड़ी भी जानकारी नहीं है तो मैं आपको WP Super Cache suggest करूँगा क्युकी इसे कोई भी easily setup कर सकता है W3 Total Cache को setup करना थोडा मुश्किल है इसके लिए आपको basic guideline की जरुरत पड़ेगी।
48. Use a Content Delivery Network (CDN):
Content delivery नेटवर्क यानि CDN का काम होता है आपकी websites की files (like CSS, Javascript and Images) को आपके hosting server से ले कर visitors तक fast पहुचना ताकि visitors का browser आपकी site के content को fast download कर सके।
इसके अलावा CDN use करने का सबसे बड़ा फायदा ये है की जब आपका server down या offline होता है तो ये अपने पास पहले से add की हुयी आपकी site की files को audience के सामने show कर देता हैं।
आप जितने भी famous and most popular WordPress blog पर visit करते हो लगभग वो सभी CDN service का इस्तेमाल करते हैं। For example, Copyblogger, ShoutMeLoud, WPBeginner, Neialpatel etc. सभी CDN service use करते हैं। इसका मतलब आपके जितने भी favorite bloggers वो सभी content delivery network का इस्तेमाल करते हैं।
CDN services में सबसे best MaxCDN है मगर ये सिर्फ paid services provide करता हैं। अगर आप Free CDN use करना चाहते हो तो आपके लिए CloudFlare best रहेगा। ये Free CDN service के साथ Free SSL Certificate भी provide करता हैं।
मैं भी CDN service इस्तेमाल करता हूँ और आपको भी personally recommend करूँगा की आप अपनी site के लिए कोई best CDN service का इस्तेमाल करे।
अगर आप Free CDN के साथ Free SSL Certificate use करना चाहते हो तो आप इसके लिए WordPress Blog में CloudFlare Free HTTPS SSL Setup कैसे करे article read करें।
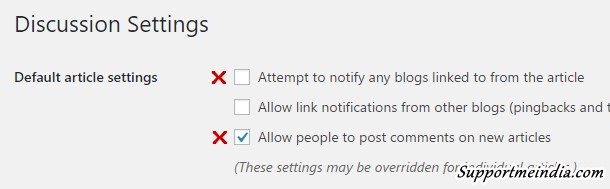
49. Turn Off Pingbacks and Trackbacks:
By default, जब कोई और blogger या website owner आपके blog URL या आपके blog के किसी भी page के URL को अपने blog या website में mention करता है तो आपको इसकी trackbacks and pingbacks notifications मिलती हैं। जब भी कोई ऐसा करता है ये हर बार आपको notify करता हैं।
इससे आपकी जिस post या page को other people mention करेंगे उसका update version आपके blog के database में add हो जायेगा। इसे off करके आप extra database data को save कर सकते हों। साथ ही इससे site को speed up करने में भी help मिलती हैं।
इसके लिए आप WordPress dashboard >> Settings >> Discussion option पर जाये और नीचे बताये बताये screenshot के अनुसार Default article settings में “Attempt to notify any blogs linked to from the article” and “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles” दोनों को Deselect कर दें।

50. Always Use Latest WordPress Version:
हमेशा WordPress का latest version use करे। जब आप WordPress install करते हो तो कई बार उसका latest version install नहीं होता वो आपको बाद में update करना होता हैं।
WordPress time to time new update लाता रहता है और हर update के साथ new features provide करता है इन सभी से important है latest version में previous version से ज्यादा security होती हैं। Old version में latest version से ज्यादा hack होने का डर होता हैं।
इसीलिए आप अपने WordPress blog की security चाहते हो तो always latest version use करे। साथ ही plugins and themes को भी update available होने पर update करते रहें।
Conclusion,
WordPress blog बनाने के बाद हर user की सबसे बड़ी problem यही होती है की वो blog बनाने के बाद क्या करें? कैसे blog का setup करे और कैसे उसकी जरुरी settings set करें? उसके इन सवालो के जवाब बहुत कम websites पर मिलता है और मिलता भी है तो बहुत कम sites पर इसीलिए मैंने ये post लिखी है ताकि उन सभी beginners की मदद हो सके और वो अपना WordPress blog easily install कर setup कर सकें।
- WordPress में Featured Image and Post Thumbnails Add कैसे करें
- WordPress Comments से Auto Linking URLs को Disable कैसे करें
यहाँ पर WordPress को setup करने की लगभग complete process के बारे में details से बताया हैं। इस complete guide को follow करके कोई भी WordPress blog start कर उसकी complete settings कर सकता हैं।
ये सभी steps को follow करने बाद भी अगर आपको WordPress installation या setup करने में कोई problem हो तो आप comment में उसके बारे में बता सकते हैं हम WordPress से related हर problem को solve करने में आपकी help करेंगे।
अगर आपको ये article helpful and useful लगे तो मैं उम्मीद करता हु आप इसे social media पर share करके दुसरे beginners bloggers की help करना पसंद करोगे। ताकि वो भी successfully WordPress blog start कर सकें।



Shailender Sharma
Sir, मैं कैसे अपने सभी पुराने पोस्ट के internal liking एक साथ कैसे खत्म करू क्योंकि ब्लॉगर टू वर्डप्रेस शिफ्ट होने पर 150 पोस्ट पर 404 एरर आ रहा है
Jumedeen Khan
Search and replace plugin ka use karke.
Tarang gupta
sir mene ek new site bnai hai wordpress pr mujhe bht help mili thanks sir
Kajal Berwa
dear sir aapka content bhot help full rha mere liye mai aapke btaye huye sari tips ko follow krti hu. sir kya aap mujhe ye btayege ki “remove inline style” is error ko kese solve kiya ja skta hai
जुमेदीन खान
Isko solve karne ke liye aapko apni site se style.css ko remove karke apna css code html me
type se add karna hoga, lekin iski jarurat nahi hai, css code ko inline hi rahne do.
Sushil mandal
WordPress pe aane ke bad kafi kuch setting karna padta hai jo hmko pata nahi tha. Thanks Jdk bhai…… aise hi ache useful jankari share karte rahiye
Vijendra singh
Hii sir
1. Mene aapke dwara diya code query string ko fixe karne ke liye theme function me add kiya and wo code work nahi kar raha tha to mene us code ko only delete kar diya uske sath hi sath jo theme function se all code automatically remove ho gaye hai ab me kya karu theme ko dubara install karu ya ise sahi karne ka or koi tarika hai.plz help me.
2.. sir me ribbon theme use kar raha hu sir me ise change bhi karna chahta hu aap koi free acha theme ka name bataye.
Jumedeen khan
1. Aap theme backup se functions.php file ka code copy kar functions.php me paste kar save kar do problem solve ho jayegi.
2. Mythemeshop par aur bhi kai sair free theme hai unme se koi ek use karo.
Mansoor Ks
Sir aap content writer ko hire karte ho ya aaphe article likte ho agar hire karte ho to 500 word ya 1000 words article ke liye kitna paisa pay karte ho pls answer….
Thanks…….
जुमेदीन खान
Look Mozedia Jobs
Rajesh Kumar
Bhai please meri help mene apne WordPress blog ko Google webmaster me submit kar diya jab mene verify karne ke liye meta tag ko copy karke yoast seo ke Google webmaster wale box me add karke Google webmaster me verify par click kiya to wha par “verification failed” aa rha hai fir mene meta tag ko ke niche add karke bhi try kiya par fir bhi “verification failed” aa rha hai me kya kru blog ko verify karne ke liye.
Please help me.
Jumedeen khan
Aap verify code add karne ke bad apne blog ko another browser me open karke page source code check karo aur dekho ki usme verification code hai ya nahi. Agar nahi hai to blog cache clear kar verify karo.
Sumit Kumar
mai apni site pe traffic v malum karna chahta hun isliye maine jetpack plugin intall kiya lekin usme msg aa rha hai-Outbound HTTPS not working,aur nhi chal paa rha hai aisa kyon?
Jumedeen Khan
Aap site par ssl sahi se work nahi kar raha hai, ise fix karo is sabk ijankari aap wpbeginner.com blog par mil jayegi.
Mohit sirohi
Sir Maine abhi take apni websites me English me content dale the par an mai soch RHA hu ki Hindi me Bhi dal du to koi problem to nahi hogi please tell me
Jumedeen Khan
Nahi but aapke audience ko ye pasand nahi aayega.
Ranjot
Nice jdk brother
hari narayan
sir, maine hostgator se linux shared hosting liya hai.isme wordpress install karne ke ise open karta hu to 404 error dikha rha hai aur niche kuchh advertise araha hai kya karu apna website bhi setting nahi kar pa rha hu please help.
Jumedeen Khan
WordPress sahi se install karoge to proper work karega.
hari narayan
Sir mai ribbon theme use karta hu blog me SIDEBAR left me hai use aur left me le jane ke liye kya code use karu.btaye please.
Jumedeen Khan
CSS editing.
Anuj kumar
sir kbhi kbhi mere website pr wordpress wp-admin/install.php like khulne lgti hai or wordpress install krne ke option a jate hai lekin kuchh time bad ye automatic thik ho jata hai yesa kyu hota rhta hai please sir ye kese remove kru
Jumedeen Khan
Aap blog ki cache files clear karo problem solve oh jayegi.
Ashish
Bhai WordPress Mein Total Hindi Mein Type Karne Ke Liye Kya Setting karni padti hain Kooch Bataoge.
Shan
Hello bhai.
WordPress ki post ya page me editable table kaise add karen.
Jumedeen Khan
Look here Best plugin to add editable table in wordpress
rahul
really appropriate content..
thanks for sharing such useful content for beginners of wordpress